Timeline Integration
Animating Nodes

To demonstrate how to animate nodes using
Timeline,
we will create a Compositor Graph asset that will pan an image horizontally using a Transform node.
The steps are as follows:
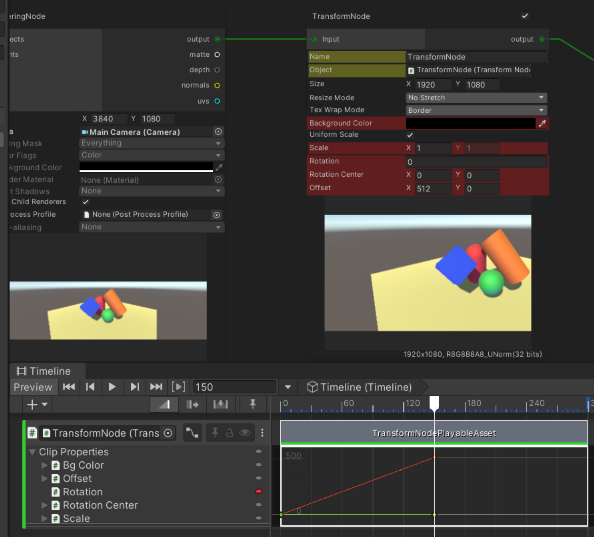
Make sure that there are a Render node, a Transform node, and a Layer node in the graph.
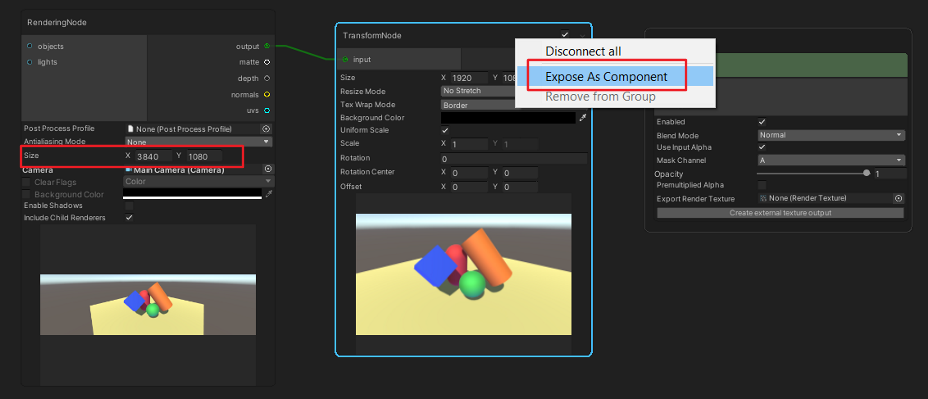
Set the size of the Render node to 3840x1080.
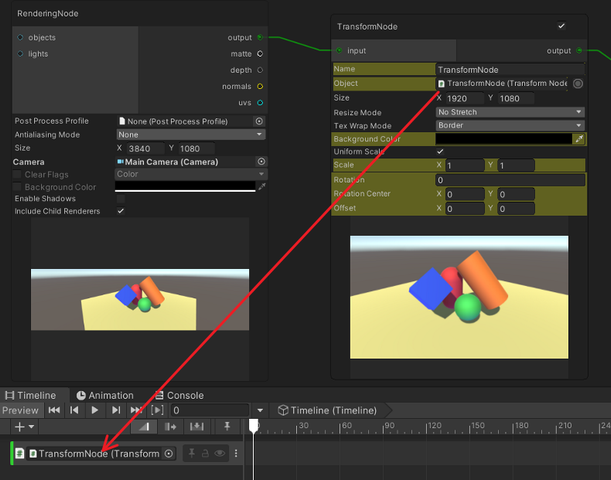
Then, right click the Transform node, and choose "Expose as Component".
This allows Timeline to use this node.
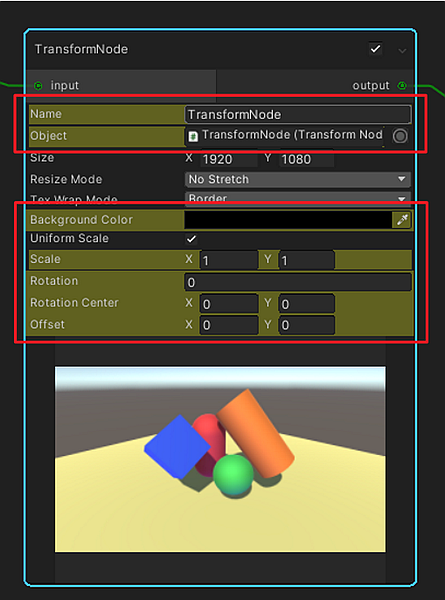
When a compositor node is exposed, the UI of the node changes.
First, two new fields and a greyed out record button are added at the top.- Name: the name of the internal object.
- Object: the internal object for dragging and dropping into a timeline track.
Second, the background colors of some fields are changed to indicate that they are driven by Timeline.

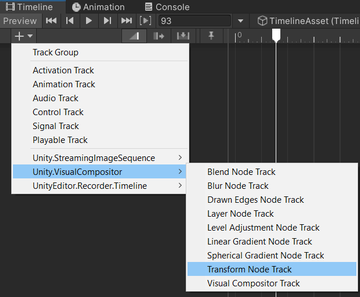
Create a new timeline track. In this case, we choose the Transform Node Track.

Drag the internal object from the Transform node (see step 3) into the slot on the timeline track.

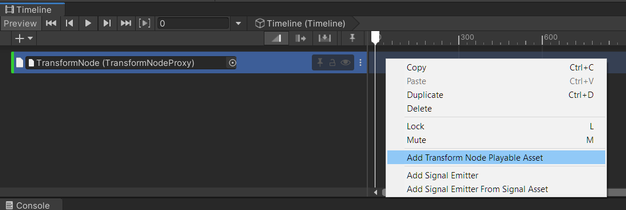
Right click in the timeline track and choose "Add Transform Node Playable Asset".

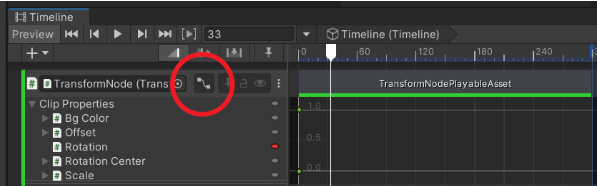
Click the curves button in the timeline track to open the curves view.
Notice that each curve has been initialized with one point using the corresponding value of the TransformNode bound to the track.
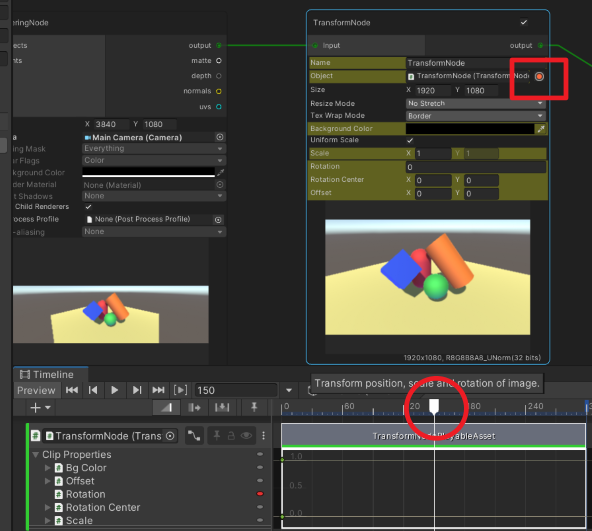
Move the Timeline playhead to a position between the start and end of the TransformNodePlayableAsset, and notice that the previously greyed out record button turns to red.

Click the record button, and modify the X offset value to 512.
Notice that a new key is automatically added in the curve.
To frame all animation curves or keys of a Playable Asset, select it and press A.
Move the Timeline playhead to another position and create more keys if necessary.
Then, click the record button again to stop recording.Enter Play mode or scrub the Timeline to see the image pan horizontally.
Gap Extrapolation

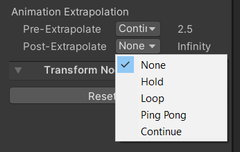
The behaviour of a gap before or after a VisualCompositor clip can be set in a similar way to setting gap extrapolation for Animation clips using one of the following options:
| Option | Description |
|---|---|
| None (default) | Undefined. |
| Hold | Apply the first/last curve data to the node in the gap. |
| Loop | Loop the entire curve data with the same clip duration. |
| Ping Pong | Loop the clip backwards, then forwards, and so forth, with the same clip duration. |
| Continue | Undefined. |
Animatable Nodes
Animatable regular nodes:
- Bandpass Filter
- Blend
- Coherent Noise
- Drawn Edges
- Drop Shadow
- Glow
- HSV
- Layer
- Level Adjustment
- Linear Gradient
- Multipass Gaussian Blur
- Outline
- Spherical Gradient
- Transform
Animatable value nodes:
A Timeline track with the appropriate type is required to animate a particular node, e.g.: Transform Node Track is required to animate Transform nodes, Blend Node Track is required to animate Blend nodes, etc.
Other Operations
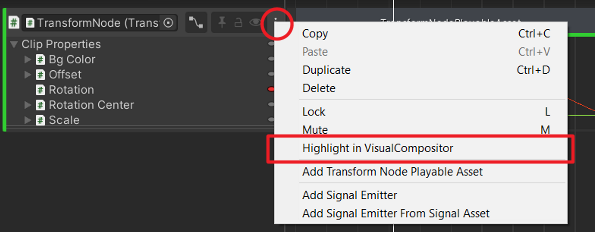
Highlight the node bound to a Timeline track in the Visual Compositor window by clicking Highlight in VisualCompositor in the menu opened by the ellipsis button in the track.

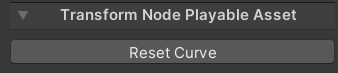
Reset the curve data of a Playable Asset to its default values by using the Reset Curve button shown in the inspector of the Playable Asset.
Please note that this operation is not undoable.
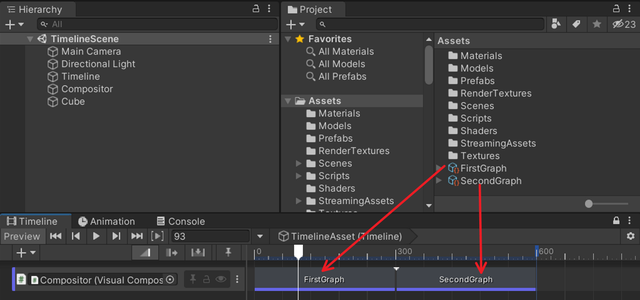
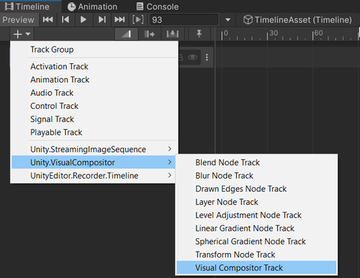
Visual Compositor Track
This track is used to change the graph of Visual Compositor during playback.
Steps:
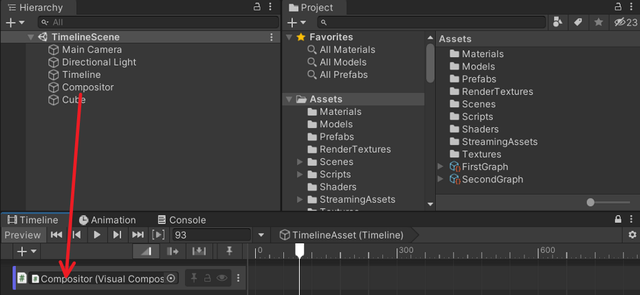
Create a Visual Compositor Track.

Assign a GameObject with Visual Compositor component to the track.

Drag applicable Compositor Graph assets to the track.