Getting started with Unity MARS
This guide describes how to create a simple AR application using Unity MARS, and introduces some terminology specific to this package (for a full list of terms, see the Glossary). This example application looks for a surface of a minimum of 30x30cm and places a model on top of it.
The guide assumes no previous experience with Unity MARS and doesn't require you to write any code.
Installation
Install Unity MARS by importing our installer .unitypackage. You will receive a link to it via email after you sign up at unity.com/products/unity-mars. It can also be found at id.unity.com at My Account > My Seats or Organizations > "Your Organization".
Open Unity and import the installer into your Unity project through Menu > Assets > Import Package > Custom Package (Unity 2019.3 or 2019.4 LTS recommended).
For device builds (Android, iOS, Magic Leap, HoloLens), you need an additional package: com.unity.mars-ar-foundation-providers. This works with most versions of AR Foundation, starting with com.unity.xr.arfoundation@2.1.8, but does not directly depend on it. The MARS installer will install AR Foundation along with the MARS packages. However, if you are upgrading a project you created before MARS 1.1.0, you need to manually add AR Foundation using the Package Manager. You also need at least one additional XR plug-in package, depending on the target platform(s). For recommendations around package versions and project configuration, see the MARS AR Foundation Providers package documentation.
Unity MARS also includes optional support for Post Processing, which improves rendering of the simulation in the Editor.
See the Graphics page for more information on graphics support in Unity MARS.
Content samples are automatically imported into the Assets folder when you install Unity MARS. These include our built-in simulation environments, templates, and example content. It is highly recommended that you keep these files in your project and track them in version control when using Unity MARS. You can re-import or update the samples to the package version using the Package Manager UI.
A second set of more advanced templates (including the Game and Training templates), along with other optional assets are in the MARS samples pack. This can be installed from the Package Manager window.
Creating your app
Overview of the Unity MARS UI
Before you start, take a moment to understand the Unity MARS UI. Unity MARS adds its own sub-menus under Unity's Window and GameObject menus. It also introduces several new items to the Project view's Create menu.

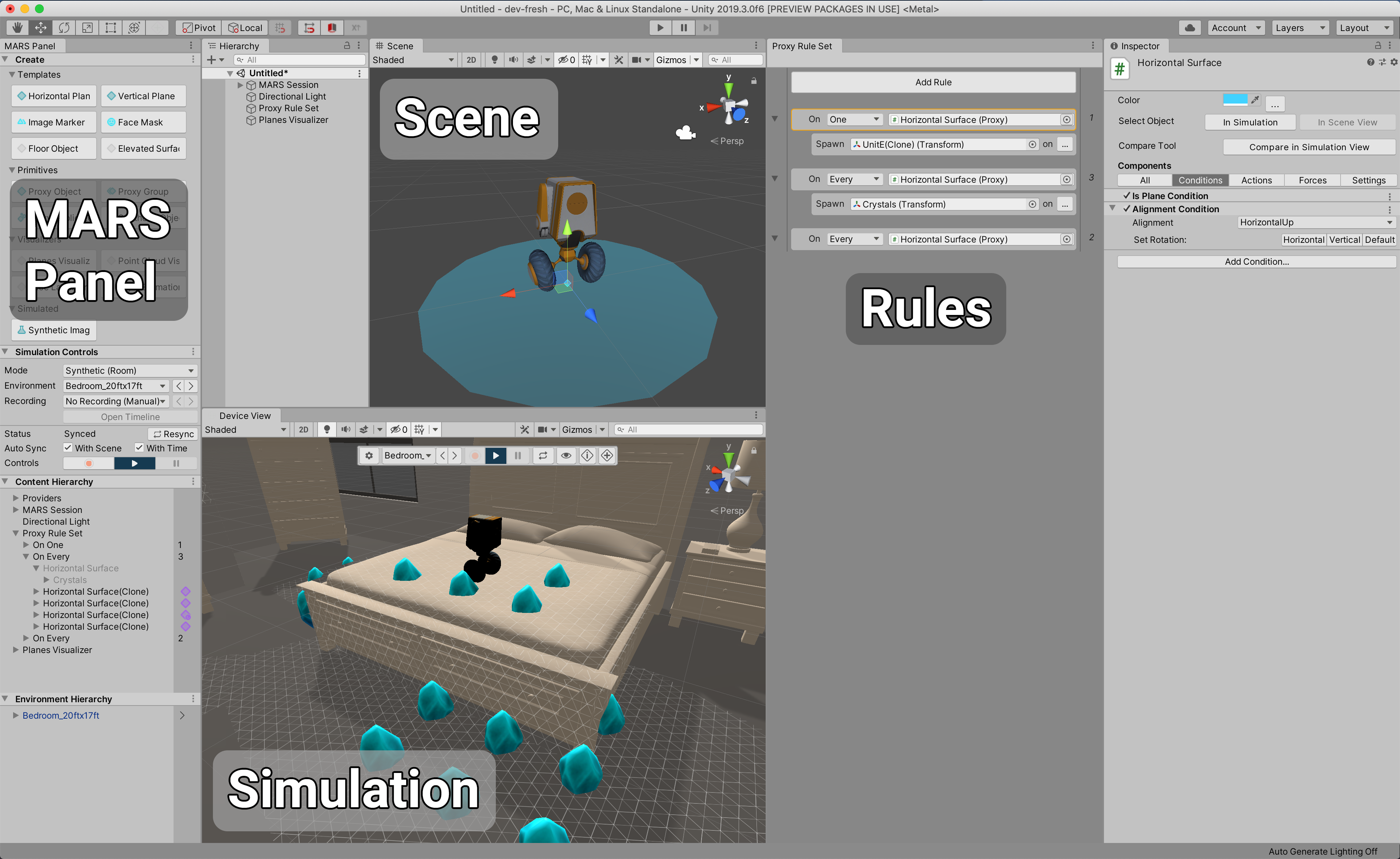
The three primary areas in the Unity MARS workflow are the Simulation and Device View, the Proxy Rule Set View, and the MARS Panel. As a best practice, you should keep all of these views open while using Unity MARS. When creating apps, you'll be using all of them.
If any of these views isn't open, you can open it from Unity's main menu: Window > MARS > Simulation view, Window > MARS > Proxy Rule Set, and Window > MARS > MARS Panel.
Setting up the Unity MARS Device and Simulation views
To get the most out of Unity MARS, use a combination of the Device view and Simulation views, either side-by-side or one above the other. The Device view simulates the view from a device that moves around in the physical world. The Simulation view shows the entire Scene where your Unity MARS app executes.
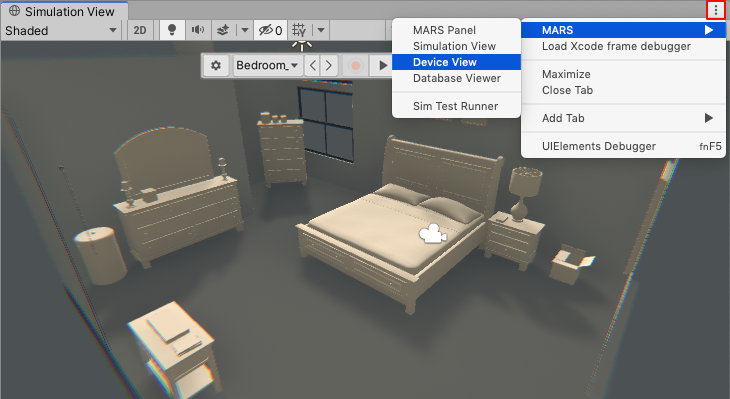
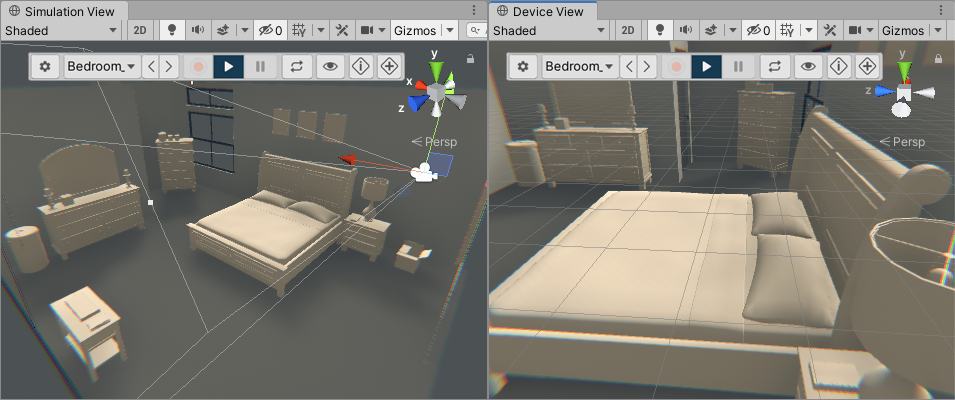
To open the Simulation and Device views at the same time, open one of the views from Unity's main menu (Window > MARS > MARS Panel, or Window > MARS > Device view). Then, click the three dots button to open the other view.

Finally, drag the window to have one next to the other.

Setting up your first Proxy
A Proxy is a GameObject in your Scene that represents a real-world object that your app can detect and use as an anchor, such as a table, a face, or a cat. Unity MARS uses Proxies as placeholders where you can anchor content that displays in the real world when a set of conditions are met.
There are two quick starting points to create Proxies: either through the Rules workflow, or through the MARS Panel. The Rules workflow is designed to guide you through setting up your AR content, and is particularly useful for new users. You can also create objects outside of the Rules workflow, as GameObjects in your Hierarchy. This approach will ultimately give you more flexibility in how you set up your scene, but does require a deeper understanding of MARS objects and concepts. For more information about Proxies and other Unity MARS Objects, see the Unity MARS concepts page.
The following guide uses the Rules workflow.

Open the Proxy Rule Set window by clicking on Window > MARS > Proxy Rule Set.
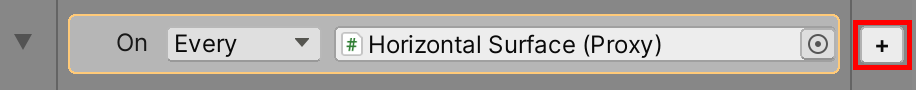
To create your first rule, click the Add Rule button. By default, MARS will create a rule that reads "On Every Horizontal Surface" and contains no content. You will see the plane Proxy visualizer in the Scene view, and see generic Proxy gizmos on every matched surface in the Simulation view.
Adding content to your rule
If you hover your mouse to the right of the "On every horizontal plane" rule, you'll see a + button.

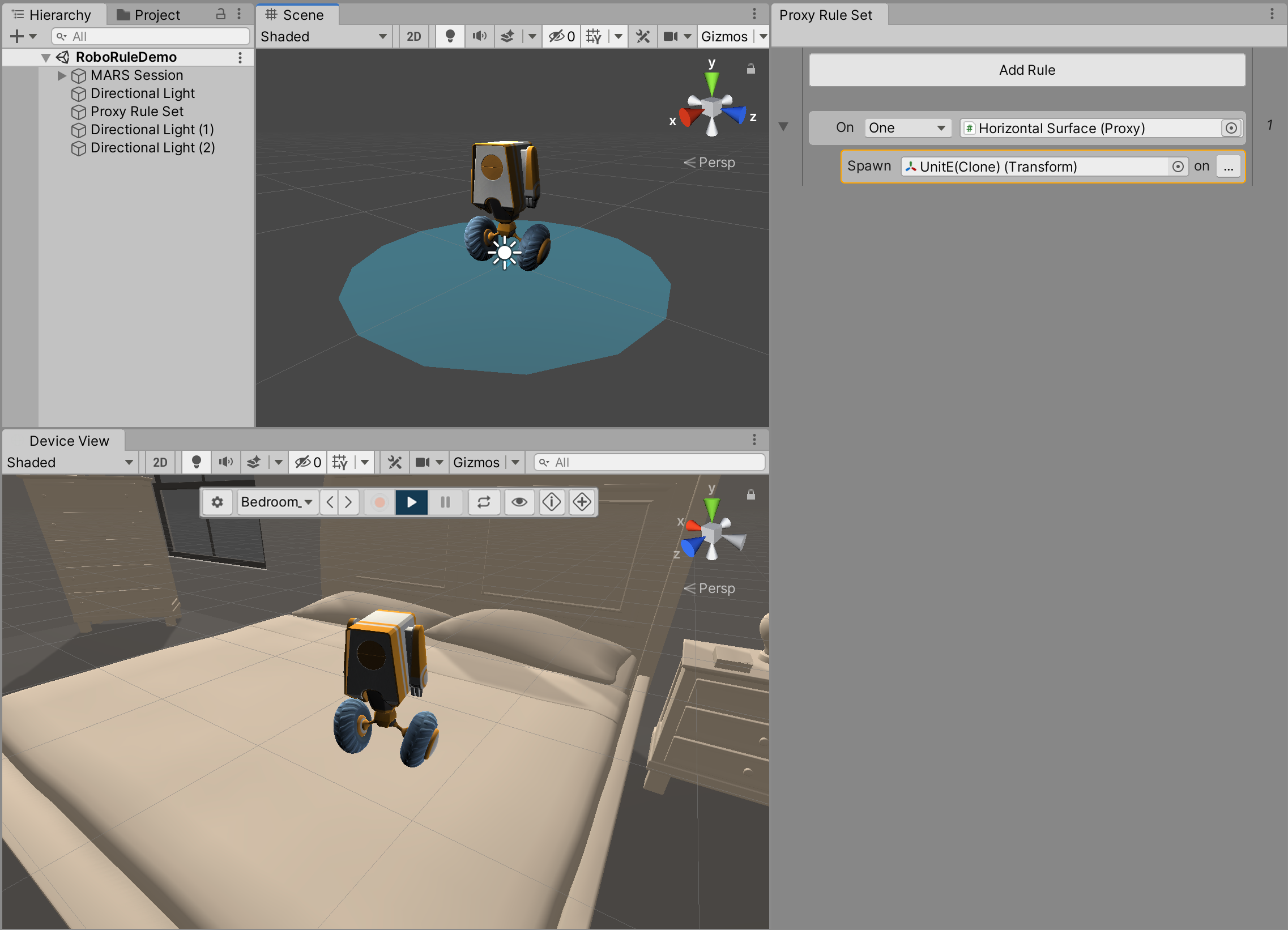
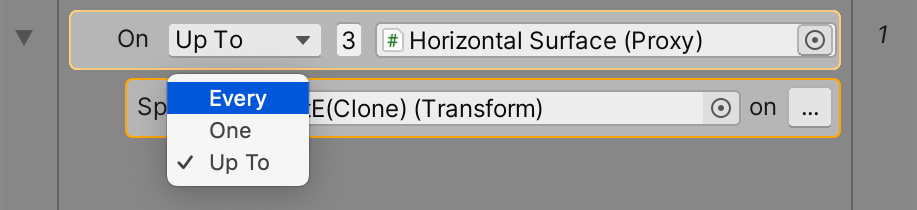
Click this button and select Spawn Object from the pop-up menu, then select the object to create. After selecting an object, your content will appear in a new indented row under the rule. For simplicity's sake, change the 'Every' dropdown on the rule to 'One'. This will cause MARS to find and spawn only one match of your rule, which you should see reflected in the Simulation view.

For a full walkthrough of the Rules workflow, see the Rules documentation.
Adding a plane size condition
Now that you have a basic rule and Proxy for your content, you need to describe what kind of real-world object your Proxy represents. To do this, you add conditions.
A condition is a component that defines a single property of a real-world object, such as size or color. Conditions don't have a typical inspector in the UI; instead, you work with them in the Entity Inspector. Each condition contains a trait and a method to evaluate how well a single instance of that trait's value type matches a value you specify. Think of conditions as the constraints that need to be met in the environment for Unity MARS to match and place your Proxy. Typically, you need to attach multiple conditions to a Proxy to build a complex definition of a real-world object. Conditions should go from general to specific; for example, you start by adding a plane condition, then define the size and orientation for that condition to match.
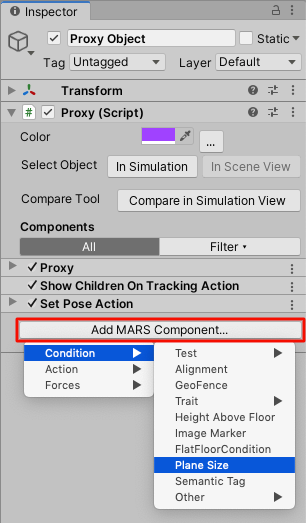
Add a Plane Size condition to your Proxy. This ensures that your Proxy only displays when Unity MARS finds a surface of a certain size. To add the condition, in the Proxy Inspector, click the Add MARS Component button, then select Condition > Plane Size.

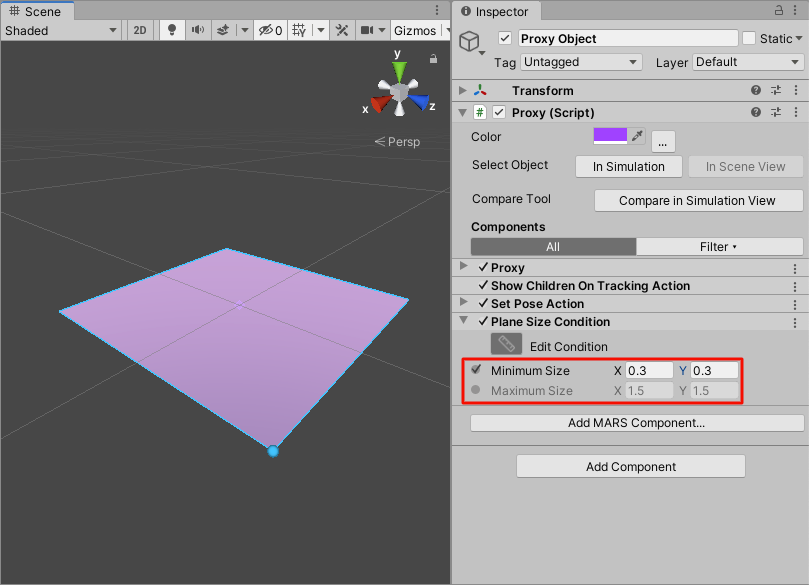
This attaches a Plane Size condition to your Proxy. You need to configure the condition to have a size of the detected surface of at least 30x30cm. To do this, make sure that the Maximum Size property is disabled, and set the Minimum Size property to 0.3 for X and Y. This ensures that the model you added fits on the surface.

Testing your app in a simulated environment
Before you test your content on an actual device, you can use the Simulation view to iterate and make sure your Proxy behaves as it should.
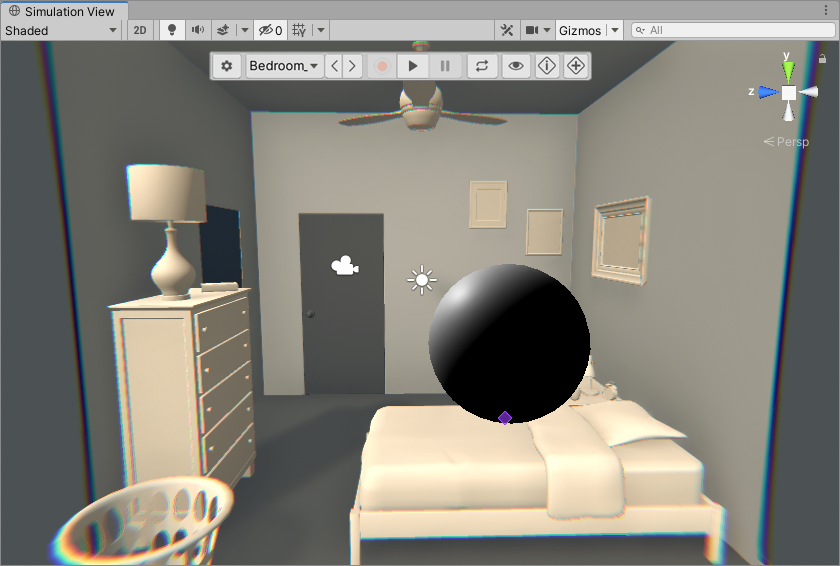
Open the Simulation view from Unity's main menu (Window > MARS > Simulation View). The Simulation view demonstrates how your Proxy matches against a simulated surface in a virtual environment. For more information, see documentation on the Simulation View.

Building your app
Now that you have everything set up and tested in the Simulation View, it's time to build the project to your AR device. You need to compile it to your selected build target. The process for this depends on the platform your app targets, and Window > MARS > Build Settings Check will provide supported package versions that may be required. For more information, see Unity's documentation on Build settings.
When your app runs, if Unity MARS finds a surface of at least 30x30cm, it places a model on top of it.

Additional features
This tutorial only describes the basics of working with Unity MARS. To learn more about other Unity MARS features, and about the methods and processes for each feature, see the following guides:
- Unity MARS UI overview
- Unity MARS concepts
- The Rules workflow
- Working with Unity MARS
- Basic face tracking
- Image marker tracking
- Simulation environments
For more advanced topics, see: