Bind to multiple properties with runtime binding
Version: 6000.0+
This example demonstrates how to bind multiple properties of a data source asset to a UI control in UI Builder.
Example overview
This example creates a data source asset that contains a Vector3 property and a float property. The float property is a read-only property that returns the sum of the x, y, and z values of the Vector3 property. The example binds the Vector3 property to a Vector3Field and the float property to a FloatField. When you change the Vector3 property in the UI, FloatField displays the sum of the x, y, and z values of the Vector3 property.
This example also demonstrates how to use the To Source binding mode to update the data source when the UI changes.

You can find the completed files that this example creates in this GitHub repository.
Prerequisites
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create a data source asset
Create a data source asset that contains the properties you want to bind to.
- Create a project in Unity with any template.
- In the
Assetsfolder of your project, create a C# script namedExampleMultiPropertiesObject.cswith the following content:
using Unity.Properties;
using UnityEngine;
using UnityEngine.UIElements;
#if UNITY_EDITOR
using UnityEditor;
#endif
[CreateAssetMenu]
public class ExampleMultiPropertiesObject : ScriptableObject
{
[Header("Bind to multiple properties")]
[CreateProperty]
public Vector3 vector3Value;
[CreateProperty]
public float sumOfVector3Properties => vector3Value.x + vector3Value.y + vector3Value.z;
}
Create the example object asset
- Select Assets > Create > Example MultiProperties Object. This creates a data source asset in the
Assetsfolder of your project. - Rename the asset as
ExampleMultiPropertiesObject.asset.
Create the UI
Create a UI that binds to the data source asset you created in the previous step. In this example, you create a UXML file that contains a VisualElement with a Vector3Field and a FloatField as its child elements.
- In the
Assetsfolder of your project, create a UXML file namedExampleMultiPropertiesObject.uxml. - Double-click the
ExampleMultiPropertiesObject.uxmlfile to open it in UI Builder. - In the Hierarchy panel, add a VisualElement.
- Add a Vector3Field and a FloatField as the child elements of the VisualElement.
Bind the Vector3Field to the data source
Bind the UI to the data source asset you created in the previous step.
In the Inspector panel of the VisualElement, from the Bindings > Data Source > Object list, select ExampleMultiPropertiesObject.
In the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
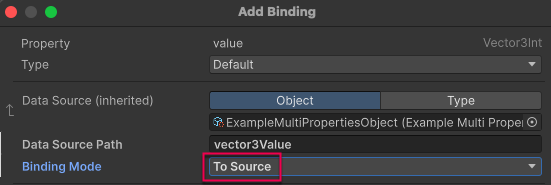
See in Glossary panel of the Vector3Field, right-click the Value property and select Add binding.In the Add Binding window, select vector3Value from the Data Source Path list.
-
From the Binding Mode list, select To Source. This updates the data source when UI changes.

Select Add binding to apply your changes.
Bind the FloatField to the data source
Bind the value property of the FloatField to the sumOfVector3Properties property of the data source asset.
- In the Inspector panel of the Float, right-click the Value property and select Add binding.
- In the Add Binding window, from the Data Source Path list, select sumOfVector3Properties.
- From the Binding Mode list, select To Target. This updates the UI when the data source changes.
- Select Add binding to apply your changes.
- Save and close UI Builder. Your
ExampleMultiPropertiesObject.uxmlfile looks like the following:
<engine:UXML xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False">
<engine:VisualElement data-source="MulPropertyObject.asset" name="VisualElement" style="flex-grow: 1;">
<engine:Vector3Field label="Vec3 Field">
<Bindings>
<engine:DataBinding property="value" data-source-path="vector3Value" binding-mode="ToSource" />
</Bindings>
</engine:Vector3Field>
<engine:FloatField label="Float Field" name="FloatField">
<Bindings>
<engine:DataBinding property="value" data-source-path="sumOfVector3Properties" binding-mode="ToTarget" />
</Bindings>
</engine:FloatField>
</engine:VisualElement>
</engine:UXML>
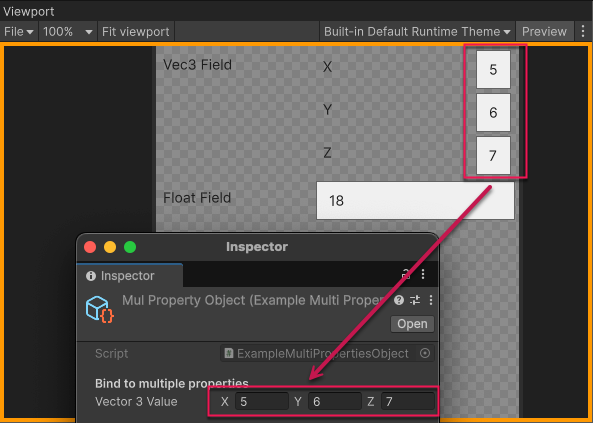
Test the binding in UI Builder preview mode
To test the binding in the UI Builder, update the value of the Vector3 property. If the binding is set up correctly, the values replicate in the data source asset.
- In the UI Builder ViewportThe user’s visible area of an app on their screen.
See in Glossary, select Preview. - Enter random numbers in the X, Y, and Z fields of the Vector3Field. The FloatField displays the sum of the numbers you entered.
- In the
Assetsfolder of your project, select theExampleMultiPropertiesObject.assetfile. The Vector3 Value in the Inspector window of theExampleObject.assetchanges to the numbers you entered.
Note: If you can’t enter numbers in the Vector3Field, make the field wider by dragging the right edge of the canvas.