public static function Slider(position:
Vector3,
direction: Vector3,
size: float,
drawFunc: Handles.DrawCapFunction,
snap: float):
Vector3;
public static Vector3 Slider(Vector3 position,
Vector3 direction,
float size,
Handles.DrawCapFunction drawFunc,
float snap);
Parameters
| position | The position of the current point. |
| direction | The direction of the sliding. |
| size | 3D size the size of the handle. |
| drawFunc | The function to call for doing the actual drawing - by default, it's Handles.ArrowCap, but any function that has the same signature can be used. |
| snap | The snap value (see SnapValue). |
Returns
Vector3 The new value modified by the user's interaction with the handle. If the user has not moved the handle, it will return the same value as you passed into the function.
Description
Make a 3D slider.
This draws a 3D draggable handle on the screen. The handle is constrained to sliding along a direction vector in 3D space.

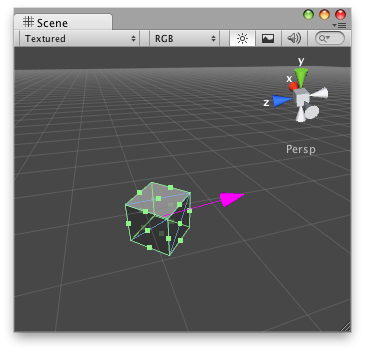
Slider handle in the Scene view.
Note: Use HandleUtility.GetHandleSize if you want the handle to always remain the same size on the screen.
#pragma strict // Name this script "SliderHandleEditor" @CustomEditor(SliderHandle) public class SliderHandleEditor extends Editor { // allows you to drag a 'look at' point along the X axis function OnSceneGUI() { var t: SliderLook = (target as SliderLook); EditorGUI.BeginChangeCheck(); var lookTarget: Vector3 = Handles.Slider(t.lookTarget, new Vector3(1, 0, 0), 2, Handles.ConeCap, 0.1f); if (EditorGUI.EndChangeCheck()) { Undo.RecordObject(target, "Changed Slider Look Target"); t.lookTarget = lookTarget; t.Update(); } } }
// Name this script "SliderHandleEditor" using UnityEngine; using System.Collections; using UnityEditor;
[CustomEditor(typeof(SliderHandle))] public class SliderHandleEditor : Editor {
// Simple script that creates a Slide Handle that // allows you to drag a 'look at' point along the X axis
void OnSceneGUI() {
SliderLook t = (target as SliderLook); EditorGUI.BeginChangeCheck(); Vector3 lookTarget = Handles.Slider(t.lookTarget, new Vector3(1, 0, 0), 2, Handles.ConeCap, 0.1f); if (EditorGUI.EndChangeCheck()) { Undo.RecordObject(target, "Changed Slider Look Target"); t.lookTarget = lookTarget; t.Update(); } }
}
And the script attached to this Handle:
#pragma strict // Name this script "SliderHandle" @ExecuteInEditMode public class SliderHandle extends MonoBehaviour { public var lookTarget: Vector3 = new Vector3(0, 0, 0); public function Update() { transform.LookAt(lookTarget); } }
// Name this script "SliderHandle" using UnityEngine; using System.Collections;
[ExecuteInEditMode] public class SliderHandle : MonoBehaviour { public Vector3 lookTarget = new Vector3(0,0,0); public void Update() { transform.LookAt(lookTarget); }
}