public static function ScaleSlider(scale:
float,
position: Vector3,
direction: Vector3,
rotation: Quaternion,
size: float,
snap: float):
float;
public static float ScaleSlider(float scale,
Vector3 position,
Vector3 direction,
Quaternion rotation,
float size,
float snap);
Parameters
| scale | The value the user can modify. |
| position | The position of the handle. |
| direction | The direction of the handle. |
| rotation | The rotation of whole object. |
| size | The size of the handle. |
| snap | The new value after the user has modified it. Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles. |
Description
Make a directional scale slider.

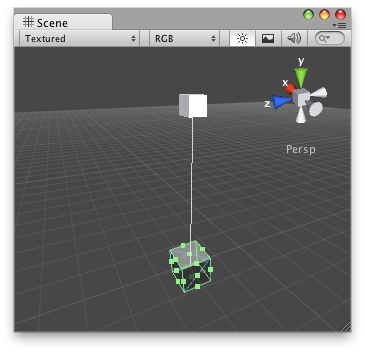
Scale slider handle in the Scene View.
// Increase/decrease a value just by moving the Scale slider Handle @CustomEditor (FreeScale) class FreeScaleHandleJS extends Editor { function OnSceneGUI () { target.val = Handles.ScaleSlider(target.val, target.transform.position, Vector3.up, Quaternion.identity, 5, HandleUtility.GetHandleSize(target.transform.position)); if (GUI.changed) EditorUtility.SetDirty (target); } }
And the script attached to this handle:
// FreeScale.js @script ExecuteInEditMode() var val : float = 1; function Update () { Debug.Log("Value tied to the slider: " + val); }