GUILayout.Space
public static function Space(pixels:
float):
void;
public static void Space(float pixels);
public static
def Space(pixels as float)
as void
Description
Insert a space in the current layout group.
The direction of the space is dependent on the layout group you're currently in when issuing the command. If in a vertical group, the space will be vertical: Note: This will override the GUILayout.ExpandWidth and GUILayout.ExpandHeight

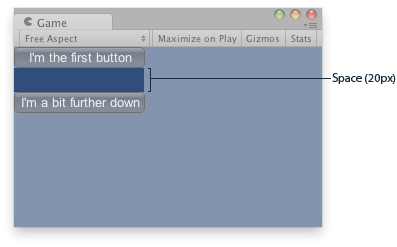
Space of 20px between two buttons.
function OnGUI () {
GUILayout.Button ("I'm the first button"); // Insert 20 pixels of space between the 2 buttons.
GUILayout.Space (20);
GUILayout.Button ("I'm a bit further down");
}
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { void OnGUI() { GUILayout.Button("I'm the first button"); GUILayout.Space(20); GUILayout.Button("I'm a bit further down"); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): def OnGUI() as void: GUILayout.Button('I\'m the first button') GUILayout.Space(20) GUILayout.Button('I\'m a bit further down')
In horizontal groups, the pixels are measured horizontally:
function OnGUI () {
GUILayout.BeginHorizontal();
GUILayout.Button ("I'm the first button"); // Insert 20 pixels of space between the 2 buttons.
GUILayout.Space (20);
GUILayout.Button ("I'm the second button");
GUILayout.EndHorizontal();
}
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { void OnGUI() { GUILayout.BeginHorizontal(); GUILayout.Button("I'm the first button"); GUILayout.Space(20); GUILayout.Button("I'm the second button"); GUILayout.EndHorizontal(); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): def OnGUI() as void: GUILayout.BeginHorizontal() GUILayout.Button('I\'m the first button') GUILayout.Space(20) GUILayout.Button('I\'m the second button') GUILayout.EndHorizontal()