static function Toggle (value : boolean, image : Texture, params options : GUILayoutOption[]) : boolean
static function Toggle (value : boolean, text : String, params options : GUILayoutOption[]) : boolean
static function Toggle (value : boolean, content : GUIContent, params options : GUILayoutOption[]) : boolean
static function Toggle (value : boolean, image : Texture, style : GUIStyle, params options : GUILayoutOption[]) : boolean
static function Toggle (value : boolean, text : String, style : GUIStyle, params options : GUILayoutOption[]) : boolean
static function Toggle (value : boolean, content : GUIContent, style : GUIStyle, params options : GUILayoutOption[]) : boolean
Parameters
| Name | Description |
|---|---|
| value | Is the button on or off? |
| text | Text to display on the button. |
| image | Texture to display on the button. |
| content | Text, image and tooltip for this button. |
| style | The style to use. If left out, the button style from the current GUISkin is used. |
| options |
An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style. |
Returns
boolean - The new value of the button.
Description
Make an on/off toggle button.

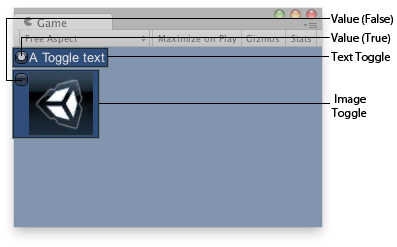
Toggle button in the Game View.
JavaScript
// Draws 2 toggle controls, one with a text, the other with an image.
var aTexture : Texture;
private var toggleTxt : boolean = false;
private var toggleImg : boolean = false;
function OnGUI () {
if(!aTexture) {
Debug.LogError("Please assign a texture in the inspector.");
return;
}
toggleTxt = GUILayout.Toggle(toggleTxt, "A Toggle text");
toggleImg = GUILayout.Toggle(toggleImg, aTexture);
}
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
public Texture aTexture;
private bool toggleTxt = false;
private bool toggleImg = false;
void OnGUI() {
if (!aTexture) {
Debug.LogError("Please assign a texture in the inspector.");
return;
}
toggleTxt = GUILayout.Toggle(toggleTxt, "A Toggle text");
toggleImg = GUILayout.Toggle(toggleImg, aTexture);
}
}
import UnityEngine
import System.Collections
class example(MonoBehaviour):
public aTexture as Texture
private toggleTxt as bool = false
private toggleImg as bool = false
def OnGUI():
if not aTexture:
Debug.LogError('Please assign a texture in the inspector.')
return
toggleTxt = GUILayout.Toggle(toggleTxt, 'A Toggle text')
toggleImg = GUILayout.Toggle(toggleImg, aTexture)