Использование окна Animation (устаревшая система анимации)
Окно Animation может быть использовано для просмотра и редактирования анимационных клипов (Animation Clips) для анимированных Game Object’ов в Unity. Окно Animation может быть открыто из меню .
Просмотр анимаций на игровых объектах
Окно Animation тесно связано с окном Hierarchy, окном Scene и инспектором (Inspector). Подобно инспектору, окно Animation будет показано при выборе Game Object’а. Вы можете выбрать объект для просмотра используя окно Hierarchy или окно Scene. Если вы выберете префаб в окне Project, вы сможете просмотреть анимации, но для редактирования анимационных кривых вам нужно перетащить префаб в окно Scene.
The Animated Properties List

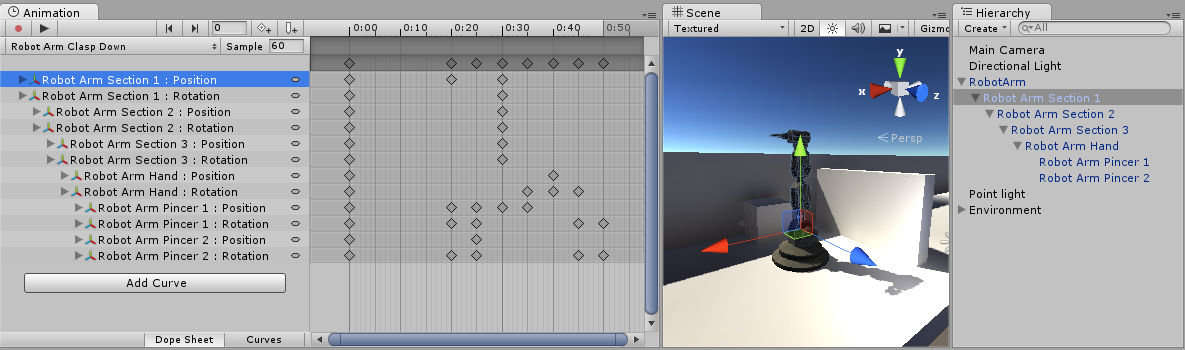
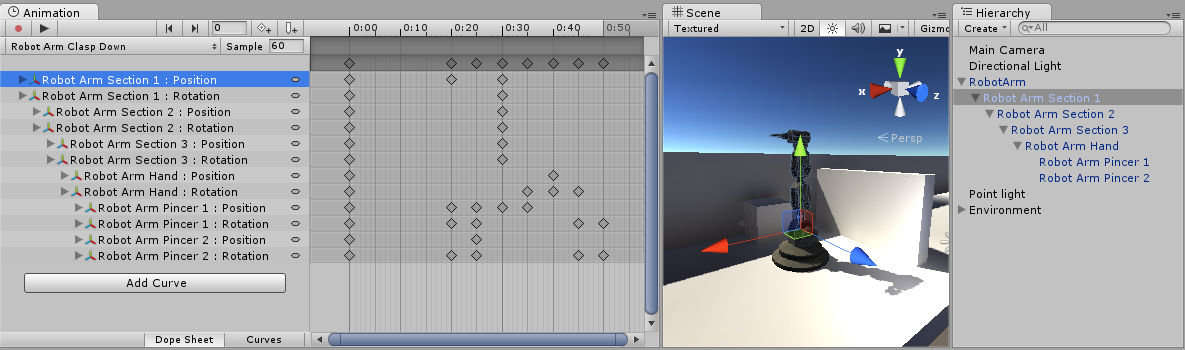
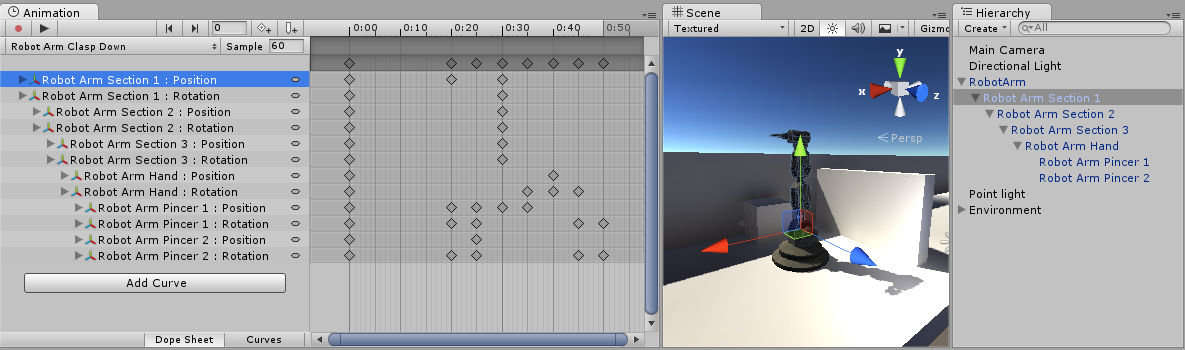
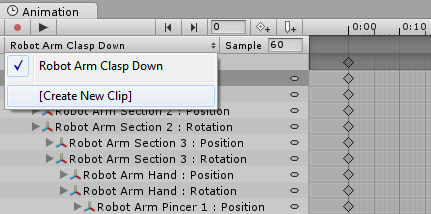
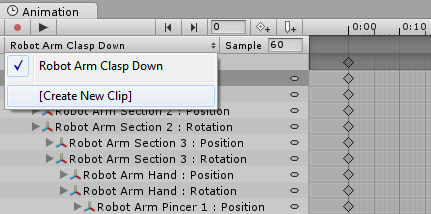
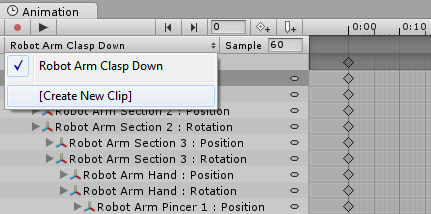
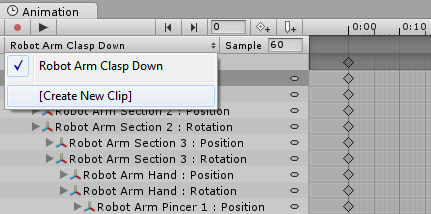
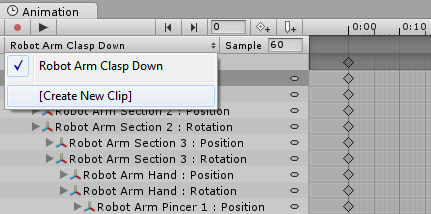
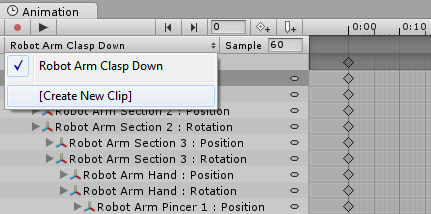
At the left side of the Animation View is a list of the animated properties. In a newly created clip where no animation has yet been recorded, this list will be empty. When you begin to animate various properties within this clip, the animated properties will appear here. If the animation controls multiple child objects, the list will also include a hierarchical list of each child object’s animated properties. In the example above, various parts of the Robot Arm hierarchy are all animated within the same animation clip, and each animated GameObject is shown according to its hierarchical position in relation to the root object which has the Animator component attached.
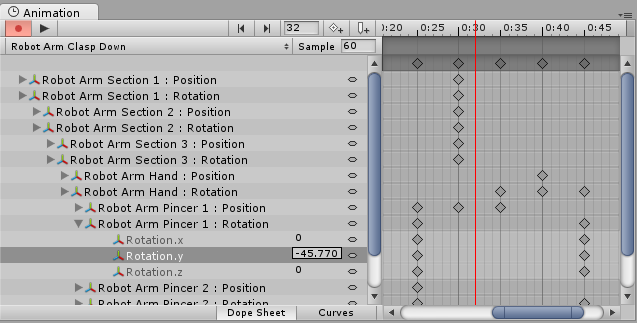
Each property can be folded and unfolded to reveal the exact values recorded at each keyframe. The value fields will show the interpolated value if the playback head (the red line) is in-between keyframes. These fields can be edited directly. If changes are made when the playback head is over a keyframe, the keyframe’s values will be modified. If changes are made when the playback head is between keyframes (and therefore the value shown was an interpolated value), a new keyframe will be created at that point with the new value that you entered.

The Animation Timeline
On the right side of the Animation View is the timeline for the current clip. The keyframes for each animated property appear in this timeline. The timeline view has two modes, “Dope Sheet” and “Curves”. You can toggle between these modes by clicking the respective buttons at the bottom of the animated property list area:

These offer two alternate views of the animation timeline and keyframe data, with each mode having its own benefits.
Dope Sheet Timeline Mode
The Dope Sheet mode offers a more compact view, allowing you to view each property’s keyframe seqence in an individual horizontal track. This allows you have a simple overview of the keyframe timing for multiple properties or objects.

Curves Timeline Mode
Curves mode offers a view of how the values for each animated property changes over time in a resizable graph. All selected properties appear overlaid within the same graph view. This mode allows you to have great control over viewing and editing the values, and how they are interpolated between.

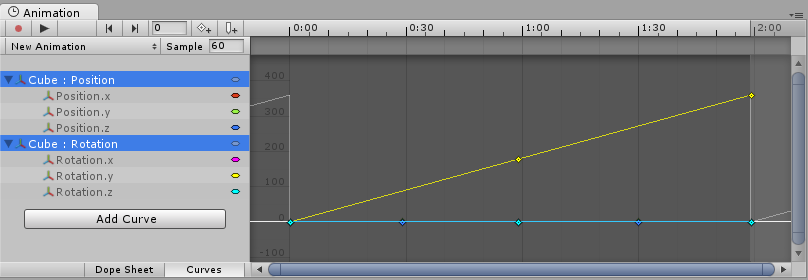
When using curves mode to view your animation it’s important to understand that sometimes the various ranges for each property may differ greatly. For example, consider a simple animation clip for a spinning bouncing cube. The bouncing Y position value may vary between the range 0 to 2 (meaning the cube bounces 2 units high during the animation), however the rotation value will go from 0 to 360. When viewing these two curves at the same time, the position animation curves will be very difficult to make out because the view will be zoomed out to fit the 0–360 range within the window:

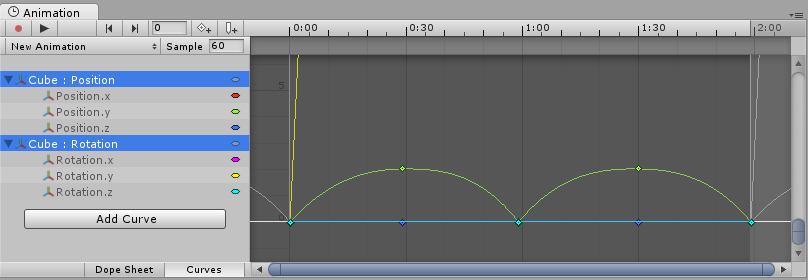
You can click on individual properties in the list to automatically re-scale the curves view to fit the range for that value, or you can manually adjust the zoom of the curves window by using the special drag handles at each end of the view’s scrollbar sliders.

Создание нового анимационного клипа
To animate Game Objects in Unity, the object or objects need an Animator Component attached. This Animator Component must reference an Animator Controller, which in turn contains references to one or more Animation Clips.
When using the Animation View to begin animating a GameObject in Unity, these items will be automatically created, attached and set-up for you.
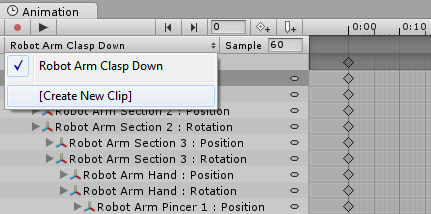
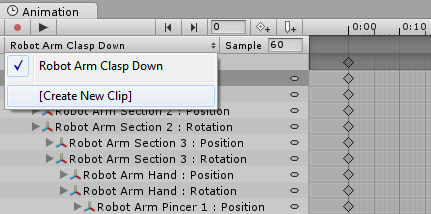
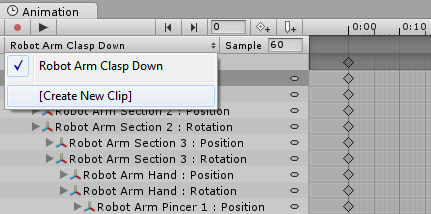
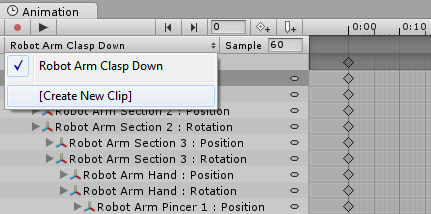
Для создания нового анимационного клипа (Animation Clip) для выбранного объекта, щёлкните на правом боксе в верхнем правом углу окна Animation и выберите . Вам будет предложено сохранить клип где-то в вашей папке Assets. Если объект еще не имеет компонента Animation, он будет автоматически добавлен. Новый анимационный клип (Animation Clip) будет автоматически добавлен к списку анимаций в компоненте Animation.

If the Game Object doesn’t have an Animator Component already at this stage, a number of things happen automatically:
- A new Animator Controller asset will be will be created
- The new clip being created will be added into the Animator Controller as the default state
- An Animator Component will be added to the GameObject being animated
- The Animator Component will have the new Animator Controller assigned to it
The result of this automatic sequence is that you can begin the animation process of a new object by clicking the record button or selecting [Create New Clip], and all the required elements of the animation system are set up for you.
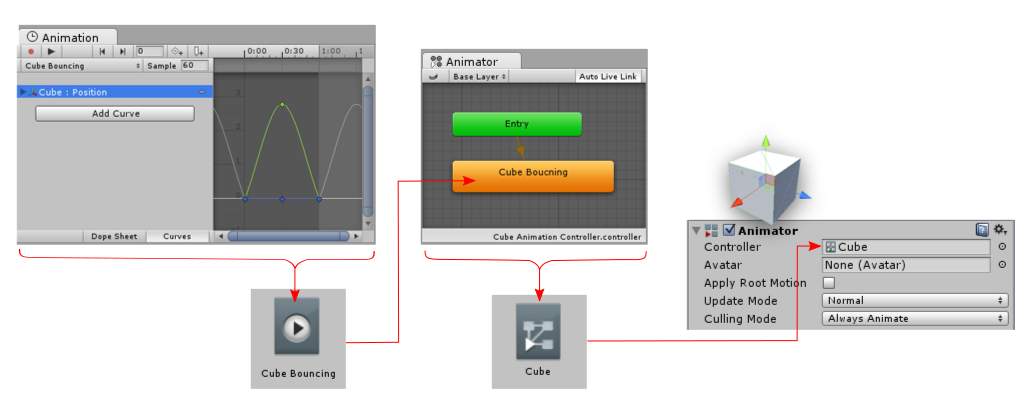
The diagram below shows how these pieces are assigned, starting from the new animation clip created in the Animation Window:

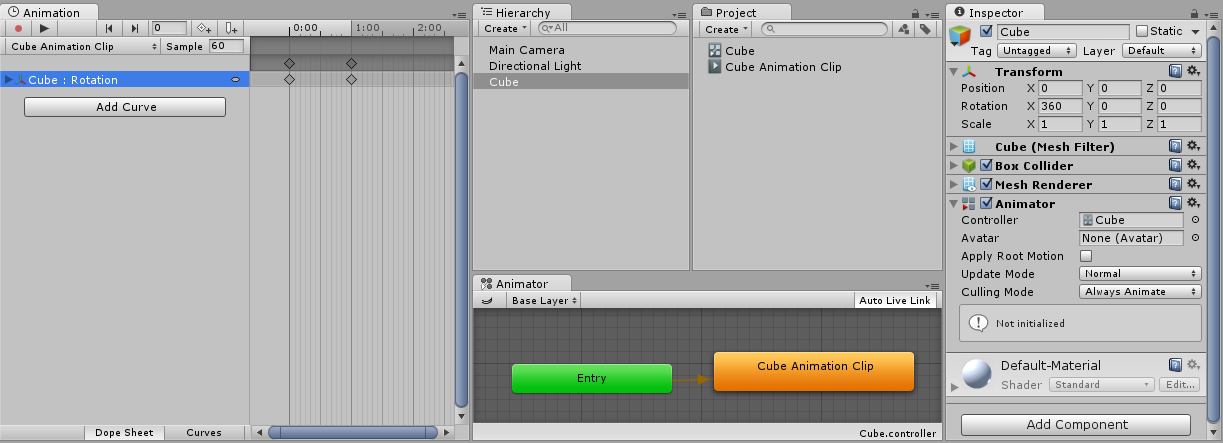
In the image below, you can see a game object selected that is not animated. We have just a simple cube, with no Animator component. The Animation, Hierarchy, Project and Inspector windows are arranged side-by-side for clarity.

By pressing the record button in the Animation view (left), or choosing “[Create New Clip]” from the selection box in the Animation view, a new animation clip is created. Unity will ask to pick the name & location to save this new Animation Clip. Unity also creates an Animator Controller asset with the same name as the selected GameObject, adds an Animator component to the GameObject, and connects the assets up appropriately.

Анимация Game Object’а
Once you have saved the new animation clip asset, you are ready to begin adding keyframes to the clip. To begin editing an Animation Clip for the selected Game Object, click on the Animation Record button. This will enter Animation Record Mode, where changes to the Game Object are recorded into the Animation Clip.

Вы можете остановить режим анимации (Animation Mode) в любое время, снова щелкнув кнопку . Это вернет Game Object в состояние, которое было до входа в режим анимации.
The changes you make to the GameObject will be recorded as keyframes at the current time shown by the red line in the Animation Window.
You can animate any property of the object by manipulating the object while in Animation Record Mode. Moving, Rotating or Scaling the object will add corresponding keyframes for those properties in the animation clip. Adjusting values directly in the object’s inspector will also add keyframes while in Record mode. This applies to any property in the inspector, including numeric values, checkboxes, colours, and most other values.
Any animated properties of the GameObject are shown listed in the property list on the left-hand side of the Animation Window. Properties which are not animated are not shown in this window. Any new properties that you animate, including properties on child objects, are added to the property list area as soon as you start animating them.
Transform properties are special in that the .x, .y, and .z properties are linked, so that curves are added three at a time.
You can also browse all animatable properties on the current GameObject (and its children) by clicking the Add Curve button.
Any property can be animated by selecting it from the “Add Curves” button popup menu.

В режиме анимации (Animation Mode) красная вертикальная линия показывает какой кадр анимационного клипа (Animation Clip) просматривается в данный момент. Инспектор и окно Scene показывают Game Object в этом кадре анимационного клипа. Значение анимированных свойств в этом кадре также показывается в колонке справа от его имени.


Time Line
Вы можете щелкнуть где-нибудь на временной шкале () для просмотра или модификации данного кадра в анимационном клипе. Числа на временной шкале показываются в секундах и кадрах, т.е. 1:30 означает 1 секунда и 30 кадров.

Frame Navigation
Также вы можете использовать следующие клавиши быстрого доступа для навигации по кадрам:
- Press Comma (,) to go to the previous frame.
- Press Period (.) to go to the next frame.
- Hold Alt and press Comma (,) to go to the previous keyframe.
- Hold Alt and press Period (.) to go to the next keyframe.

Animation Mode
В режиме анимации (Animation Mode) вы можете перемещать, вращать или масштабировать Game Object в окне Scene. Это автоматически создаст анимационные кривые (Animation Curves) для свойств позиции, поворота и масштаба если они до этого времени не существовали, и ключи на этих кривых будут созданы в текущем кадре просмотра для сохранения значений изменённого ’а.
Также вы можете использовать инспектор (Inspector) для модификации любых пригодных для анимации свойств Game Object’а. Это также будет создавать нужные анимационные кривые и ключи на ней в текущем кадре для сохранения измененных вами значений. В режиме анимации, пригодные для анимации свойства выделяются серым цветом в инспекторе (Inspector).
Keyframe Creation
Также вы можете вручную создать ключевой кадр (keyframe) нажав кнопку . Это создаст ключ для всех кривых отображаемых в данный момент в окне Animation. Если вы хотите видеть кривые только для части свойств в списке свойств, вы можете выбрать эти свойства. Это полезно для добавления ключей только к нужным свойствам.

Воспроизведение
Анимационный клип (Animation Clip) может быть проигран в любой момент нажатием кнопки в окне Animation.

Locking The Window
You can lock the animation editor window so that it will not automatically switch to reflect the currently selected Game Object in the hierarchy or scene. Locking the window is useful if you want to focus on the animation for one particular object, while being able to select and manipulate other objects in the scene.

More Information
To learn more about navigating the Curve View, see the section on Using Animation Curves.