- Unity 사용자 매뉴얼(2018.2)
- 2D
- 스프라이트
- 스프라이트 렌더러
스프라이트 렌더러
Sprite Renderer 컴포넌트는 Sprite 를 렌더링하고 스프라이트가 2D 및 3D 프로젝트의 씬에 시각적으로 표시되는 방식을 제어합니다.
스프라이트(GameObject > 2D Object > Sprite)를 만들면 Unity가 Sprite Renderer 컴포넌트가 연결된 게임 오브젝트를 자동으로 생성합니다. Components 메뉴(Component > Rendering > Sprite Renderer)를 통해 기존 게임 오브젝트에 컴포넌트를 추가할 수도 있습니다.
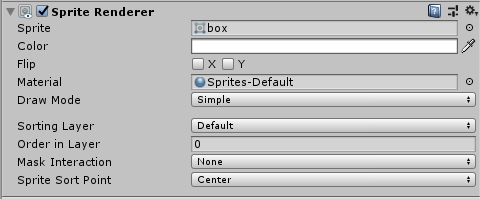
프로퍼티

| 프로퍼티 | 기능 |
|---|---|
| Sprite | 컴포넌트가 렌더링할 스프라이트 텍스처를 정의합니다. 오른쪽의 작은 점을 클릭하면 Object Picker 창이 열리며, 이용 가능한 스프라이트 에셋 리스트에서 선택할 수 있습니다. |
| Color | 스프라이트의 버텍스 컬러를 정의하여 스프라이트의 이미지에 색조를 더하거나 다른 컬러를 적용합니다. 컬러 피커에서 렌더링된 스프라이트 텍스처의 버텍스 컬러를 설정할 수 있습니다. 관련 예제는 이 표 아래의 컬러 섹션을 참조하십시오. |
| Flip | 선택한 축에 있는 스프라이트 텍스처를 플립합니다. 하지만 게임 오브젝트의 Transform 포지션은 플립되지 않습니다. |
| Material | 스프라이트 텍스처를 렌더링할 때 사용하는 머티리얼을 정의합니다. |
| Draw Mode | 크기가 변할 때 스프라이트가 확대/축소되는 방식을 정의합니다. 드롭다운 상자에서 다음 옵션 중 하나를 선택하십시오. |
| Simple | 크기가 변하면 전체 이미지가 확대/축소됩니다. 이 옵션이 기본값입니다. |
| Sliced | 스프라이트가 9슬라이스인 경우 이 모드를 선택합니다. |
| Size (‘Sliced’ 또는 ‘Tiled’) | 9슬라이스 스프라이트에 맞게 확대/축소되도록 스프라이트의 새로운 너비값과 높이값을 입력합니다. 또한 사각 트랜스폼 툴을 사용하여 스프라이트를 확대/축소하고 9슬라이싱 프로퍼티를 적용할 수도 있습니다. |
| Tiled | 기본적으로 이 모드를 선택하면 크기가 변할 때 9슬라이스 스프라이트 중간이 확대/축소되지 않고 타일링됩니다. Tile Mode 를 사용하여 스프라이트의 타일링 동작을 제어할 수 있습니다. |
| Continuous | 기본 Tile Mode 입니다. Continuous 모드에서 스프라이트의 크기가 변하면 가운데 부분이 평평하게 타일링됩니다. |
| Adaptive | Adaptive 모드에서는 Simple 모드에서와 마찬가지로 크기가 변할 때 스프라이트 텍스처가 늘어납니다. 변경된 크기의 스케일이 스트레치 값을 충족하면 가운데 부분이 타일링됩니다. |
| Stretch Value | 이 슬라이더를 사용하여 0에서 1 사이의 값을 설정합니다. 최대 값 1은 원본 스프라이트 스케일의 두 배를 나타냅니다. |
| Sorting Layer | 렌더링 중에 스프라이트의 우선 순위를 제어하는 정렬 레이어를 설정합니다. 드롭다운 상자에서 기존 정렬 레이어를 선택하거나 새 정렬 레이어를 만들 수 있습니다. |
| Order In Layer | 정렬 레이어 내에서 스프라이트의 렌더 우선 순위를 설정합니다. 숫자가 낮은 스프라이트가 먼저 렌더링되고 숫자가 높은 스프라이트가 그 아래에 오버랩됩니다. |
| Mask Interaction | 스프라이트 렌더러가 스프라이트 마스크와 상호작용할 때 취하는 동작을 설정합니다. 아래의 마스크 상호작용 섹션에서 다양한 옵션 예제를 참조하십시오. |
| None | 스프라이트 렌더러가 씬의 스프라이트 마스크와 상호작용하지 않습니다. 이 옵션이 기본값입니다. |
| Visible Inside Mask | 스프라이트 마스크가 오버레이하는 곳에 스프라이트가 표시되고 밖에는 표시되지 않습니다. |
| Visible Outside Mask | 스프라이트가 스프라이트 마스크 밖에 표시되고 안에는 표시되지 않습니다. 스프라이트 마스크가 오버레이하는 스프라이트의 섹션을 가립니다. |
| Sprite Sort Point | 스프라이트와 카메라 간의 거리를 계산할 때 스프라이트의 중심 또는 피벗 포인트 중에서 선택합니다. 자세한 내용은 스프라이트 정렬 포인트 섹션을 참조하십시오. |
세부 정보
컬러
아래 이미지에는 Sprite Renderer 컬러 설정의 RGB 값을 변경했을 때의 효과가 나와 있습니다. 스프라이트의 불투명도를 변경하려면 해당 컬러 프로퍼티의 알파(A) 채널 값을 변경하십시오.

머티리얼
머티리얼의 머티리얼 및 셰이더 설정을 사용하여 Unity의 렌더링 방식을 제어합니다. 이 설정에 대한 자세한 내용은 머티리얼, 셰이더, 텍스처를 참조하십시오.
새로 생성된 스프라이트의 기본 머티리얼은 Sprites - Default 입니다. 씬 조명은 이 기본 스프라이트에 영향을 주지 않습니다. 스프라이트가 조명에 반응하도록 만들려면 머티리얼에 Default - Diffuse를 할당해야 합니다. 이렇게 하려면 머티리얼 필드 옆의 작은 원을 클릭하여 Object Picker 창을 불러온 후 Default-Diffuse 머티리얼을 선택하십시오.
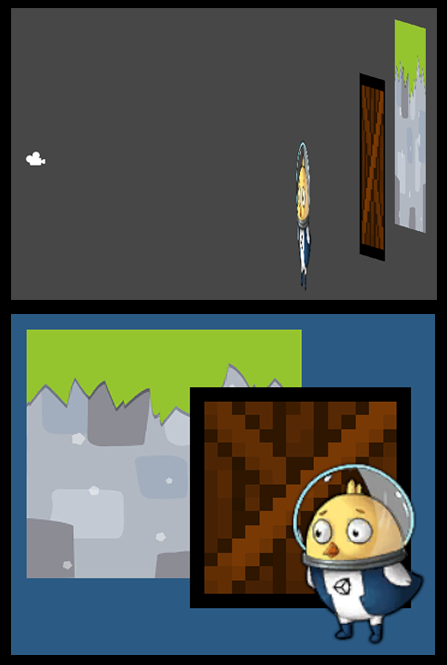
마스크 상호작용
마스크 상호작용은 스프라이트 렌더러가 스프라이트 마스크와 상호작용하는 방식을 제어합니다. 드롭다운 메뉴에서 Visible Inside Mask 또는 Visible Outside Mask 를 선택하십시오. 아래의 예제에는 사각 스프라이트와 원 마스크에 대한 각 옵션의 효과가 나와 있습니다.
스프라이트 마스크와 상호작용하려면 드롭다운 메뉴에서 Visible Inside Mask 또는 Visible Outside Mask 를 선택합니다.
![]()
![]()
스프라이트 정렬 포인트
이 프로퍼티는 스프라이트 렌더러의 Draw Mode 가 Simple 로 설정되었을 때만 이용할 수 있습니다.
2D 프로젝트에서 메인 카메라는 기본적으로 직교 투사 모드로 설정됩니다. 이 모드에서 Unity는 카메라 뷰의 방향에 따라 스프라이트와 카메라 간의 거리순으로 스프라이트를 렌더링합니다.

기본적으로 스프라이트의 Sort Point 는 중심으로 설정되며, Unity는 카메라의 트랜스폼 포지션과 스프라이트의 중심 간의 거리를 측정하여 렌더링 순서를 결정합니다.
중심 이외에 다른 Sort Point 로 설정하려면 Pivot 옵션을 선택합니다. 스프라이트의 피벗 포지션은 스프라이트 에디터에서 편집할 수 있습니다.