- Unity ユーザーマニュアル 2020.3 (LTS)
- 2D
- スプライト
- スプライトエディター
スプライトエディター
スプライトテクスチャは 1 つのグラフィック要素しか含まない場合もありますが、複数のグラフィックを 1 つの画像に含むほうが一般的に便利です。例えば、車輪がボディから独立して動く車のように、画像に 1 つのキャラクターのさまざまなコンポーネントパーツを加えることができます。Unity では、Sprite Editor (スプライトエディター) を使用して複合した画像から要素を取り出すことを容易にします。
ノート: 編集したい画像の Texture Type を確実に Sprite (2D and UI) に設定してください。スプライトのインポートと設定に関しては Sprite を参照してください。
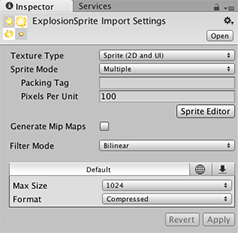
複数要素を持つスプライトテクスチャは、Inspector で Sprite Mode を Multiple に設定する必要があります (Texture Import Inspector は以下の図を参照してください)。
スプライトエディターを開く
スプライトエディター の開き方
-
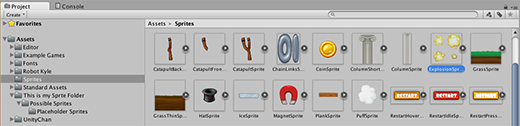
Project ウィンドウ から編集したい 2D 画像を選択します (図1: Project ウィンドウ)。
シーンビュー でスプライトを選択して編集することはできません。
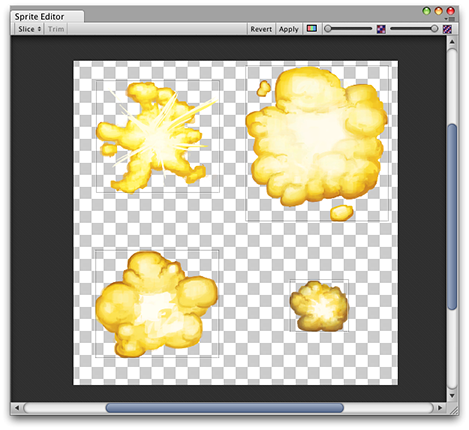
テクスチャの Import Inspector の Sprite Editor ボタンをクリックしてください (図2: Texture Import Inspector)。すると Sprite Editor が表示されます (図3: Sprite Editor) 。
注意: Sprite Editor ボタンは画像の Texture Type を Sprite (2D and UI) に設定している場合にのみ表示されます。


ノート: 画像に複数の要素がある場合は、Texture Import Inspector で Sprite Mode を Multiple に設定してください。

複合した画像とともにウィンドウ上部のバーにいくつかのコントロールがあります。右上のスライダーでズームして、すぐ左のカラーバーのボタンで画像そのもの、またはアルファレベルを表示するかを切り替えます。一番右にあるスライダーは、テクスチャのピクセル化 (ミップマップ) を制御します。スライダーを左に動かすと、テクスチャの解像度を下げます。もっとも重要なのは左上の Slice メニューで、画像を自動的に分割するオプションを提供します。最後に Apply と Revert ボタンで変更を維持したりやめることができます。
エディターの使用
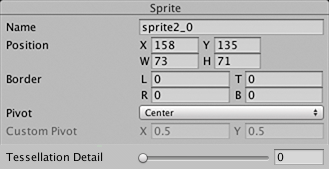
手動で要素を識別するものとしてもっとも直接的な方法はエディターを使用することです。画像をクリックすると隅にハンドルが表示された矩形領域が表示されます。サイズ調整はハンドルか矩形の端をドラッグすることで行うことができます。要素を分割したら、別のものを追加するには画像の別の部分の矩形をドラッグします。矩形を選択すると、ウィンドウの左下にパネルが表示されます。

パネルのコントロールでスプライト画像の名前を選択し、座標によって矩形の位置とサイズを設定できます。左、上、右、下の境界線の幅をピクセル単位で指定できます。ボーダーはスプライトを 9 スライス するときに便利です。スプライトのピボットの設定もあり、Unity はそれらをグラフィックスの座標の原点と主要な “アンカーポイント” として使用します。デフォルトの矩形に相対的な位置 (中央、右上など) から選択するか、カスタム座標を使用できます。
Slice メニューの隣にある Trim ボタンでは、透明部分をベースに、画像のフチ部分の周囲ぴったりに合うよう、四角形をリサイズできます。
注意: Border は 2D の SpriteRenderer ではなく、UI システムでのみサポートされています。
自動スライス
矩形スプライトの分割は手動でも十分ですが、Unity がグラフィック要素の自動検知と抽出で作業の手間が省けます。コントロールバーの Slice メニューをクリックすると次のパネルが表示されます。

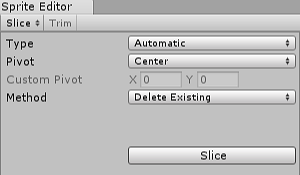
スライス の Type を Automatic にすると、エディターは、透明度によってスプライト要素の境界を推測しようとします。それぞれの識別されたスプライトでデフォルトのピボットを指定できます。Method メニューでは、ウィンドウ内の既存の選択を処理する方法を選択できます。Delete Existing オプションは、すでに選択されているものを単に置き換えるだけで、Smart は既存の矩形を維持、調整しながら新しい矩形を作成しようとし、Safe は既存の矩形を変更せずに新しい矩形を追加します。
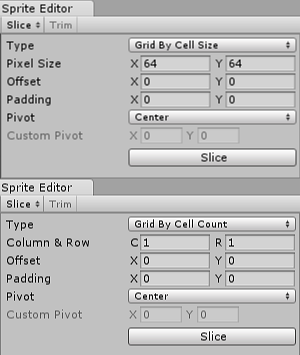
スライス Type には Grid by Cell Size や Grid by Cell Count のオプションもあります。これは、作成時にスプライトがすでに規則的なパターンで配置されている場合に非常に便利です。

Pixel Size 値は、タイルの高さと幅をピクセル単位で決定します。セル数でグリッドを選択する場合、スライスに使用する列と行の数は Column&Row によって決定されます。また、グリッドの位置を画像の左上からシフトするには Offset 値を使用し、スプライトの矩形をグリッドからわずかに差し込むには Padding 値を使用します。Pivot は、事前に設定した 9 つの位置の 1 つ、または、Custom Pivot の位置を設定できます。
いずれかの自動スライスの方法を使用した後に、生成された矩形は依然として手動で編集できます。Unity でスプライトの境界とピボットを大まかに定義し、その後、必要な最適化を手動で行うことができます。
ポリゴンのサイズ変更
Sprite Editor では形状、サイズ、ピボットの位置を変更することができます。
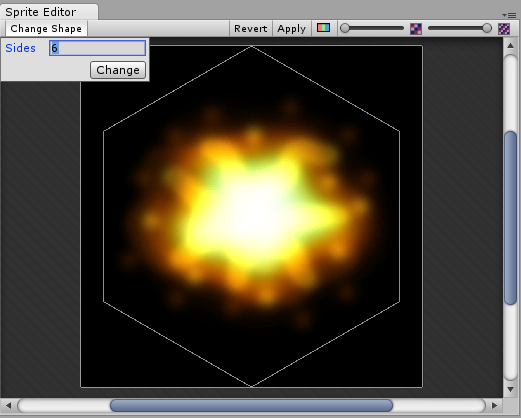
ポリゴン形状

ポリゴンに対して希望するサイズの値を Sides 入力し、 Change をクリックしてください。
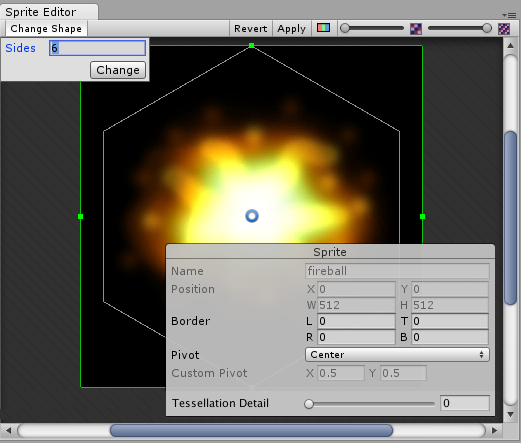
ポリゴンのサイズとピボット

ポリゴンサイズ
ポリゴンのサイズを変更するために、スプライトをクリックして緑色の境界線とスプライトのインフォメーションボックスを表示してください。緑色のラインをクリックアンドドラッグして必要な境界線を作成すると、Border フィールドの値が変わります。
ポリゴンピボット
ポリゴンのピボット (つまり、ポリゴンの動作軸) を変更するには、画像をクリックし、スプライトインフォメーションボックスを表示してください。Pivot ドロップダウンメニューをクリックし、オプションを選択してください。これによりポリゴン上に青いピボットサークルが表示されます。この位置は選択したピボットオプションによります。より細かい変更を行いたい場合は Custom Pivot を選択し、青いピボットサークルをクリックアンドドラッグして位置を変更します。