Parameters
| position | @param position Позиция в 3D пространстве, видимая из текущего маркера камеры. |
| text | @param text Текст для отображения. |
| image | @param image Текстура для отображаемая на надписи. |
| content | @param content Текст, изображение и подсказка для данной надписи. |
| style | @param style Стиль для использования. Если не указан, будет использоваться стиль для label текущего GUISkin.Важно: Используйте HandleUtility.GetHandleSize если вам нужны маркеры постоянного размера. |
Description
Делает надпись, расположенную в 3D пространстве.
Labels have no user interaction, do not catch mouse clicks and are always rendered in normal style.
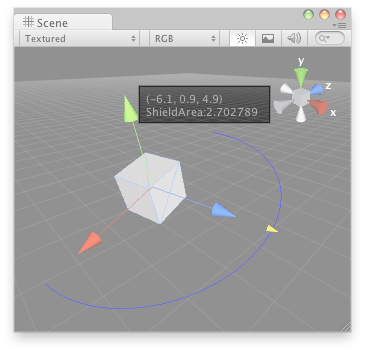
Label in the Scene View.
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc
// that lets you modify the "shieldArea" var in the WireArcExample.js, also
// lets you visualize some info of the transform
@CustomEditor (DummyLabelScript)
class LabelHandle extends Editor {
function OnSceneGUI () {
Handles.color = Color.blue;
Handles.Label(target.transform.position + Vector3.up*2,
target.transform.position.ToString() + "\nShieldArea: " +
target.shieldArea.ToString());
Handles.BeginGUI(Rect(Screen.width - 100, Screen.height - 80, 90,50));
Handles.DrawWireArc(target.transform.position,
target.transform.up,
-target.transform.right,
180,
target.shieldArea);
target.shieldArea =
Handles.ScaleValueHandle(target.shieldArea,
target.transform.position + target.transform.forward*target.shieldArea,
target.transform.rotation,
1,
Handles.ConeCap,
1);
}
}
И скрипт, прикрепленный к данному маркеру:
// DummyLavelScript.js
var shieldArea : float = 5;
Copyright © 2017 Unity Technologies. Publication 5.6