Parameters
| startPosition | @param rotation Вращение маркера. |
| endPosition | @param center Центр круга. |
| startTangent | @param center Центр круга. |
| endTangent | @param center Центр круга. |
| color | Мягкий цвет, использующийся для общих вещей. |
| texture | Функция, использующаяся для отображения маркера, Handles.RectangleCap. |
| width | @param center Центр круга. |
Description
Draw textured bezier line through start and end points with the given tangents. To get an anti-aliased effect use a texture that is 1x2 pixels with one transparent white pixel and one opaque white pixel. The bezier curve will be swept using this texture.
Важно: Используйте HandleUtility.GetHandleSize если вам нужны маркеры постоянного размера.
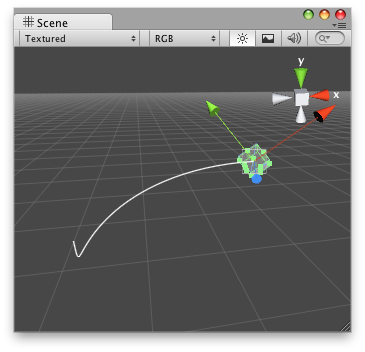
Bezier Line in the Scene View.
// Draws a red bezier curve from (0,0,0) to the transform's position
@CustomEditor (BezierScript) class DrawBezierHandle extends Editor {
function OnSceneGUI() { var width : float = HandleUtility.GetHandleSize(Vector3.zero) * 0.1; Handles.DrawBezier(target.transform.position, Vector3.zero, Vector3.up, -Vector3.up, Color.red, null, width); } }
И скрипт, прикрепленный к данному маркеру:
//BezierScript.js
Debug.Log("I have a bezier curve handle attached!");
Copyright © 2017 Unity Technologies. Publication 5.6