- Unity User Manual (5.5)
- Специфичные платформы
- WebGL
- Getting started with WebGL development
- Building and running a WebGL project*
Building and running a WebGL project*
When you build a WebGL project, Unity creates a folder with the following files:
An index.html file which browsers can navigate to load your content.
A Development or Release folder containing your generated build output files (which folder depends on whether you do a development build or not).
A TemplateData folder (at least when building with the default template), containing the loading bar and other template assets. See the User Manual page on WebGL templates for more information.
The Development or Release folder contains the following files (the MyProject file name represents the name of your project). (Note that if you make a release build, files in this folder are compressed and have a .gz suffix. See the comments on Distribution size below.)
A MyProject.js JavaScript file containing the code for your player.
A MyProject.mem file containing a binary image to initialize the heap memory for your player.
A MyProject.data file containing the asset data and scenes.
A UnityLoader.js file containing the code needed to load up the Unity content in the web page.
You can view your WebGL player directly in most browsers by simply opening the index.html file. For security reasons, Chrome places restrictions on scripts opened from local file: URLs, so this technique will not work. If you use Unity’s Build & Run command (menu: File > Build & Run) then the file will be temporarily hosted in a local web server and opened from a localhost URL (this avoids the security restrictions). You can also run Chrome with the --allow-file-access-from-files command line option to enable it to load content from file: urls. This is required on a PC to allow execution of the build.
On some servers you need to make .mem and .data files accessible because the server needs to provide these files to clients.
Build player options
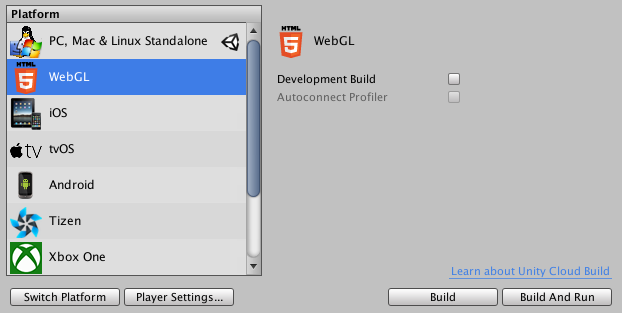
Access the WebGL options via the in the Build Settings dialog box. (menu: File > Build Settings…). In the dialog box, select WebGL from the Platform list, then select Player Settings….

Development Build
When you check the Development Build checkbox, Unity generates a development build which has Profiler support and a development console to see errors. In addition, development builds do not compress content (that is, content is not minified); they maintain JavaScript in human-readable form, preserving function names so you get useful stack traces for errors. Note, however, that this means development builds are very large, and too large to distribute.
Use pre-built Engine
This option only appears when you have the Development Build checkbox checked. Use the Use pre-built Engine option in the Build Settings dialog box to speed up build iteration time during development. When this option is enabled, Unity rebuilds only the managed code and then links dynamically with the pre-build Unity engine, so the project is rebuilt approximately 30–40% faster. Note that this type of build is only suited for development purposes, as it always produces unstripped engine code. Also, due to the dynamic linking overhead, the performance of this type of build is slower than a normal build.
Autoconnect Profiler
This option can only be enabled when you have the Development Build checkbox checked. Check the Autoconnect Profiler option to profile your Unity WebGL content. For WebGL, it is not possible to connect the Profiler to a running build as on other platforms, so you have to use this option to connect the content to the Editor. This is because the Profiler connection is handled using WebSockets on WebGL, but a web browser only allows outgoing connections from the content.
Параметры проигрывателя
WebGL has some additional options in the PlayerSettings Inspector window (menu: Edit > Project Settings > Player).
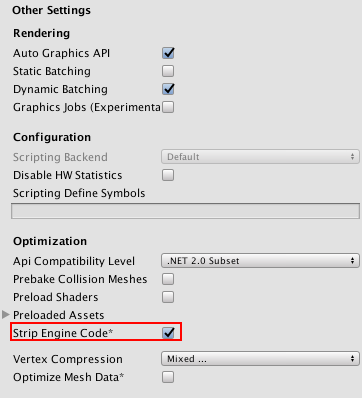
Other Settings

Strip Engine Code
Open Other Settings to access the Strip Engine Code option. This option is checked by default to enable code stripping for WebGL. With this option checked, Unity does not include code for any classes you don’t use. For example, if you don’t use any physics components or functions, the whole physics engine is removed from your build. See the Stripping section below for more details.
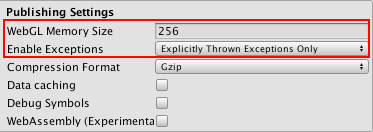
Publishing Settings

WebGL Memory Size
Open Publishing Settings to access the WebGL Memory Size field. Here, you can specify how much memory (in MB) the content should allocate for its heap. If this value is too low, you will get “out of memory” errors. This means your loaded content and scenes cannot fit into the available memory. However if this value too high, your content might fail to load in some browsers or on some machines, because the browser might not have enough available memory to allocate the requested heap size. This value is written to a variable named TOTAL_MEMORY in the generated .html file, so if you want to experiment with this setting, you can edit the .html file to avoid the need to rebuild your project. See the User Manual page on WebGL memory usage for more details.
Enable Exceptions
Open Publishing Settings to access Enable Exceptions. Enable Exceptions allows you to specify how unexpected code behavior (generally considered errors) is handled at run time. There are three options:
- None: Select this if you don’t need any exception support. This gives the best performance and smallest builds. With this option, any exception thrown causes your content to stop with an error in that setting.
-
Explicitly Thrown Exceptions Only (default): Select this to capture exceptions which are explicitly specified from a
throwstatement in your scripts. This option also makesfinallyblocks in your scripts work. Note that selecting this option makes the generated JavaScript code from your scripts bigger and slower, but, unless scripts are the main bottleneck in your project, this is not likely to be a significant issue. -
Full: Select this option to capture:
- Exceptions which are explicitly specified from a
throwstatement in your scripts - Null References
- Out of Bounds Array accesses
- Managed Stack traces
- Exceptions which are explicitly specified from a
Unity generates these exceptions by embedding checks for them into the code, so this option increases the code size and slows down performance. Use this mode only when you need to debug issues in your code, as it generates very large and very slow builds.
Select Publishing Settings to access Data Caching. Select this to enable automatic local caching of your player data. This option sets asset storage as a local cached in the browser’s IndexedDB database, so that assets won’t have to be downloaded again in subsequent runs of your content. Note that different browsers have different rules on allowing IndexedDB storage; browsers may ask the user for permission to store the data, and your build may exceed a size limit defined by the browser.
Distribution size
When publishing for WebGL, it is important to keep your build size low so users get reasonable download times before the content starts. For generic tips on reducing asset sizes, see documentation on Reducing the file size of the build.
Hints and tips specific to WebGL
Specify the Crunch texture compression format for all your compressed textures in the Texture Importer.
Don’t deploy development builds; they are not compressed or minified, and so have much larger file sizes.
Go to PlayerSettings (menu: Edit > Project Settings > Player), open Publishing Settings and set Enable Exceptions to None if you don’t need exceptions in your build.
Go to PlayerSettings (menu: Edit > Project Settings > Player), open Other Settings and enable Strip Engine Code to ensure an efficient build.
Take care when using third-party managed dlls, as they might include a lot of dependencies and so significantly increase the generated code size.
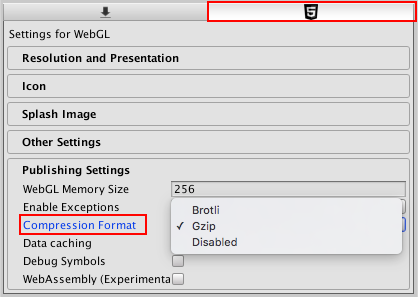
If you make a release build, Unity compresses the build output files according to the Compression Format selected in the WebGL PlayerSettings > Publishing Settings window.

See documentation on Deploying compressed builds for more info on these options, and on how to publish builds with them.
AssetBundles
Since all your Asset data needs to be pre-downloaded before your content starts, you should consider moving Assets out of your main data files and into AssetBundles. That way, you can create a small loader Scene for your content which loads quickly. It then dynamically loads Assets on-demand as the user proceeds through your content. AssetBundles also help with Asset data memory management: You can unload Asset data from memory for Assets you don’t need any more by calling AssetBundle.Unload.
Some considerations apply when using AssetBundles on the WebGL platform:
When you use class types in your AssetBundle which are not used in your main build, Unity may strip the code for those classes from the build. This can cause a fail when trying to load Assets from the AssetBundle. See the section on Stripping, below, to learn how to fix that.
WebGL does not support threading, but http downloads only become available when they have finished downloading. Because of this, Unity WebGL builds need to decompress AssetBundle data on the main thread when the download is done, blocking the main thread. To avoid this interruption, LZMA AssetBundle compression is not available for AssetBundles on WebGL. AssetBundles are compressed using LZ4 instead, which is de-compressed very efficiently on-demand. If you need smaller compression sizes than LZ4 delivers, you can configure your web server to use gzip or Brotli compression (on top of LZ4 compression) on your AssetBundles. See documentation on Deploying compressed builds for more information on how to do this.
AssetBundle caching using WWW.LoadFromCacheOrDownload is supported in WebGL using the IndexedDB API from the browser to implement caching on the user’s computer. Note that IndexedDB may have limited support on some browsers, and that browsers may request the user’s authorization to store data on disk. See documentation on WebGL browser compatibility for more information.
Stripping
Unity removes all unused code from your build by default. You can change this via the PlayerSettings Inspector window (menu: Edit > Project Settings > Player): Select Other Settings to access the Strip Engine Code option. It is better to build with stripping enabled.
With code stripping, Unity scans your project for any UnityObject-derived classes used (either by being referenced in your script code, or in the serialized data in your Scenes). It then removes from the build any Unity subsystems which have none of their classes used. This makes your build have less code, resulting in both smaller downloads and less code to parse (so code runs faster and uses less memory).
Issues with code stripping
Code stripping might cause issues with your project if it strips code which is actually necessary. This can be the case when you load AssetBundles at run time which contain classes that are not included in the main build, and have therefore been stripped from the project. Error messages appear in your browser’s JavaScript console when this happens (possibly followed by more errors). For example:
Could not produce class with ID XXX
To troubleshoot these errors, look up the ID (such as XXX in the example above) in the Class ID Reference to see which class it is trying to create an instance of. In such cases, you can force Unity to include the code for that class in the build, either by adding a reference to that class to your scripts or to your Scenes, or by adding a link.xml file to your project.
Below is an example which makes sure that the Collider class (and therefore the Physics module) gets preserved in a project. Add this XML code to a file called link.xml, and put that file into your Assets folder.
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
If you suspect that stripping is causing problems with your build, you can also try disabling the Strip Engine Code option during testing.
Unity does not provide a convenient way to see which modules and classes are included in a build, which would allow you to optimize your project to strip well. However, to get an overview of included classes and modules, you can look at the generated file Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp after making a build.
Note that the Strip Engine Code option only affects Unity engine code. IL2CPP always strips byte code from your managed dlls and scripts. This can cause problems when you need to reference managed types dynamically through reflection rather than through static references in your code. If you need to access types through reflection, you may also need to set up a link.xml file to preserve those types. See the documentation page on iOS Build size optimization for more information on link.xml files.
Moving build output files
If you want to change the location of your output files relative to the index.html file, you can do so by editing the dataUrl, codeUrl, and memUrl fields and the UnityLoader.js script tag in the index.html file. You can specify URLs on external servers for these if you want to host your files on a content distribution network (CDN), but you need to make sure that the hosting server has enabled Cross Origin Resource Sharing (CORS) for this to work. See the manual page on WebGL networking for more information about CORS.
Incremental builds
The C++ code generated for your project by IL2CPP is compiled incrementally; that is, only generated C++ code that has changed since the last build is compiled again. Unchanged source code re-uses the same object files generated for the previous build. The object files used for incremental C++ builds are stored in the Library/il2cpp_cache directory in your Unity project.
To perform a clean, from-scratch build of the generated C++ code which doesn’t use incremental compiling, delete the Library/il2cpp_cache directory in your Unity project. Note that if the Unity Editor version differs from the one used for the previous WebGL build, Unity does a clean, from-scratch build automatically.