- Unity User Manual 2023.1
- UI(사용자 인터페이스)
- UI 툴킷
- UI 구조화
- UI 구조화 예시
- 두 가지 속성을 사용하여 커스텀 컨트롤 만들기
두 가지 속성을 사용하여 커스텀 컨트롤 만들기
버전:2021.3+
이 예제에서는 두 가지 속성을 가진 간단한 커스텀 컨트롤을 만드는 방법을 보여줍니다.
개요 예시
이 예제에서는 두 개의 속성을 가진 ’MyElement’라는 커스텀 컨트롤을 만들고 이를 UXML 및 UI 빌더에 노출합니다.이 예제에서는 UI 빌더에서 UI에 커스텀 컨트롤을 추가하는 방법도 보여줍니다.
이 예제에서 생성한 완성된 파일은 GitHub 저장소에서 확인할 수 있습니다.
선행 조건
이 가이드는 Unity, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
예시 생성
C#에서 새 커스텀 컨트롤 클래스를 만들려면 VisualElement 클래스에서 상속합니다.이렇게 하면 C#에서 이 요소를 생성하고 사용할 수 있지만 UXML 및 UI 빌더에 자동으로 노출되지는 않습니다.이를 노출하려면 UxmlTraits에서 파생된 특성 클래스를 정의하고 Init()를 재정의합니다.
임의의 템플릿을 사용하여 Unity 프로젝트를 생성합니다.
-
Assets폴더에 다음 콘텐츠로MyElement.cs라는 이름의 C# 스크립트를 생성합니다.using UnityEngine; using UnityEngine.UIElements; class MyElement :VisualElement { public new class UxmlFactory :UxmlFactory<MyElement, UxmlTraits> { } // Add the two custom UXML attributes. public new class UxmlTraits :VisualElement.UxmlTraits { UxmlStringAttributeDescription m_String = new UxmlStringAttributeDescription { name = "my-string", defaultValue = "default_value" }; UxmlIntAttributeDescription m_Int = new UxmlIntAttributeDescription { name = "my-int", defaultValue = 2 }; public override void Init(VisualElement ve, IUxmlAttributes bag, CreationContext cc) { base.Init(ve, bag, cc); var ate = ve as MyElement; ate.myString = m_String.GetValueFromBag(bag, cc); ate.myInt = m_Int.GetValueFromBag(bag, cc); } } // Must expose your element class to a { get; set; } property that has the same name // as the name you set in your UXML attribute description with the camel case format public string myString { get; set; } public int myInt { get; set; } } 원하는 이름으로 UXML 파일을 만듭니다.
UXML 파일을 더블 클릭하여 UI 빌더에서 엽니다.
UI 빌더의 Library 섹션에서 Project > Custom Controls (C#) > MyElement를 선택합니다.
MyElement를 계층 창으로 드래그합니다.
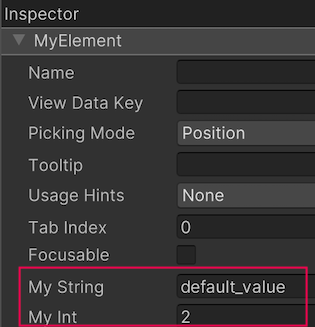
MyElement의 커스텀 속성을 확인하려면 MyElement의 인스펙터 창으로 이동합니다.