Maya에서 Unity로 UV 임포트
Maya는 Autodesk의 3D 컴퓨터 애니메이션 소프트웨어입니다. 이 소프트웨어에는 시각 효과 아티스트, 모델러, 애니메이터가 사용할 수 있는 강력한 모델링, 렌더링, 시뮬레이션, 텍스처링, 애니메이션 도구가 포함되어 있습니다. 자세한 내용은 www.autodesk.co.kr를 참조하십시오. Unity 개발자들은 Maya에서 고급 그래픽스 작업을 수행한 후 작업 결과물을 Unity로 임포트합니다. Maya에서 임포트할 때 Optimize Realtime UVs 체크박스를 선택 해제해도 UV가 정확히 똑같이 표현되지 않을 수 있습니다. 여기에서는 그 이유를 설명합니다.
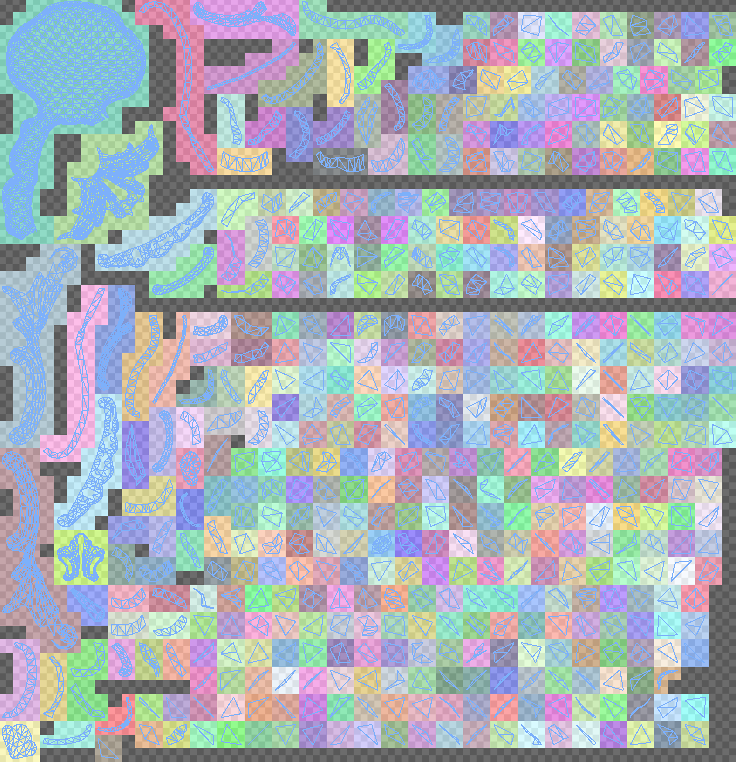
실시간 UV는 Enlighten에서 다시 패킹되므로, UV 차트가 인식되는 방법을 이해하는 것이 매우 중요합니다. 기본적으로, 차트는 연결된 버텍스 집합에 따라 정의됩니다. 하지만 DCC 또는 Unity 메시 임포터는 메시에 하드 에지가 있을 때 해당 위치에 버텍스를 추가할 수 있습니다. 이렇게 복제된 버텍스로 인해 섬(연결되지 않은 그룹)이 UV에 추가로 생성됩니다. 하지만 UV는 직접 사용되고 다시 패킹되지 않기 때문에 일반적으로 이런 부분은 라이트맵을 베이크할 때 눈에 띄지 않습니다. 아래 이미지에서 예를 확인할 수 있습니다.

부드러운 각도(smoothing angle)가 높게 설정되어 있으면 모델의 하드 에지 부분이 보존되지 않고, 그 결과 셰이딩과 GI가 모두 다르게 나타납니다.
이와 관련한 메시 임포터의 설정은 Normals, Tangents, Smoothing Angles 입니다.

Normals 를 Calculate 로 설정하면 인접한 삼각형 사이의 각도가 Smoothing Angle 값을 초과하는 위치에 단절이 생깁니다.
이 현상을 방지하기 위해 노멀을 직접 작성하고 임포트하기로 할 수 있습니다. 표면 노멀에 대해 자세하게 알아보려면 노멀 맵 문서를 참조하십시오. 임포트된 노멀을 사용하여 좋은 결과를 얻기 위해서는 하드 에지를 따라 수동으로 컷하고, DCC가 어떻게 중복 버텍스를 삽입하는지에 대해 주의를 기울어야 합니다. 그렇지 않으면 GI와 일반 셰이딩에 모두 원치 않는 조명 효과가 포함될 수 있습니다.
예제
Smoothing Angle 을 40도로 설정하고 패킹하면 모델의 하드 각도가 보존되고 추가 차트가 생성됩니다.


Smoothing Angle 을 180도로 설정하면 컷이 발생하지 않고 UV가 Maya에 있을 때와 동일합니다. 유일한 차이점은 차트 패킹입니다.


실시간 UV 최적화
메시 렌더러에는 Optimize Realtime UVs 라는 옵션이 있습니다.

Optimize Realtime UVs 체크박스를 선택하면 Enlighten의 UV 최적화 기능이 활성화됩니다. 이 옵션을 비활성화하면 작성된 UV가 Enlighten으로 직접 전송되지 않으며, 다시 패킹하면 적용됩니다.
이 기능은 실시간 GI에서 차트를 최적화하기 위해 고안되었습니다. 베이크된 UV에는 아무런 영향이 없습니다. UV 언랩을 간소화하는 것이 목적이며, 그러한 결과로 차트 개수(따라서 텍셀 개수)가 감소합니다. 이렇게 하면 모델 전체에서 조명의 일관성이 개선되고 텍셀이 더 균등하게 배포되고 작은 디테일에 텍셀이 낭비되지 않습니다. 사전 계산 단계를 수행하는 데 소요되는 시간은 투입하는 텍셀 수에 비례합니다. 예를 들어 각 타일마다 별도의 차트가 있는 디테일이 높은 타일 바닥은 불필요하게 많은 텍셀 수를 차지하지만, 차트를 하나로 합치면 텍셀 수가 크게 감소합니다. 이 방법이 효과적인 이유는 실시간 라이트맵이 간접 조명(날카로운 직접 그림자가 없음을 의미)만 저장하기 때문입니다.
이 프로세스에서는 모델의 버텍스 수가 변경되지 않으므로, UV가 하나만 있는 상황에서는 단절이 발생하지 않습니다. 따라서 결과 차트 레이아웃은 같지만, 간접 조명에 나쁜 영향을 미칠 가능성이 적은 영역에서는 일부 차트가 겹쳐지거나 병합될 수 있습니다.
다음 설정을 사용하여 차트가 언제 병합되는지 정의할 수 있습니다.
- Max Distance: 월드 공간에서 차트 사이의 거리가 이 값보다 작으면 차트가 간소화됩니다.
- Max Angle: 차트 사이의 각도가 이 값보다 작으면 차트가 병합됩니다.
위 설정의 목적은 차트가 멀리 떨어져 있거나 전체적으로 다른 방향을 가리킬 때에는 병합되지 않도록 하는 것입니다.
실시간 UV 최적화: 예제
다음 예제에는 에셋 스토어의 Desert Ruins 에셋을이 사용되었습니다.

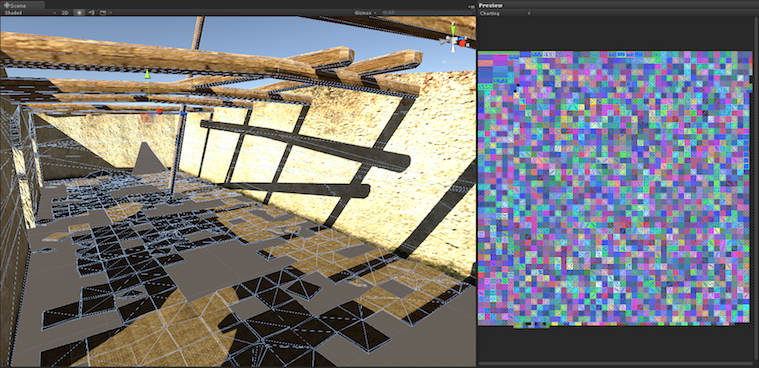
기본 파라미터를 사용하고, 실시간 라이트맵 해상도는 단위당 1텍셀입니다. 모델의 길이는 약 9단위입니다. 아래 이미지에서 자동 UV 기능을 사용하여 이 모델을 위해 생성한 실시간 UV를 확인할 수 있습니다.

바닥의 타일은 선택된 텍셀 밀도와 인스턴스 크기에 적절한 해상도로 된 차트 하나로 패킹되었습니다.

자동 UV 기능을 사용하지 않고 패킹하면 다음과 같은 UV가 생성됩니다.

차트가 모델에서 제공한 작성된 UV에서 분할되기 때문에 작은 차트가 다수 생성됩니다. Auto UVs 가 활성화되지 않았으므로 어떤 차트도 병합할 수 없고, 각 UV 섬에는 크기에 관계없이 4x4 픽셀 블록이 부여됩니다. 아래 이미지에서 UV의 일부분을 확인할 수 있습니다.

벽면 해상도는 여전히 10x4 텍셀로 적절하게 지정되지만, 작은 타일에는 비례에 맞지 않는 4x4 텍셀이 각각 지정됩니다. 최소 차트 크기가 4x4인 이유는 차트의 4개 면을 꿰맬(stitch) 수 있으면서도 전체 차트에 걸쳐 조명 그레디언트를 얻을 수 있어야 하기 때문입니다.
차트 추가 최적화
UV 레이아웃 차트를 더 최적화하기 위해 사용할 수 있는 추가 옵션이 두 개 더 있습니다.
- Ignore Normals
- Min Chart Size
Ignore Normals

Ignore Normals 체크박스를 선택하면 하드 노멀 단절로 인해 중복 버텍스가 있는 차트가 분할되지 않습니다. Enlighten에서는 버텍스 포지션과 버텍스 라이트맵 UV가 같더라도 노멀이 다를 때에는 차트 분할이 발생할 수 있습니다. 작은 디테일에서 간접 조명을 표현하기 위해 4x4 텍셀 차트를 여러 개 사용하는 것은 지나치며, 사전 계산 성능과 베이크 성능을 저하시키는 원인이 됩니다. 이러한 때에는 Ignore Normals 를 활성화합니다.
예제
다음 예제에서는 Ignore Normals 가 단독으로 미치는 영향을 알아보기 위해 Optimize Realtime UVs 가 비활성화되었습니다.

왼쪽 이미지는 Ignore Normals 를 활성화하지 않은 결과이고, 오른쪽 이미지는 Ignore Normals 를 활성화한 결과입니다.


Ignore Normals 를 활성화하면 이 모델의 경우 24x24 Enlighten 언랩이 16x16 언랩으로 축소됩니다.
Min Chart Size

Min Chart Size 를 사용하면 최소 차트 크기가 4x4여야 한다는 제약이 없어집니다. 꿰매기(stitching)가 잘 작동하지 않을 때가 있지만, 작은 디테일에는 대체로 적절합니다.
예제
이 예제에서는 Min Chart Size 가 2 (Minimum) 로 설정되었습니다.

Min Chart Size 옵션과 Ignore Normals 옵션을 위 모델에 적용하면 언랩이 10x10으로 축소됩니다.
실시간 GI에서 차트 가장자리 꿰매기
Realtime 으로 설정된 라이트맵은 차트 꿰매기(chart stitching)를 지원합니다. 차트 꿰매기를 사용하면 서로 다른 차트에 있는 인접한 텍셀 간에 일관된 조명이 보장됩니다. 차트 경계를 따라 경계 부분이 드러나 보이지 않도록 하는 데 유용합니다. 텍셀 크기가 클 때에는 경계 부분 양쪽의 조명이 매우 다를 수 있습니다. 텍셀이 인접해 있지 않기 때문에 이 차이는 필터링을 통해서도 자동으로 완화되지 않습니다.
텍스처가 입혀진 이 예제에서 오른쪽 구체를 보면 경계 부분이 보이는 것을 확인할 수 있습니다. 이러한 현상은 경계 부분이 부드럽게 꿰매지지 않았을 때 나타납니다.

꿰매기(stitching)는 기본적으로 켜져 있습니다. 꿰매기로 인해 원치 않는 문제가 발생한다고 생각되면 꿰매기를 비활성화할 수 있습니다. 비활성화하려면 라이트맵 파라미터를 해당 인스턴스에 적용하고 Edge Stitching 체크박스를 선택 해제합니다.
차트를 부드럽게 꿰매려면 가장자리가 다음 조건을 충족해야 합니다.
- 자동 UV 기능에 의해 차트가 간소화되지 않도록 Preserve UVs 를 활성화해야 합니다.
- 차트가 같은 메시에 있어야 합니다.
- 가장자리가 꼭지점을 공유해야 합니다.
- 가장자리가 UV 공간에서 수평이거나 수직이어야 합니다.
- 가장자리에 같은 수의 텍셀이 있어야 합니다. (일반적으로 앞의 두 조건을 충족하면 자동으로 충족됨)
다음은 Unity 에디터에 내장된 구체, 캡슐, 실린더가 작성되는 방법입니다. 차트가 어떻게 정렬되는지 살펴보십시오.


2017–07–04 일부 편집 리뷰를 거쳐 페이지 게시됨
2017–07–04 문서만 업데이트되고 Unity 기능에는 변경 사항 없음