パラメーター
| verts | 矩形で使用するワールド座標の 4 つの頂点 |
| faceColor | 矩形の面の色 |
| outlineColor | 矩形のアウトラインの色 |
説明
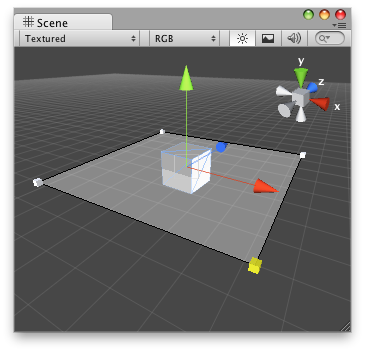
3D 空間に太い実線の矩形を描画します。

Solid rectangle with a black outline in the Scene View.
// Create a semi transparent rectangle that lets you modify
// the "range" var that resides in "SolidRectangleExample.js"
@CustomEditor (SolidRectangleExample)
class DrawSolidRectangle extends Editor {
function OnSceneGUI () {
var pos : Vector3 = target.transform.position;
var verts : Vector3[] = [Vector3(pos.x - target.range,pos.y,pos.z-target.range),
Vector3(pos.x-target.range,pos.y,pos.z + target.range),
Vector3(pos.x+target.range,pos.y,pos.z + target.range),
Vector3(pos.x+target.range,pos.y,pos.z-target.range)];
Handles.DrawSolidRectangleWithOutline(verts, Color(1,1,1,0.2), Color(0,0,0,1));
for(var posCube : Vector3 in verts)
target.range = Handles.ScaleValueHandle(target.range,
posCube,
Quaternion.identity,
1,
Handles.CubeCap,
1);
}
}
このハンドルにアタッチしているスクリプト
//SolidRectangleExample.js
var range : float = 5;
Copyright © 2017 Unity Technologies. Publication 5.6