- Unity マニュアル (5.6)
- UI
- Canvas
Canvas
Canvas はすべての UI 要素を配置していくための領域です。Canvas は Canvas コンポーネントとともに使用するゲームオブジェクトで、すべての UI 要素はその Canvas の子要素でなければいけません。
新規に UI 要素を作成する場合、Image をメニューの GameObject > UI > Image から生成すると、シーンにまだ Canvas が生成されていなくても Canvas は自動的に生成されます。その UI 要素はこの Canvas の子要素として作成されます。
Canvas 領域は Scene View 内の矩形で示される範囲として表示されます。これは常に Game View を表示していなくても簡単に UI 要素を配置しやすくなることを指します。
Canvas はメッセージシステムとして EventSystem オブジェクトを使用しています。
要素の描画順
Canvas 内の UI 要素はヒエラルキーでの表示順と同じ順に描画されます。最初の子は最初に描かれ、二番目の子はその次にというように、順に描画されていきます。2 つの UI 要素が重なっている場合、後から描画した UI 要素は先に描画した UI 要素の上に表示されます。
他の要素の上に表示されている要素を変更するには、ヒエラルキーでその要素をドラッグして簡単に並べ替えを行うことができます。スクリプトで Transform コンポーネント: SetAsFirstSibling、SetAsLastSibling、SetSiblingIndex を使用して描画順序を制御することもできます。
レンダーモード
Canvas はスクリーン空間(Screen Space)とワールド空間(World Space)のどちらかでレンダリング設定する レンダーモード (Render Mode) を持っています。
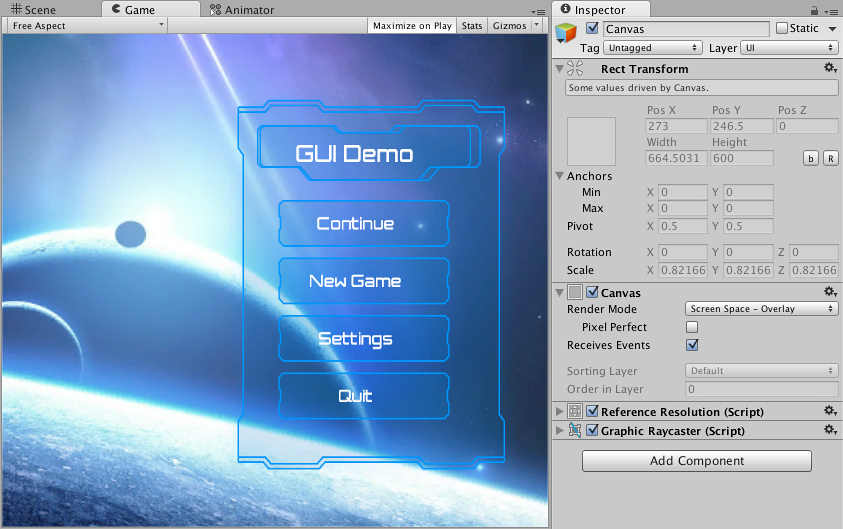
Screen Space - Overlay
このレンダーモードではシーン上にレンダリングされた UI 要素をスクリーンに配置します。スクリーンのサイズや解像度が変更された場合、Canvas はスクリーンにマッチするよう自動的にサイズを変更します。

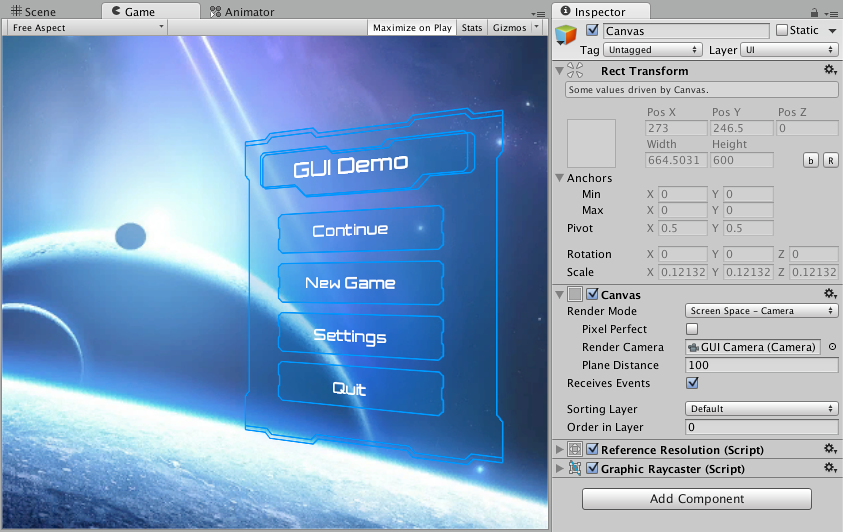
Screen Space - Camera
これは Screen Space - Overlay に似ていますが、このレンダーモードでは、キャンバスは指定されたカメラの前に一定の距離で置かれます。UI 要素はこのカメラによってレンダリングされます。つまり、カメラ設定は UI の外見に影響します。カメラが Perspective に設定されている場合、UI 要素は透視投影でレンダリングされ、透視投影の歪みの量はカメラの Field of View で制御できます。画面のサイズを変更したり、解像度を変更したり、カメラの錐台を変更したりすると、キャンバスのサイズもそれに合わせて自動的に変わります。

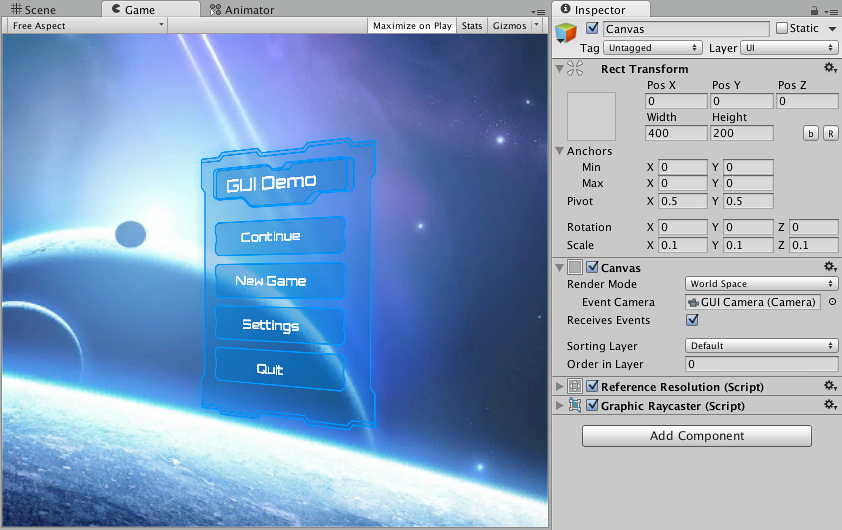
World Space
このレンダーモードは、Canvas をシーン内で他のオブジェクト同じように動作させます。Canvas のサイズは Rect Transform を使用して手動で設定することができ、UI 要素は 3D の配置に基づいて他のオブジェクトの前面または背面に描画されます。これはワールドにおけるゲーム世界に属するインターフェースの UI のパーツとして有用です。