- Unity User Manual (2017.2)
- UI
- キャンバス
キャンバス
Canvas (キャンバス) はすべての UI 要素を配置するための領域です。キャンバスは Canvas コンポーネントとともに使用するゲームオブジェクトで、すべての UI 要素はそのキャンバスの子要素でなければいけません。
新規にImage などの UI 要素を作成する場合、メニューの GameObject > UI > Image から生成すると、シーンにまだキャンバス が生成されていなくてもキャンバスは自動的に生成されます。その UI 要素はこのキャンバスの子要素として作成されます。
キャンバス領域はシーンビュー内の矩形で示される範囲として表示されます。そのためゲームビューを表示していなくても簡単に UI 要素を配置しやすくなります。
キャンバス はメッセージシステムとして EventSystem オブジェクトを使用しています。
要素の描画順
キャンバス内の UI 要素はヒエラルキーでの表示順と同じ順に描画されます。最初の子は最初に描かれ、二番目の子はその次にというように、順に描画されていきます。2 つの UI 要素が重なっている場合、後から描画した UI 要素は先に描画した UI 要素の上に表示されます。
他の要素の上に表示されている要素を変更するには、ヒエラルキーでその要素をドラッグして簡単に並べ替えを行うことができます。スクリプトで Transform コンポーネント: SetAsFirstSibling、SetAsLastSibling、SetSiblingIndex を使用して描画順序を制御することもできます。
レンダーモード
キャンバスには Render Mode (Render Mode) があり、スクリーンスペースとワールド空間のどちらにレンダリングを行うかを設定します。
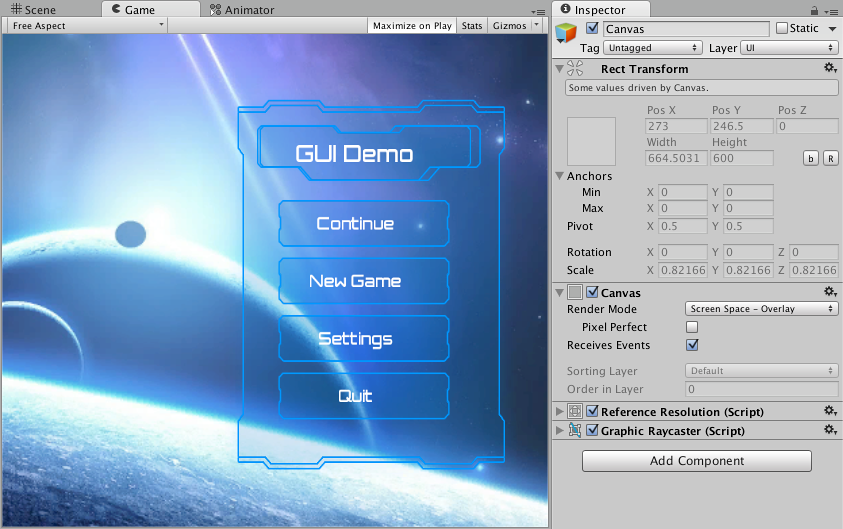
Screen Space - Overlay
このレンダーモードではシーン上にレンダリングされた UI 要素をスクリーンに配置します。スクリーンのサイズや解像度が変更された場合、Canvas はスクリーンにマッチするよう自動的にサイズを変更します。

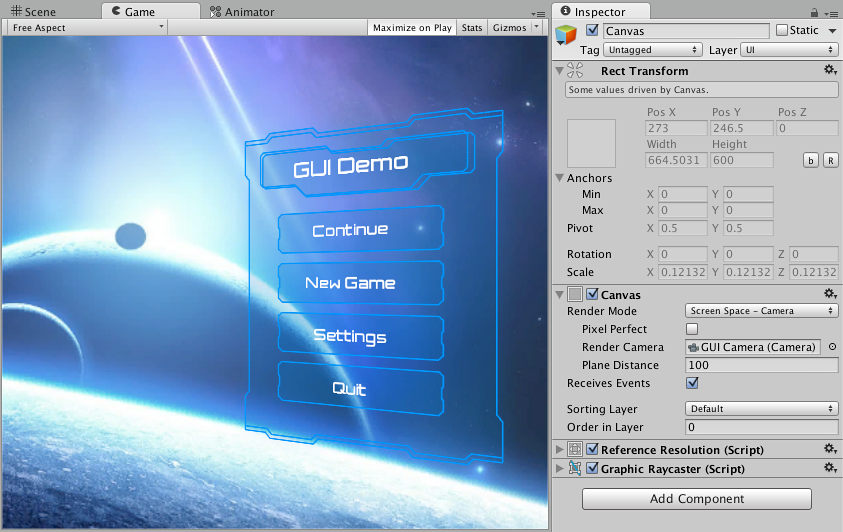
Screen Space - Camera
これは Screen Space - Overlay に似ていますが、このレンダーモードでは、キャンバスは指定されたカメラの前に一定の距離で置かれます。UI 要素はこのカメラによってレンダリングされます。つまり、カメラ設定は UI の外見に影響します。カメラが Perspective に設定されている場合、UI 要素は透視投影でレンダリングされ、透視投影の歪みの量はカメラの Field of View で制御できます。画面のサイズを変更したり、解像度を変更したり、カメラの錐台を変更したりすると、キャンバスのサイズもそれに合わせて自動的に変わります。

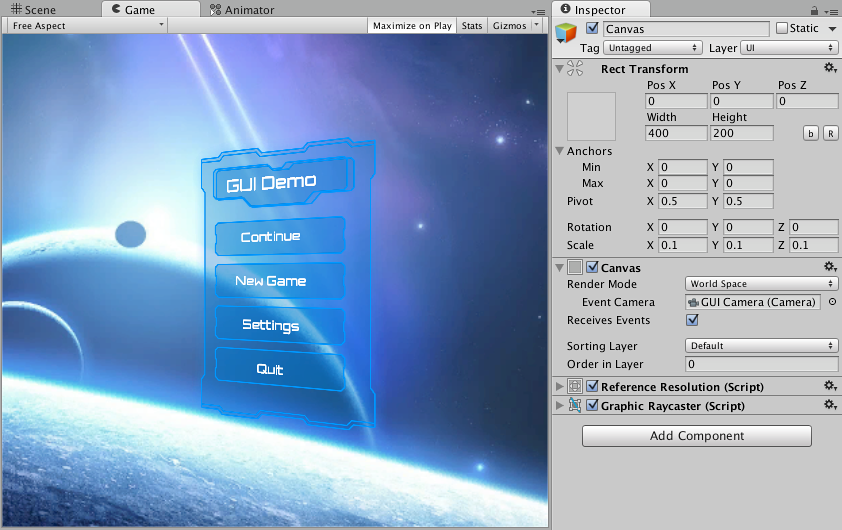
World Space
このレンダーモードは、Canvas をシーン内で他のオブジェクトと同じように動作させます。Canvas のサイズは Rect Transform を使用して手動で設定することができ、UI 要素は 3D の配置に基づいて他のオブジェクトの前面または背面に描画されます。これはワールドにおけるゲーム世界に属するインターフェースの UI のパーツとして有用です。