- Unity マニュアル
- UI
- Immediate Mode GUI (IMGUI)
- GUI スタイル(IMGUI)
GUI スタイル(IMGUI)
GUI Style は、UnityGUI で使用するためのカスタムの属性の集合です。1 つの GUI スタイルは、UnityGUI Control の外観を定義します。

スタイルを複数の制御に追加したい場合、GUI スタイルの代わりに、GUI スキン(IMGUI) を使用します。UnityGUI の詳細については、Immediate Mode GUI (IMGUI) を参照してください。
注意: ここでは、IMGUI システムの一部を紹介します。IMGUI は、スクリプトのみの UI システムです。Unity には、完全にゲームオブジェクトベースの UI システムもあり、こちらを好むユーザーもいます。ゲームオブジェクトベースの UI システムでは、ユーザーインターフェース要素を可視のオブジェクトとしてシーンビューで設計したり、編集したりすることができます。詳細は Unity マニュアル を参照してください。
プロパティー
| プロパティー | 機能 |
|---|---|
| Name | この特定のスタイルを参照するためのテキスト文字列。 |
| Normal | デフォルト状態のコントロールの背景画像とテキスト色。 |
| Hover | コントロールにマウスカーソルを合わせたときの背景画像とテキスト色。 |
| Active | コントロールをクリックしたときの背景画像とテキスト色。 |
| Focused | コントロールにキーボードフォーカスを合わせたときの背景画像とテキスト色。 |
| On Normal | コントロールが有効な状態にあるときの背景画像とテキスト色。 |
| On Hover | 有効なコントロールにマウスカーソルを合わせたときの背景画像とテキスト色。 |
| On Active | 有効なコントロールをクリックしたときのプロパティー。 |
| On Focused | 有効なコントロールにキーボードフォーカスを合わせたときの背景画像とテキスト色。 |
| Border | コントロールの形状のスケールによって影響されない 背景 画像の各辺のピクセル数。 |
| Padding | コントロールの各端からコンテンツの開始点までのスペース (単位ピクセル)。 |
| Margin | このスタイルでレンダリングされる要素とその他の GUI コントロールとの間の余白。 |
| Overflow | 背景画像に追加される余分のスペース。 |
| Font | このスタイルですべてのテキストに使用されるフォント。 |
| Image Position | 背景画像とテキストの結合のされ方。 |
| Alignment | 標準のテキスト整列オプション。 |
| Word Wrap | 有効にすると、コントロールの境界に達したテキストが次の行に折り返されます。 |
| Text Clipping | Word Wrap が有効の場合、 コントロールの境界を超えたテキストの処理方法を選択します。 |
| Overflow | コントロールの境界を超えたテキストは境界を超えても表示されます。 |
| Clip | コントロールの境界を超えたテキストは非表示になります。 |
| Content Offset | その他のプロパティーに加え、X 軸と Y 軸に沿ってコンテンツが移動されるピクセル数。 |
| X | 左/右のオフセット。 |
| Y | 上/下のオフセット。 |
| Fixed Width | コントロールの幅のピクセル数で、与えられたいかなる Rect() 値も無効にします。 |
| Fixed Height | コントロールの高さのピクセル数で、与えられたいかなる Rect() 値も無効にします。 |
| Stretch Width | 有効にすると、このスタイルを使用するコントロールが水平に引き伸ばされ、レイアウトが改善されます。 |
| Stretch Height | 有効にすると、このスタイルを使用するコントロールが垂直に引き伸ばされ、レイアウトが改善されます。 |
詳細
GUI スタイルは、スクリプトから宣言され、インスタンスごとに修正されます。カスタムのスタイルのある 1 つまたは少数の制御を使用したい場合、スクリプトでこのスタイルを宣言し、制御関数の引数として、スタイルを与えることができます。これにより、これらの制御を定義したスタイルで表示できます。
まず、スクリプト内から GUI スキンスタイルを宣言する必要があります。
/* Declare a GUI Style */
var customGuiStyle : GUIStyle;
...
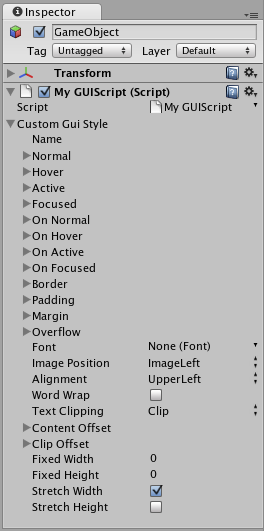
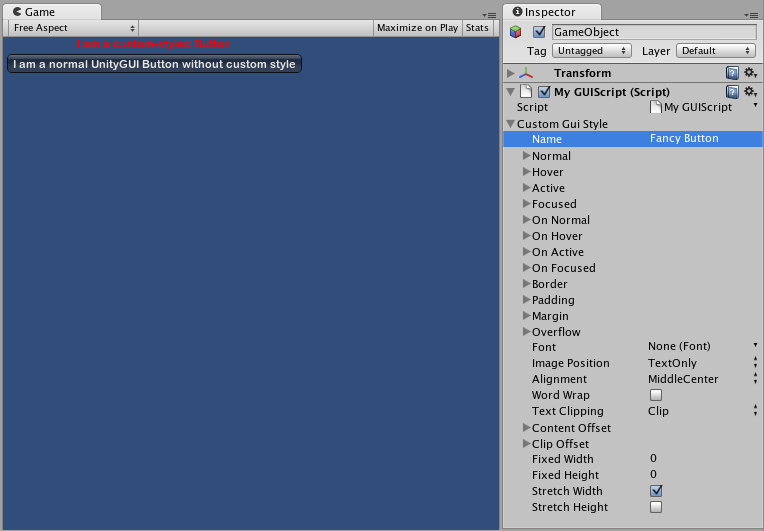
GameObject にこのスクリプトを追加すると、Inspector で修正できるカスタムのスタイルが表示されます。
’’スクリプトで宣言されたスタイルは、スクリプトの各インスタンスで修正できます」
特定の制御にこのスタイルを使用するよう指示したい場合に、制御関数の最後の引数として、スタイルの名前を与えます。
...
function OnGUI () {
// 特定のスタイルを使うには、最後の引数としてスタイル名を渡します
GUILayout.Button ("I am a custom-styled Button", customGuiStyle);
//特定のスタイルを適用しない場合は、スタイル名を渡しません
GUILayout.Button ("I am a normal UnityGUI Button without custom style");
}

UnityGUI の使用に関する詳細については、Immediate Mode GUI (IMGUI) を参照してください。