- Unity マニュアル
- UI
- Immediate Mode GUI (IMGUI)
- GUI スキン(IMGUI)
GUI スキン(IMGUI)
GUISkins は、GUI に適用できる GUIStyles です。Control はその種類によって、型の定義が異なります。スキンは、単独の制御の代わりに、UI 全体にスタイルを適用させることをができます。

GUI スキンを作成するには、メニューバーから Assets->Create->GUI Skin を選択します。
注意: ここでは、IMGUI システムの一部を紹介します。IMGUI は、スクリプトのみの UI システムです。Unity には、完全にゲームオブジェクトベースの UI システムもあり、こちらを好むユーザーもいます。ゲームオブジェクトベースの UI システムでは、ユーザーインターフェース要素を可視のオブジェクトとしてシーンビューで設計したり、編集したりすることができます。詳細は Unity マニュアル を参照してください。
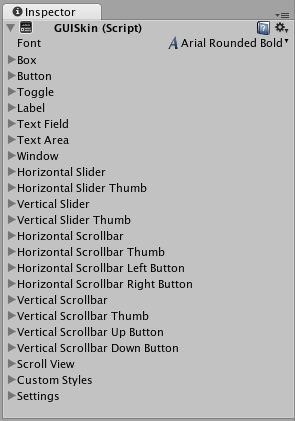
プロパティー
GUI スキン内のプロパティーはすべて、GUI スタイル(IMGUI) となります。スタイルの使用法の詳細については、GUI スタイル(IMGUI) ページを参照してください。
| プロパティー | 機能 |
|---|---|
| Font | GUI でのすべてのコントロールに使用されるグローバルフォント。 |
| Box | すべてのボックスに使用される GUI スタイル (IMGUI)。 |
| Button | すべてのボタンに使用される GUI スタイル (IMGUI)。 |
| Toggle | すべてのトグルに使用される GUI スタイル (IMGUI)。 |
| Label | すべてのラベルに使用される GUI スタイル (IMGUI)。 |
| Text Field | すべてのテキストフィールドに使用される GUI スタイル (IMGUI)。 |
| Text Area | すべてのテキストエリアに使用される GUI スタイル (IMGUI)。 |
| Window | すべてのウィンドウに使用される GUI スタイル (IMGUI)。 |
| Horizontal Slider | すべての水平スライダーバーに使用される GUI スタイル (IMGUI)。 |
| Horizontal Slider Thumb | すべての水平スライダーサムボタンに使用される GUI スタイル (IMGUI)。 |
| Vertical Slider | すべての垂直スライダーバーに使用される GUI スタイル (IMGUI)。 |
| Vertical Slider Thumb | すべての垂直スライダーサムボタンに使用される GUI スタイル (IMGUI)。 |
| Horizontal Scrollbar | すべての水平スクロールバーに使用される GUI スタイル (IMGUI)。 |
| Horizontal Scrollbar Thumb | すべての水平スクロールバーサムボタンに使用される GUI スタイル (IMGUI)。 |
| Horizontal Scrollbar Left Button | すべての水平スクロールバーの左スクロールボタンに使用される GUI スタイル (IMGUI)。 |
| Horizontal Scrollbar Right Button | すべての水平スクロールバーの右スクロールボタンに使用される GUI スタイル (IMGUI)。 |
| Vertical Scrollbar | すべての垂直スクロールバーに使用される GUI スタイル (IMGUI)。 |
| Vertical Scrollbar Thumb | すべての垂直スクロールバーサムボタンに使用される GUI スタイル (IMGUI)。 |
| Vertical Scrollbar Up Button | すべての垂直スクロールバーの上スクロールボタンに使用される GUI スタイル (IMGUI)。 |
| Vertical Scrollbar Down Button | すべての垂直スクロールバーの下スクロールボタンに使用される GUI スタイル (IMGUI)。 |
| Custom 1–20 | すべてのコントロールに適用できる追加のカスタムスタイル。 |
| Custom Styles | すべてのコントロールに適用できる追加のカスタムスタイルの配列。 |
| Settings | GUI 全体の追加設定。 |
| Double Click Selects Word | 有効にした場合、単語をダブルクリックすると、その単語が選択されます。 |
| Triple Click Selects Line | 有効にした場合、単語をトリプルクリックすると、その単語が選択されます。 |
| Cursor Color | キーボードカーソルの色。 |
| Cursor Flash Speed | テキストコントロール編集時に、テキストカーソルが点滅する速度。 |
| Selection Color | 選択したテキストエリアの色。 |
詳細
ゲームに対して GUI 全体を作成する際、異なる制御タイプすべてに対して、多くのカスタマイズを行う必要がある場合があります。リアルタイム戦略ゲームやロールプレイングゲームなど、多くの各ジャンルで、1 つ 1 つの制御タイプが必要になります。
個々の制御は特定のスタイルを使用するため、10 数個の個々のスタイルを作成し、そのすべてを手動で割り当てても意味がありません。GUI スキンはこの問題を解決します。GUI スキンを作成することで、個々の制御すべてに対して、事前定義された各種スタイルを設定できます。1 つのコード行でスキンを適用することで、個々の制御に対してスタイルを手動で指定する必要がなくなります。
GUI スキンの作成
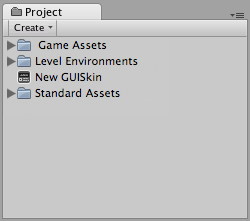
GUI スキンはアセットファイルです。GUI スキンを作成するには、メニューバーから Assets->Create->GUI Skin を選択します。これにより、Project View に新しい GUI スキンが置かれます。

GUI スキンの編集
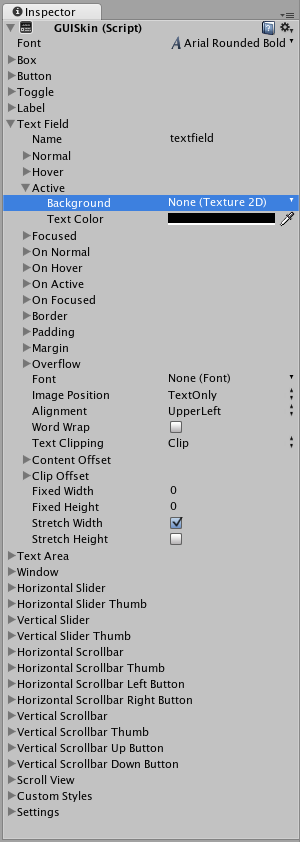
GUI スキン作成後、インスペクターに含まれるすべての GUI スタイル (IMGUI) を編集できます。例えば、Text Field の GUI スタイル (IMGUI) がすべてのテキストフィールド制御に適用できます。

スクリプトで作成したテキストフィールドの数に関係なく、すべてこの GUI スタイル(IMGUI) を使用します。もちろん、必要な場合、別のテキストフィールドに対する 1 つのテキストフィールドのスタイル変更を制御できます。どのように行われるかについては後述します。
GUI スキンの適用
GUI に GUI スキンを適用するには、制御にスキンを読み込み、適用する簡単なスクリプトを使用する必要があります。
// GUISkin を割り当てる public 変数を作成
var customSkin : GUISkin;
// OnGUI() 関数にスキンを適用
function OnGUI () {
GUI.skin = customSkin;
// 加えたいコントロールを作成すると、カスタムスキンで表示されます
GUILayout.Button ("I am a re-Skinned Button");
// 他のコントロールは変更しないまま、一部のコントロールのスキンを変更、削除できます。
GUI.skin = null;
// ここで作成したコントロールにはカスタムスキンでなく、デフォルトスキンが使用されます
GUILayout.Button ("This Button uses the default UnityGUI Skin");
}
スタイルが異なる同じ制御が 2 つ必要になる場合があります。このために、新しいスキンを作成し、それを再度割り当てても意味がありません。代わりに、スキンで Custom スタイルの 1 つを使用します。カスタムのスタイルに Name を与えると、その名前を、個々の制御の最後の引数として使用できます。
// Skin のカスタムスタイルの1つは "MyCustomControl" という名です。
var customSkin : GUISkin;
function OnGUI () {
GUI.skin = customSkin;
// 使用したいスタイルの名を、Control 関数の最後の引数で渡します
GUILayout.Button ("I am a custom styled Button", "MyCustomControl");
//カスタムスタイルを無視して、スキンのデフォルトのボタンスタイルを使用することもできます
GUILayout.Button ("I am the Skin's Button Style");
}
GUI スタイルの扱いに関する詳細については、GUI スタイル(IMGUI) ページを参照してください。UnityGUI の使用に関する詳細については、Immediate Mode GUI (IMGUI) を参照してください。