- Unity マニュアル
- アニメーション
- アニメーションクリップ
- アニメーションウィンドウ ガイド
- アニメーションカーブの使用
アニメーションカーブの使用
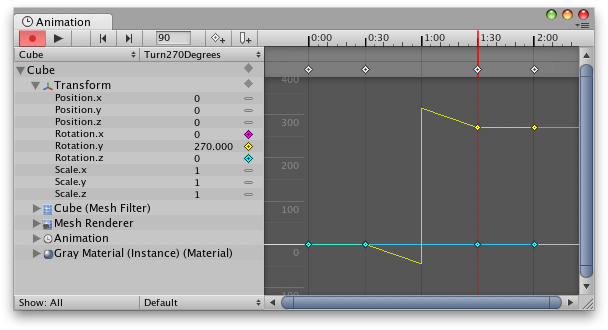
プロパティーリスト
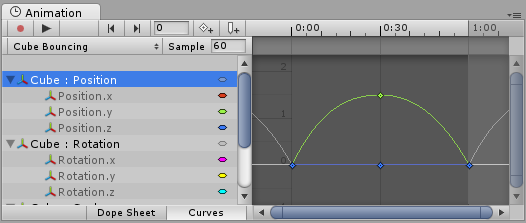
Animation Clip では、アニメーション可能なプロパティーの場合、Animation Curve を保持することができます。すなわち Animation Clip でそのプロパティーを制御できます。Animation View のプロパティーリストでは、アニメーションを行うプロパティーのリストとなります。Dope Sheet モードは直線トラックのように各プロパティーの値をアニメーションすることができます、Curves モードではグラフビューのような視覚的にプロパティーの値を見ることができます。
“Curves” モードでは、Animation Curves は色付きのカーブインジケーターとともに表示されます。どの色も、現在プロパティーリストで選択しているプロパティーの値を象徴しています。アニメーションプロパティーにカーブを追加する方法については、アニメーションビューの使用 のセクションを参照してください。

カーブ、キー、キーフレームを理解する
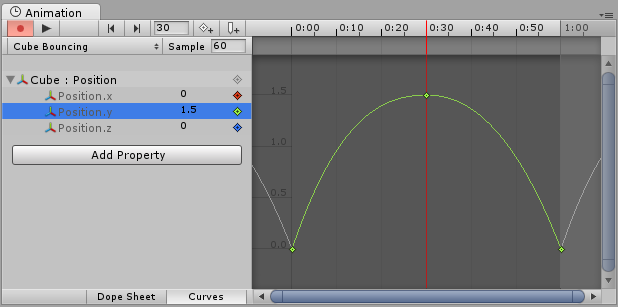
アニメーションカーブ には複数の キー があり、カーブが通過する制御ポイントです。これらのポイントは Curve エディター でカーブ上の小さなひし形で表示されます。1 つや複数の表示されたカーブに キー があるフレームを キーフレーム と呼んでいます。
あるプロパティーが現在プレビューしているフレームにキー( key )を持つ場合、カーブのインジケーターは菱形になります。

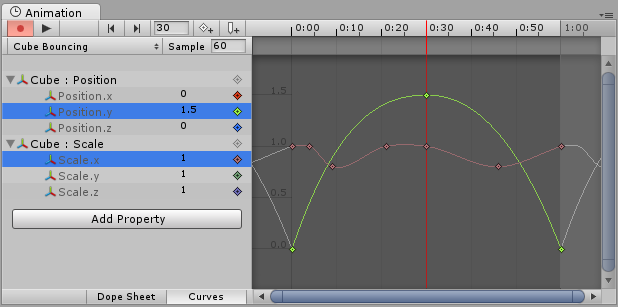
Curve エディター は、選択されたプロパティーのカーブのみ表示します。プロパティーリストで複数のプロパティーを選択した場合、カーブは一緒に重ねて表示されます。

キーフレームの追加と移動

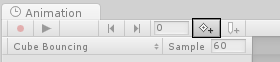
キーフレームボタン をクリックすると、現在プレビューしているフレームに キーフレーム を追加することができます。
キーフレームボタン をクリックすると、現在プレビューしてるフレームに キーフレーム を加えることができます。これによって、現在選択しているカーブのすべてにキーフレームが加えられます。別の方法として、任意のフレームの 1 つのカーブにキーフレームを加えるには、新しく キーフレーム を加えたいカーブの加えたい場所をダブルクリックします。また、キーフレームライン を右クリックして、コンテキストメニューから Add Keyframe を選択して キーフレーム を追加することも可能です。配置した後は、マウスを使って キーフレーム をドラッグして動かすことができます。さらに、一度に複数の キーフレーム を選択してドラッグすることもできます。 キーフレーム を削除するには、選択して Delete を押すか、キーフレーム上で右クリックしてコンテキストメニューから Delete Keyframe を選択します。
アニメーション化できるプロパティー
Animation ビュー を使うと、ゲームオブジェクト の単なる位置、回転、スケールよりもはるかに多くをアニメーション化することができます。コンポーネント と マテリアル のプロパティーはすべて、アニメーションすることができます。それは独自に作成したスクリプトコンポーネントのパブリック変数さえも可能です。複雑なビジュアルエフェクトや挙動をもつアニメーションでさえ、関連するプロパティーに アニメーションカーブ を加えるだけで作成できます。
次の種類のプロパティーは、アニメーションシステムでサポートされています。
- Float
- カラー
- Vector2
- Vector3
- Vector4
- Quaternion
- Boolean
配列はサポートされておらず、構造体や上記以外のオブジェクトも同様です。
Boolean プロパティーは、0 の値は False と等しく、それ以外の値は True と等しくなります。
以下は、Animation ビュー を利用できる多くの例の一部です。
- Light の 色 や 強度 をアニメーション化し、点滅、ちらつき、脈動などを発生させます。
- ループ再生中の オーディオソース の ピッチ と 音量 をアニメーション化して、風の吹く音、エンジン音、水の流れる音を生き生きとさせる一方、サウンドアセットの容量を最小限に抑えます。
- マテリアル の テクスチャオフセット をアニメーション化し、ベルトコンベアー、軌跡、流れる水、特殊効果などをシミュレーションします。
- 複数の Ellipsoid Particle Emitter (楕円パーティクルエミッター) の Emit (放出) 状態、Velocity (速度) をアニメーション化して、壮大な花火や噴水を作成します。
- ユーザー定義のスクリプトコンポーネントの変数をアニメーション化して、時間の経過とともに挙動に変化をもたせます。
アニメーションカーブ を用いてゲームロジックを制御する場合、Unity で アニメーションの再生とサンプリング 方法に注意する必要があります。
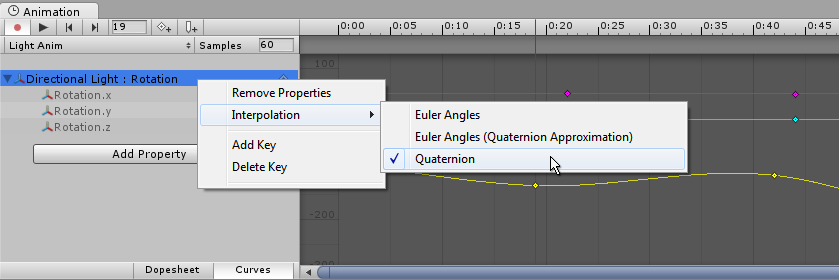
回転の補間方法の種類について( Rotation Interpolation Types )
Unity では回転は内部的に Quaternion_ (クォータ二オン) で表現されます。Quaternion は .x__ 、.y 、.z および .w の値で構成されています。一般的には、これらの使い方を熟知していないかぎり、手動で変更すべきではありません。その代わりに、回転はたいてい Euler Angles (オイラー角) で操作され、.x 、.y 、.z の値がそれぞれの 3 つの軸の周りの回転を表しています。
2 つの回転を補間する場合は、Quaternion_ か Euler Angles__ の値のどちらかで実行することになります。 Animation ビュー を使用すると、Transform 回転をアニメーション化するときに使用する補間方法を選択することができます。ただし、回転は、どの補間方法を選択しているかにかかわらず、常に Euler Angles で表示されます。

クォータニオン (Quaternion) 補間
クォータニオン補間は、2 つの回転の間の最短経路に沿って常によい補間を生成します。これによりジンバルロックなどの回転補間の乱れを回避することができます。しかしクォータニオン補間は 180 度以上の回転を表すことができません。なぜなら、逆回転のほうが短いためです。クォータニオン補間を使用して二つのキーを 180 度以上離すと、実際にはスムーズな回転であるにも関わらず、カーブは不連続に見えます。単純に逆回転のほうが短いために、そちらに回転してしまうのです。180 度より大きい回転が必要な場合は、追加のキーを間に配置する必要があります。クォータニオン補間では、3 つのカーブすべて内部ではクォータニオンで表されているため、あるカーブのキーや接線を変更すると、他の 2 つのカーブも形状が変更されてしまいます。クォータニオン補間では、キーは常にリンクされているため、3 つのうち 1 つのカーブで特定のタイミングにキーを作成すると、残り 2 つのカーブにも、そのタイミングにキーが作成されます。

オイラー角 (Euler Angles) 補間
オイラー角の補間は、たいていの人が作業時に使っています。オイラー角は任意の大きな回転を表すことができ、.x 、.y 、.z のカーブは互いに独立しています。オイラー角の補間では、複数軸で同時に回転するときに発生するジンバルロックなどの問題はありますが、一度に 1 つの軸で回転する単純な回転に対しては、直感的に作業できます。オイラー角補間を使用する場合、Unity は内部的に、クォータニオンでベイクします。これは、外部のプログラムから Unity にアニメーションをインポートするときに起こることと同様です。このカーブのベイクは、処理過程で余分なキーを追加する可能性があり、接線の種類が 定数 の場合、サブフレームのレベルでは正確でない場合があることに注意してください。