- Unity User Manual (2019.1)
- プラットフォーム別情報
- WebGL
- WebGL Player settings
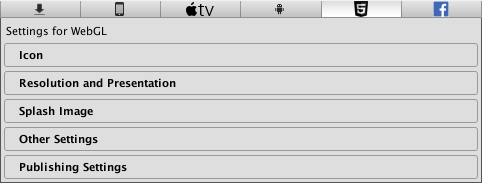
WebGL Player settings
このページでは、WebGL プラットフォームに特化した Player 設定について説明します。一般的な Player 設定の説明は、Player 設定を参照してください。

以下のセクションのプロパティーが説明されています。
- Resolution and Presentation (解像度と表示)
- Other Settings (その他の設定)
- Publishing Settings (公開設定)
Note: Although the Icon panel appears on the WebGL Player settings, there are no icon settings because WebGL games don’t use icons. Also, the only settings on the Splash Image panel are the common Splash Screen settings.
WebGL の Publishing Settings の詳細は、WebGL のビルドと実行 を参照してください。
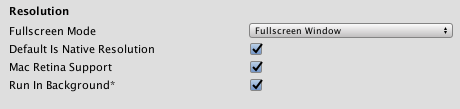
Resolution and Presentation
このセクションでは、サイズとスタイルをカスタマイズできます。

Resolution
| 設定 | 機能 |
|---|---|
| Default Canvas Width | WebGL キャンバス要素の幅を設定します。 |
| Default Canvas Height | Set the height of the WebGL canvas element. |
| Run In Background | これを有効にすると、キャンバスやブラウザーウィンドウがフォーカスを失ったときにもコンテンツを継続して実行できます。 |
WebGL Template
WebGL プロジェクトに使用するテンプレートを選択します。
- Default ページはグレーのキャンバスにプログレスバーがあるシンプルな白いページです。
- Minimal ページには WebGL コンテンツを実行するのに必要な定型コードのみが含まれます。
独自のテンプレートを指定して、完成したゲームと同様の環境でゲームを実行することができます。WebGL テンプレートの使用 を参照してください。
Other Settings
Other Settings のセクションでは、以下のグループに分類されたさまざまなオプションをカスタマイズできます。
- Rendering (レンダリング)
- Configuration (設定)
- Optimization (最適化)
- Logging (ログ)
- Legacy (古い機能)
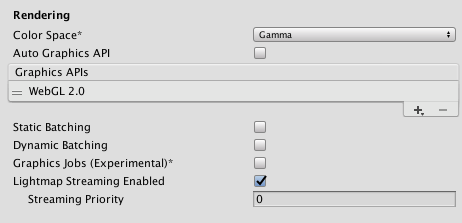
Rendering
これらの設定を使用して、WebGL プラットフォーム向けにゲームをレンダリングする方法をカスタマイズします。

| プロパティー | 機能 |
|---|---|
| Color Space | レンダリングに Gamma と Linear どちらの色空間を使用するかを選択します。 2 つの色空間の違いの説明は リニアレンダリングの概要 を参照してください。 |
| Auto Graphics API | これを無効にすると、グラフィックス API を手動で選択して並べ替えることができます。デフォルトではこのオプションは有効になっており、Unity に WebGL2.0 が含まれ、WebGL2.0 がサポートされない場合の代替として WebGL1.0 が使用されます。 |
| Static Batching | 静的バッチ処理 を使用するには、これを有効にします。 |
| Dynamic Batching | ビルドで 動的バッチング を使用するには、これを有効にします (デフォルトでは有効)。 ノート 動的バッチングは、スクリプタブルレンダーパイプライン がアクティブな場合は効力がありません。そのため、この設定は、Graphics 設定の Scriptable Render Pipeline Asset で何も設定されていない場合にのみ表示されます。 |
| Graphics Jobs (Experimental) | これを有効にすると、Unity がグラフィックスタスク (レンダリングのループ) を他の CPU コア上で動作するワーカースレッドにオフロードします。これは、しばしばボトルネックとなるメインスレッドの Camera.Render で費やされる時間を短縮する目的で行われます。ノート この機能は実験的です。プロジェクトのパフォーマンスが向上しない場合があり、クラッシュの原因になる可能性があります。 現在、Unity は、Vulkan を使用している時のみグラフィックスジョブをサポートします。そのため、この設定は、OpenGL ES を使用しているときには効力がありません。 |
| Lightmap Streaming Enabled | これを有効にすると、現在のゲームカメラをレンダリングするために、必要に応じてライトマップのミップマップのみを読み込みます。この値は、生成されるライトマップテクスチャに適用されます。 ノート この設定を使用するには、Texture Streaming Quality 設定を有効にする必要があります。 |
| Streaming Priority | ライトマップのミップマップストリーミングの優先順位を設定して、リソースの競合を解決します。これらの値は、ライトマップテクスチャが生成されると適用されます。 正の数値が優先されます。有効な値の範囲は –128 から 127 です。 |
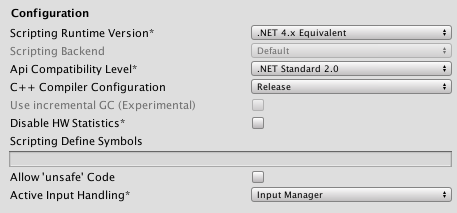
Configuration

| 設定 | 機能 | |
|---|---|---|
| Scripting Runtime Version | プロジェクトで使用する .NET 実装を選択します。詳細は、Microsoft の .NET ドキュメント を参照してください。 | |
| .NET 3.5 Equivalent (Deprecated) | .NET 3.5 API を実装する .NET ランタイム。この機能は非推奨なので、使用しないでください。.NET 4 を使用してください。 | |
| .NET 4.x Equivalent | .NET 4 API を実装する .NET ランタイム。この API は .NET 3.5 よりも新しい API で、より多くの API へのアクセスを提供し、より多くの外部ライブラリと互換性があり、C# 6 をサポートします。これはデフォルトのスクリプティングランタイムです。 | |
| Scripting Backend | WebGL は常に IL2CPP スクリプティングバックエンドを使用するため、このオプションは WebGL では使用できません。 | |
| API Compatibility Level | プロジェクトに使用する .NET API を選択します。この設定は、サードパーティ製ライブラリとの互換性に影響を与えます。 ヒント サードパーティ製アセンブリに問題がある場合は、後述の API Compatibility Level セクションを参照してください。 |
|
| .Net 2.0 | 最大の .Net 互換性、最大ファイルサイズ。非推奨の .NET 3.5 ランタイムの一部。 | |
| .Net 2.0 Subset | 完全な .Net 互換性のサブセット。ファイルサイズは小さくなります。非推奨の .NET 3.5 ランタイムの一部。 | |
| .Net Standard 2.0 | .NET Standard 2.0 と互換性があります。ビルドは小さく、完全なクロスプラットフォームをサポートします。 | |
| .Net 4.x | .NET Standard 2.0 に含まれていない API にアクセスするライブラリを使用する場合は、このオプションを選択します。.NET Framework 4 (.NET Standard 2.0 プロファイルのすべてと追加 API を含む) と互換性があります。 サイズが大きめのビルドを作成します。使用可能な追加の API がすべてのプラットフォームで必ずしもサポートされているわけではありません。詳細については、追加のクラスライブラリアセンブリの参照 を参照してください。 |
|
| Use incremental GC | 使用不可。 | |
| Disable HW Statistics | これを有効にすると、アプリケーションから Unity へハードウェアの情報を送信することを停止します。デフォルトでは、Unity Android アプリケーションは Unity に匿名のハードウェア統計を送信します。 これにより、開発者としての意思決定に役立つ集約的な情報を取得できます。 | |
| Scripting Define Symbols | カスタムコンパイルフラグを設定します。詳細は、プラットフォーム依存コンパイル を参照してください。 | |
| Allow ‘unsafe’ Code | 事前に定義されたアセンブリ (例えば Assembly-CSharp.dll) の ‘unsafe’ C# code をコンパイルするサポートを有効にします。アセンブリ定義ファイル ( .asmdef) の場合、.asmdef ファイルの 1 つをクリックし、表示されたインスペクターウィンドウでオプションを有効にします。 |
|
| Active Input Handling | ユーザーからの入力をどのように処理するかを選択します。 | |
| Input Manager | 従来の Input 設定を使用します。 | |
| Input System (Preview) | 新しい Input (入力) システムを使用します。入力システムはこのリリースのプレビューパッケージとして提供されています。Input System のプレビュー版を使用するには、InputSystem パッケージ をインストールしてください。 | |
| Both | 両方のシステムを同時に使用できます。 | |
API Compatibility Level
すべてのターゲットに対する Mono の API Compatibility Level (API 互換性レベル) を選択できます。時にはサードパーティ製の .NET ライブラリが、.NET 互換性レベル外の機能を使用することがあります。そのような場合に何が起きているか理解し、最良の修正処理を行うためには、以下を試みると良いでしょう。
- Windows の場合は Reflector をインストールします。
- API 互換性レベルに問題が疑われる .NET アセンブリを Reflector にドラッグします。これらは
Frameworks/Mono/lib/mono/YOURSUBSET/にあります。 - サードパーティ製のアセンブリをドラッグします。
- サードパーティ製のアセンブリを右クリックし、Analyze を選択します。
- 分析レポートの中で、Depends on セクションを調べます。サードパーティ製品依存でありながら、選択した .NET 互換性レベルで対応しないものはすべてここで赤字でハイライトされます。
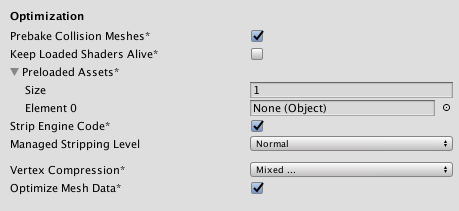
Optimization

| 設定 | 機能 | |
|---|---|---|
| Prebake Collision Meshes | ビルド時に衝突データをメッシュに加えるには、このオプションを有効にします。 | |
| Keep Loaded Shaders Alive | シェーダーがアンロードされないようにするには、このオプションを有効にします。 | |
| Preloaded Assets | 起動時にプレイヤーが読み込むためのアセットの配列を設定します。 新しいアセットを加えるには、Size プロパティーの値を増やし、表示される新しい Element ボックスに読み込むようにアセットへの参照を設定します。 |
|
| Strip Engine Code | コードのストリッピングを有効にします。この設定は IL2CPP Scripting Backend でのみ可能です。 たいていのゲームはすべての必要な dll を使用しているわけではありません。 Strip Engine Code を有効にすると、使用しない部分を取り除き、 iOS デバイスでビルドされたプレイヤーのサイズを削減します。現在選択しているオプションによって通常は削除されるはずのクラスをゲームで使用している場合は、ビルドするときにデバッグメッセージが表示されます。 |
|
| Managed Stripping Level | Unity が 未使用のマネージ (C#) コードをどれだけ積極的に削除するかを設定します。 Unity がゲームやアプリケーションをビルドするとき、Unity Linker プロセスは、プロジェクトで使用されている動的にリンクされたマネージライブラリから未使用のコードをストリップします。コードを削除すると、結果として得られる実行ファイルはかなり小さくなりますが、誤って実際に使用されているコードを削除することがあります。この設定では、未使用のコードをどれだけ積極的に削除するかを選択できます。 |
|
| Normal | ビルドサイズと .NET/IL2CPP のビルド時間を減らすために、アクセス不能なマネージコードを削除します。 | |
| Aggressive | Normal オプションよりも積極的にコードを削除します。コードサイズはさらに削減されますが、この追加の削減は副作用を伴う可能性があります。例えば、いくつかのメソッドはデバッガーでは表示されなくなり、リフレクションによってアクセスされるコードは削除されます。特定のクラスとメソッドを保持するためにカスタムの link.xml ファイルを作成することができます。詳細は IL2CPP を使ったマネージバイトコードストリップ を参照してください。 |
|
| Vertex Compression | 圧縮する頂点チャンネルを設定します。例えば、位置とライトマップ UV 以外のすべてに対して圧縮を有効にすることができます。 圧縮すると、メモリと帯域幅を節約できますが、精度が低下します。インポートした各オブジェクトに設定されたメッシュ全体の圧縮は、オブジェクトに設定した頂点圧縮をオーバーライドします。 |
|
| Optimize Mesh Data | これを有効にすると、メッシュに適用されるマテリアルに必要のないすべてのデータはメッシュから削除されます。 | |
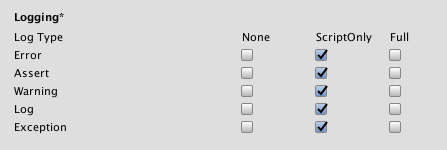
Logging
特定のコンテキストで許可するログのタイプを選択します。

各ログタイプ (Error、Assert、Warning、Log、Exception) に対して、以下のオプションから 1 つ選択します。スクリプト実行中にログを行う (ScriptOnly)、常に行なう (Full)、決して行なわない (None)。
Legacy
Clamp BlendShapes (Deprecated) オプションを有効にすると、SkinnedMeshRenderers でブレンドシェイプのウェイトの範囲を固定できます。

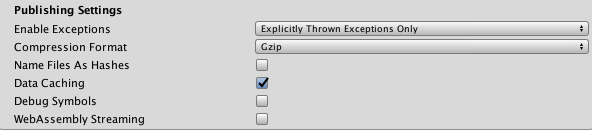
Publishing settings

| 設定 | 機能 |
|---|---|
| Enable Exceptions | 実行時の予期しないコードの動作 (通常はエラーとみなされる) を処理する方法を選択します。選択肢は None、Explicitly Throw Exceptions Only、Full Without Stacktrace、Full With Stacktrace です。詳細は、WebGL プロジェクトのビルドと実行 を参照してください。 |
| Compression Format | リリースビルドファイルに使用する圧縮形式を選択します。選択肢は Gzip、Brotli、Disabled (none) です。このオプションは開発ビルドには影響しないことに注意してください。 |
| Name Files As Hashes | これを有効にすると、ビルドの各ファイルのファイル名として非圧縮ファイルコンテンツの MD5 ハッシュを使用できます。 |
| Data caching | これを有効にすると、自動的にコンテンツのアセットデータをユーザーマシン上にキャッシュします。そのため、(コンテンツが変更されない限り) その後の実行で再度ダウンロードする必用がありません。 Caching は、ブラウザーによって提供される IndexedDB API を使用して実装されます。ブラウザーによっては、あるサイズを超えるデータをキャッシュする時にユーザーの許可を求める、などの IndexedDB API 関連の制限を実装している場合があります。 |
| Debug Symbols | Enable this option to preserve debug symbols and perform demangling (displaying the original function names) of the stack trace when an error occurs. For release builds, all the debug information is stored in a separate file which is downloaded from the server on demand when an error occurs. Development builds always have demangling support embedded in the main module and therefore are not affected by this option. |
| WebAssembly Streaming | Allows supporting browsers to compile and instantiate a WebAssembly module directly from a streamed underlying source. |
2019–06–10 編集レビュー 無しに修正されたページ - ページのフィードバックを残す
Publishing settings は Unity 2017.3 で更新NewIn20173
‘unsafe’ コードのチェックボックスは Unity 2018.1 で追加
.NET 4.x ランタイムは 2018.1 で追加
.Net 3.5 スクリプティングランタイムは、2018.3 では非推奨です。 NewIn20183
WebAssembly Streaming setting added 2019.1 NewIn20191
Input System プレビューは Unity 2019.1 で追加
Removed asm.js linker target in Unity 2019.1