マスクマップとディテールマップ
HD レンダーパイプライン (High Definition Render Pipeline、HDRP) は チャンネルがパック化された テクスチャを使って、複数のマテリアルマップを単一のテクスチャに格納します。チャンネルをパック化すると、レンダラーが 1 つのテクスチャで同じ UV 座標を用いるグレイスケールマップを最大 4 つサンプルできるため、効率的です。HDRP は マスクマップ および ディテールマップ の 2 種類のチャンネルパックテクスチャを使います。両方とも異なる UV 座標を使うか、または異なる UV タイリング値を使うことができるため、創造的自由が得られます。
このドキュメントでは、HDRP で自分でオーサリングできるよう、マスクマップおよびディテールマップのフォーマットを解説します。
マスクマップを作成するには、以下を行います。
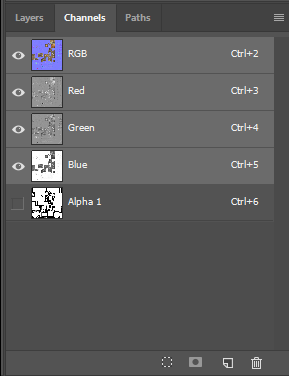
- チャンネル編集をサポートする画像編集ソフトを開きます (Adobe Photoshop など)。
- グレイスケールテクスチャを、それぞれのカラーチャンネルにドラッグします。どのテクスチャがどのチャンネルに属するかは、マスクマップ と ディテールマップ を参照してください。

- 画像をエクスポートします。
- 画像を Unity にインポートする際は、リニア色空間を使ってください。
マスクマップ
マスクマップには各カラーチャンネルに 1 つずつ、4 つのグレイスケールテクスチャが含まれます。HDRP はマスクマップを使って、メタリックマップ、オクルージョンマップ、ディテールマップ、そしてスムースネスマップをマテリアルに対して格納します。マスクマップは以下のチャンネルにテクスチャを格納します。
| カラーチャンネル | マップ |
|---|---|
| Red | メタリック |
| Green | オクルージョン |
| Blue | ディテールマスク |
| Alpha | スムースネス |
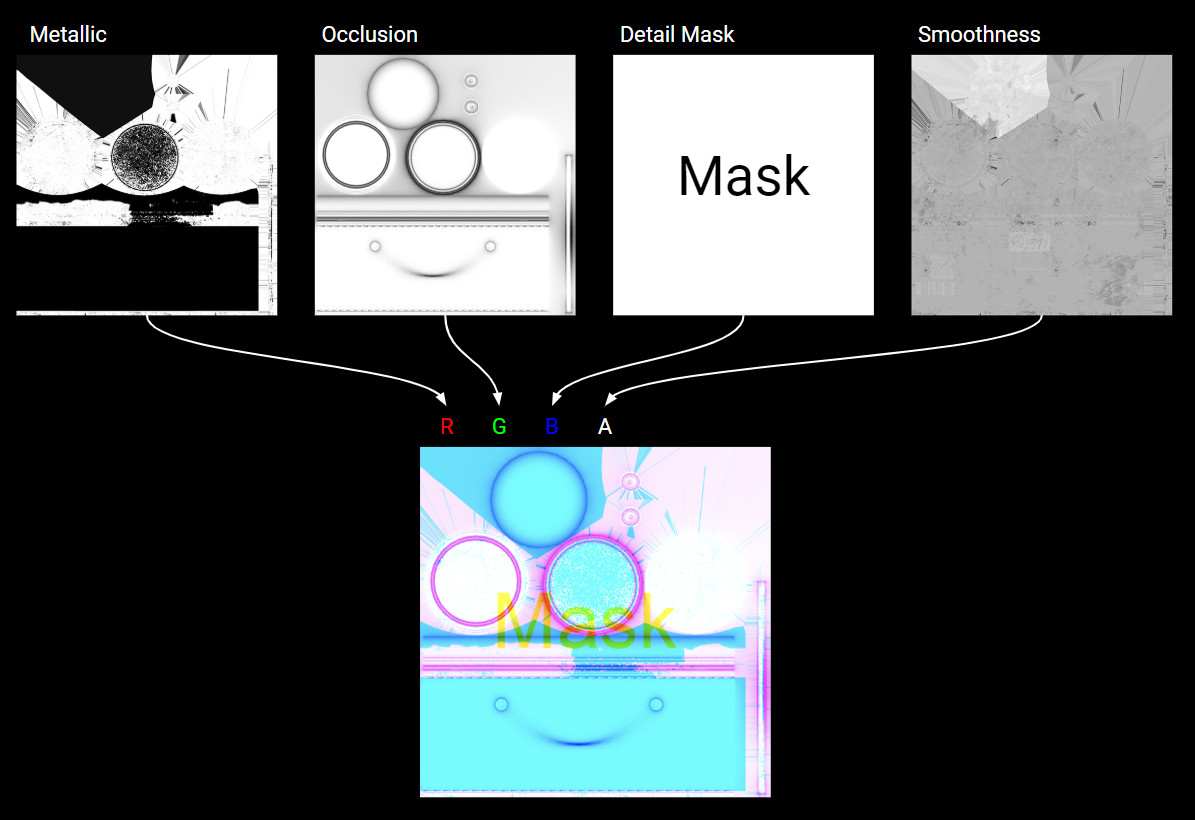
以下の画像例は、フルマスクマップの個々のコンポーネントを示します。

ディテールマップ
ディテールマップを使うと、ベースサーフェス情報の上に 2 番目のテクスチャをのせることができます。通常ディテールマップは、オブジェクトの面全体を何度かスケーリングして、マテリアルに詳細を追加します。ディテールマップにはグレースケール 2 つと二要素テクスチャが 1 つ、つまりマテリアルのディテール法線マップが含まれます。ディテールマップをインポートする際は、Import Settings ウィンドウで sRGB チェックボックスを無効にして、正常に作動するようにしてください。
| カラーチャンネル | マップ |
|---|---|
| Red | Desaturated albedo (アルベド彩度を低下) |
| Green | 法線 Y |
| Blue | スムースネス |
| Alpha | 法線 X |
以下の画像例は、フルディテールマップの個々のコンポーネントを示します。

Desaturated albedo (赤チャンネル)
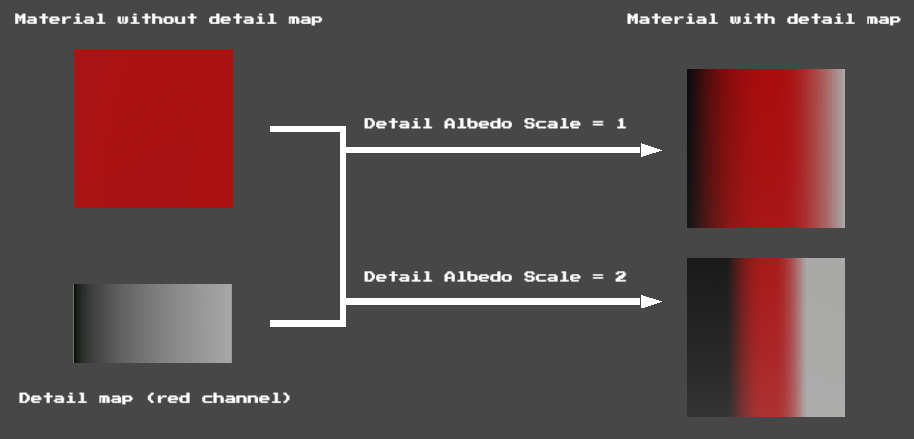
赤チャンネルはアルベドの変種を表します。 0.5 から 0 へ移動するにつれて下層マテリアルのアルベドを黒に向けて徐々に暗くし、0.5 to 1 へ移動する場合は白に向けて明るくします。0.5 はニュートラル値で、ディテールマップはアルベドを修正しません。
下の画像はディテールアルベドが最終カラーに与える影響を示しています。HDRP は sRGB 空間で色補間を計算します。

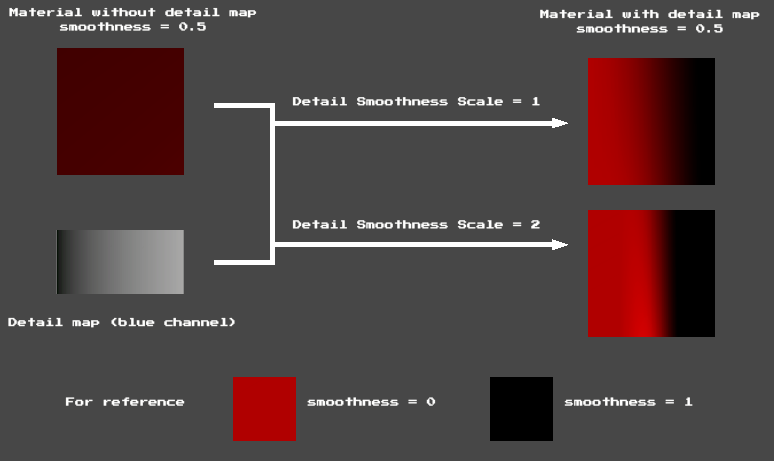
スムースネス (青チャンネル)
青チャンネルはスムースネスの変種を表します。HDRP の計算方法は、アルベド変種と同様です。 ディテールスムースネスが 0.5 を下回ると、下層マテリアルのスムースネスは徐々に減少し、0.5 を上回ると増加します。0.5 はニュートラル値で、ディテールマップはスムースネスを修正しません。
下の画像はディテールスムースネスが最終カラーに与える影響を示しています。

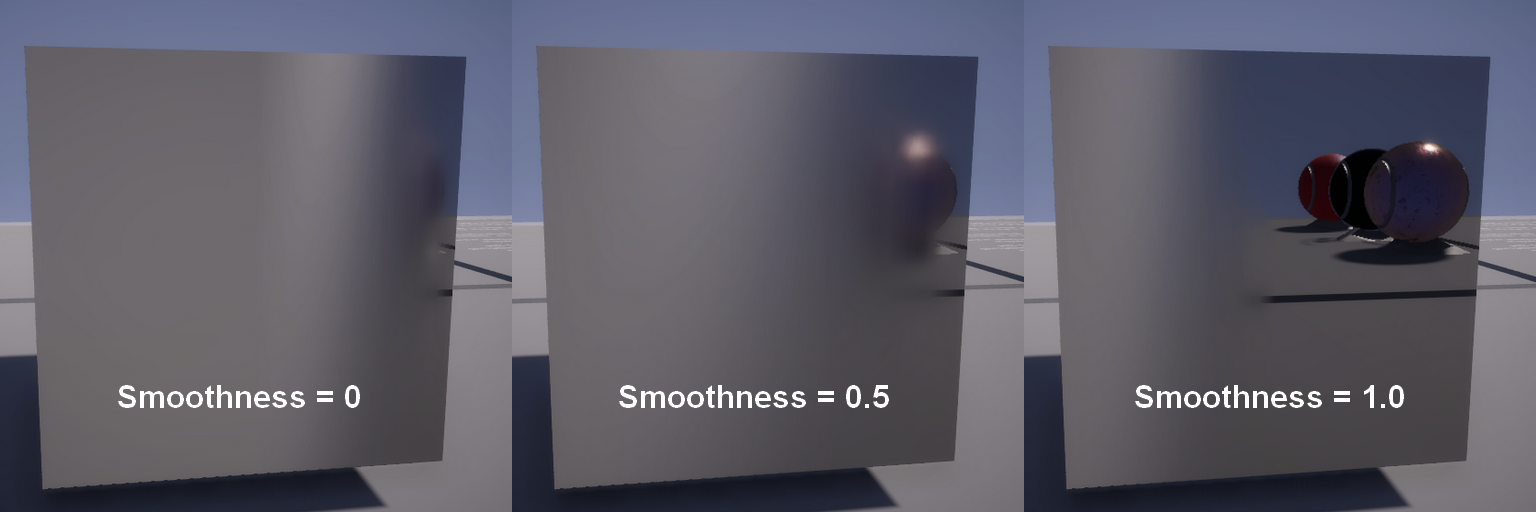
以下の例は、異なるスムースネス値の 3 つの Lit マテリアルが使用する、上と同じグラデーションディテールマップを示しています。