- Unity User Manual (5.5)
- グラフィックス
- グラフィックスの概要
- ライティング
- グローバルイルミネーション
- マテリアルプロパティーと GI システム
マテリアルプロパティーと GI システム
オブジェクトの見え方はシェーダーによって決まります。
Legacy and current Shader mappings
Shader mappings in Unity versions 3 and 4 work in a different way to Shader mappings in Unity 5 onwards. The legacy Shader mappings are still supported in Unity 5 onwards. See Legacy material mappings, below.
Unity 3 や 4 では、ライトマッパーのマテリアルプロパティーにはマテリアルプロパティーの簡易なマッピングをそのまま使っていました。一般的なケースには機能しましたが、ネーミング規則、タグ、文字列に基づいていました。特定の挙動をするように効果的にハードコードされていたため、サーフェスプロパティーをカスタムすることはできませんでした。Unity 5.0 以降では柔軟なシェーダーマッピングを行えます。
Meta pass (Unity 5.0 onwards)
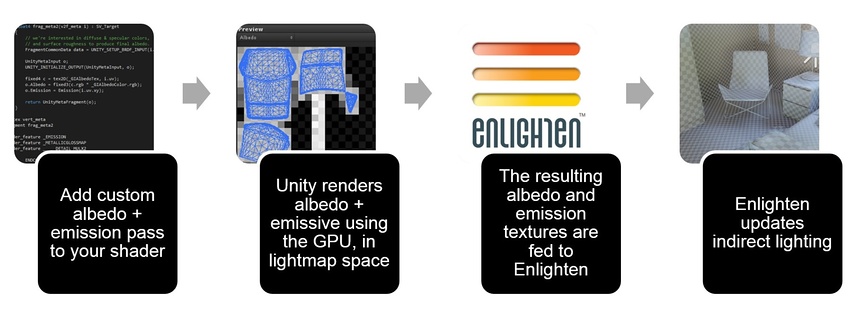
アルベドとエミッシブは特別なメタシェーダーパスを使ってレンダリングされます。ライトマップの静的ゲームオブジェクトは、GPU を使ってライトマップ空間にレンダリングされます。つまり、ゲームオブジェクトが画面上でどのように見えるかと、ライトマッパーにどのように見えるかは別のことです。ですから、シェーダーをカスタマイズすることができます。
The Meta pass decouples the albedo and emissive, which Enlighten uses from regular Shader passes. This allows you to control GI without affecting the Shader used for real-time rendering. The standard Shader contains a Meta pass by default.

メタパスを使うことで、Unity エディターは内部でメタリックなサーフェスのアルベドを処理します。Enlighten は、各反射のディフューズトランスポートを処理し、サーフェスのアルべドを使用します。黒、または黒に近いアルべドのメタリックなサーフェスは、どんなライトも反射しません。アルべドをレンダリングするシェーダーパスは、金属のような色合いでアルべドを明るめの色にレンダリングする傾向があります。絶縁体のマテリアル (木、プラスチック、石、コンクリート、皮、皮膚) には白いスペキュラーリフレクションがあります。金属にはスペクトル正反射率があります。
ノート メタパスを使用すると、DynamicGI.SetEmissive ほど速くはありませんが、単色に制限していないためより適応性があります。
Legacy material mappings
Unity 5.0 以降のビルトインの古いシェーダーには、メタパスがすでに含まれています。Unity 5.0 より前のバージョンで作ったプロジェクトをアップグレードする場合は、メタパスを加えるべきです。その方法に関しては後述の メタパスを使ったシェーダー例 を参照してください。
To enable color-based RGB transparency, add a Texture property called _TransparencyLM to the Shader. This transparency is defined in the opposite way to alpha-based transparency. Here a pixel with value (1, 0, 0) is fully transparent to the red light component and fully opaque to green and blue components, which results in a red shadow. For the same reason, a white Textures is fully transparent, while a black Texture is fully opaque.
_TransparencyLM ("Transmissive Color", 2D) = "white" {}
ノート Unity はシェーダーのプロパティー、パス/ネームのキーワード (例えばTransparent, Tree, Leaf, Leavesなど) で、特定の古いシェーダーを検出します。
Example Shader with a Meta pass
下のシェーダーでは、GI システムのためだけのカスタムのアルベド色とテクスチャを指定することができます。
Shader "Custom/metaPassShader"{
Properties {
_Color ("Color", Color)=(1,1,1,1)
_MainTex ("Albedo (RGB)",2D)="white"{}
_Glossiness ("Smoothness", Range(0,1))=0.5
_Metallic ("Metallic", Range(0,1))=0.0
_GIAlbedoColor ("Color Albedo (GI)", Color)=(1,1,1,1)
_GIAlbedoTex ("Albedo (GI)",2D)="white"{}
}
SubShader {
// ------------------------------------------------------------------
// ライトマッピング、 GI (エミッション、アルベド、 ...) の情報を抽出
// このパスは通常のレンダリングの間には使用されません。
Pass
{
Name "META"
Tags {"LightMode"="Meta"}
Cull Off
CGPROGRAM
#include"UnityStandardMeta.cginc"
sampler2D _GIAlbedoTex;
fixed4 _GIAlbedoColor;
float4 frag_meta2 (v2f_meta i): SV_Target
{
// ディフューズ色とスペキュラー色と
// サーフェスの粗さで、最終的なアルベドを求めます。
FragmentCommonData data = UNITY_SETUP_BRDF_INPUT (i.uv);
UnityMetaInput o;
UNITY_INITIALIZE_OUTPUT(UnityMetaInput, o);
fixed4 c = tex2D (_GIAlbedoTex, i.uv);
o.Albedo = fixed3(c.rgb * _GIAlbedoColor.rgb);
o.Emission = Emission(i.uv.xy);
return UnityMetaFragment(o);
}
#pragma vertex vert_meta
#pragma fragment frag_meta2
#pragma shader_feature _EMISSION
#pragma shader_feature _METALLICGLOSSMAP
#pragma shader_feature ___ _DETAIL_MULX2
ENDCG
}
Tags {"RenderType"="Opaque"}
LOD 200
CGPROGRAM
// 物理ベースの標準ライティングモデル。すべてのライトの種類で影は有効
#pragma surface surf Standard fullforwardshadows nometa
// 体裁のよいライティングを得るためにシェーダーモデル 3.0 target を使用。
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
void surf (Input IN,inout SurfaceOutputStandard o){
// カラーで色付けされたテクスチャからAlbedo を求める
fixed4 c = tex2D (_MainTex, IN.uv_MainTex)* _Color;
o.Albedo = c.rgb;
// Metallic と smoothness をスライダーの値から求める
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}