public static Color ColorField
(GUIContent label,
Color value,
bool showEyedropper,
bool showAlpha,
bool hdr,
ColorPickerHDRConfig hdrConfig,
params GUILayoutOption[] options);
パラメーター
| label | フィールドの前に表示するオプションのラベル |
| value | 編集する色 |
| showEyedropper | True の場合、 Color Picker は Eyedropper 制御を表示する必要があります。False の場合は表示しません。 |
| showAlpha | True の場合、色のアルファ値を設定するユーザーを許可します。 False の場合、アルファコンポーネントを非表示にします。 |
| hdr | True の場合、色を HDR の値として扱い、 False の場合は標準的な LDR 値として扱います。 |
| hdrConfig | HDR color のプレゼンテーションパラメーターを設定するオブジェクト。 HDR color を使用していない場合、設定を null にします。 |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
戻り値
Color ユーザーが選択した色
説明
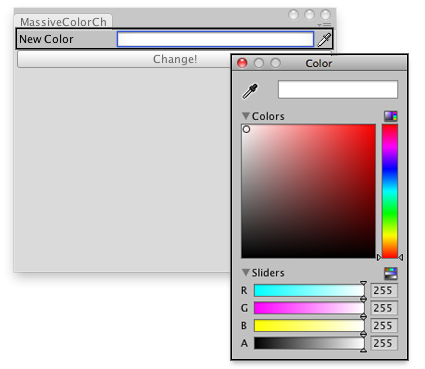
Color を選択するフィールドをを作成します。

"選択した GameObjects の色を変更します。"
// Change the color of the selected GameObjects. class MassiveColorChange extends EditorWindow { var matColor : Color = Color.white; @MenuItem("Examples/Mass Color Change") static function Init() { var window = GetWindow(MassiveColorChange); window.Show(); } function OnGUI() { matColor = EditorGUILayout.ColorField("New Color", matColor); if(GUILayout.Button("Change!")) ChangeColors(); } function ChangeColors() { if(Selection.activeGameObject) for(var t: GameObject in Selection.gameObjects) { var rend = t.GetComponent.<Renderer>(); if(rend != null) rend.sharedMaterial.color = matColor; } } }