public static int IntSlider
(Rect position,
string label,
int value,
int leftValue,
int rightValue);
public static int IntSlider
(Rect position,
GUIContent label,
int value,
int leftValue,
int rightValue);
パラメーター
| position | 表示位置 |
| label | スライダーの前のオプションのラベル |
| value | 現在値 |
| leftValue | 最小値 |
| rightValue | 最大値 |
戻り値
int ユーザーによって設定された値
説明
最小と最大の間の整数値をユーザーがドラッグして変更するスライダーを作成します。

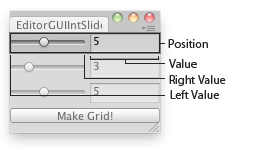
Int Slider in an Editor Window.
// Simple editor script that lets you clone your object in a grid class EditorGUIIntSlider extends EditorWindow { var cloneTimesX : int = 1; var cloneTimesY : int = 1; var cloneTimesZ : int = 1; var spacing : int = 2; @MenuItem("Examples/Editor GUI int slider usage") static function Init() { var window = GetWindow(EditorGUIIntSlider); window.position = Rect(0,0,150, 95); window.Show(); } function OnGUI() { cloneTimesX = EditorGUI.IntSlider(Rect(0,0,position.width, 20), cloneTimesX, 1, 10); cloneTimesY = EditorGUI.IntSlider(Rect(0,25,position.width, 20), cloneTimesY, 1, 10); cloneTimesZ = EditorGUI.IntSlider(Rect(0,50,position.width, 20), cloneTimesZ, 1, 10); if(GUI.Button(Rect(0,75,position.width,15),"Make Grid!")) CloneSelected(); } function CloneSelected() { if(!Selection.activeGameObject) { Debug.LogError("Select a GameObject first"); return; } for(var i = 0; i < cloneTimesX; i++) for(var j = 0; j < cloneTimesY; j++) for(var k = 0; k < cloneTimesZ; k++) Instantiate(Selection.activeGameObject, Vector3(i,j,k)*spacing, Selection.activeGameObject.transform.rotation); } }
public static void IntSlider
(Rect position,
SerializedProperty property,
int leftValue,
int rightValue);
public static void IntSlider
(Rect position,
SerializedProperty property,
int leftValue,
int rightValue,
string label);
public static void IntSlider
(Rect position,
SerializedProperty property,
int leftValue,
int rightValue,
GUIContent label);
パラメーター
| position | 表示位置 |
| label | スライダーの前のオプションのラベル |
| property | 現在値 |
| leftValue | 最小値 |
| rightValue | 最大値 |
説明
最小と最大の間の整数値をユーザーがドラッグして変更するスライダーを作成します。