public static function BeginScrollView(scrollPosition:
Vector2,
params options: GUILayoutOption[]):
Vector2;
public static function BeginScrollView(scrollPosition:
Vector2,
alwaysShowHorizontal: bool,
alwaysShowVertical: bool,
params options: GUILayoutOption[]):
Vector2;
public static Vector2 BeginScrollView(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
params GUILayoutOption[] options);
public static function BeginScrollView(scrollPosition:
Vector2,
horizontalScrollbar: GUIStyle,
verticalScrollbar: GUIStyle,
params options: GUILayoutOption[]):
Vector2;
public static Vector2 BeginScrollView(Vector2 scrollPosition,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
params GUILayoutOption[] options);
public static function BeginScrollView(scrollPosition:
Vector2,
alwaysShowHorizontal: bool,
alwaysShowVertical: bool,
horizontalScrollbar: GUIStyle,
verticalScrollbar: GUIStyle,
background: GUIStyle,
params options: GUILayoutOption[]):
Vector2;
public static Vector2 BeginScrollView(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
GUIStyle background,
params GUILayoutOption[] options);
パラメーター
| scrollPosition | スクロールの現在の位置 |
| alwayShowHorizontal | 水平スクロールバーを常に表示するためのオプション。false または省略した場合、現在の位置がスクロールビューよりも大きい場合に表示されます。 |
| alwayShowVertical | 垂直スクロールバーを常に表示するためのオプション。false または省略した場合、現在の位置がスクロールビューよりも大きい場合に表示されます。 |
| horizontalScrollbar | 水平スクロールバーで使用する GUIStyle のオプションパラメーター。false や省略した場合は、現在使用されている GUISkin から horizontalScrollbar のスタイルを使用します。 |
| verticalScrollbar | 垂直スクロールバーで使用する GUIStyle のオプションパラメーター。false や省略した場合は、現在使用されている GUISkin から verticalScrollbar のスタイルを使用します。 |
戻り値
Vector2 The 変更された /scrollPosition/。例にあるように戻り値として得た値は変数に渡します。
説明
自動的にレイアウトした scrollview を開始します。
これらの働きはちょうど GUILayout.BeginScrollView のようですが、よりアプリケーションのような感じです。エディターで使用する必要があります。
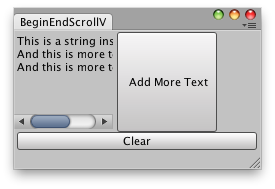
"スクロールビュー内のラベル"
// Simple Editor Window that creates a scroll view with a Label inside class BeginEndScrollView extends EditorWindow { var scrollPos : Vector2; var t : String = "This is a string inside a Scroll view!"; @MenuItem("Examples/Write text on ScrollView") static function Init() { var window = GetWindow(BeginEndScrollView); window.Show(); } function OnGUI() { EditorGUILayout.BeginHorizontal(); scrollPos = EditorGUILayout.BeginScrollView(scrollPos, GUILayout.Width (100), GUILayout.Height (100)); GUILayout.Label(t); EditorGUILayout.EndScrollView(); if(GUILayout.Button("Add More Text", GUILayout.Width (100), GUILayout.Height (100))) t += " \nAnd this is more text!"; EditorGUILayout.EndHorizontal(); if(GUILayout.Button("Clear")) t = ""; } }