public static function PasswordField(position:
Rect,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
string password,
GUIStyle style = EditorStyles.textField);
public static function PasswordField(position:
Rect,
label: string,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
string label,
string password,
GUIStyle style = EditorStyles.textField);
public static function PasswordField(position:
Rect,
label: GUIContent,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
GUIContent label,
string password,
GUIStyle style = EditorStyles.textField);
public static function PasswordField(position:
Rect,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
string password,
GUIStyle style = EditorStyles.textField);
public static function PasswordField(position:
Rect,
label: string,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
string label,
string password,
GUIStyle style = EditorStyles.textField);
public static function PasswordField(position:
Rect,
label: GUIContent,
password: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string PasswordField(Rect position,
GUIContent label,
string password,
GUIStyle style = EditorStyles.textField);
パラメーター
| position | 表示位置 |
| label | Password Field の前に表示するラベル |
| password | 編集するパスワード |
| style | オプションの GUIStyle |
戻り値
string ユーザーが入力したパスワード
説明
パスワードを入力するフィールドを作成します。
これは GUI.PasswordField と同じように動作します。しかし、エディターですべてを選択する等、正しく応答し、
前にオプションのラベルを持つことができます。
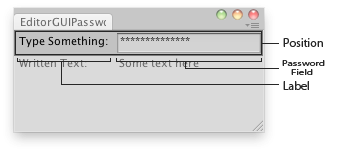
" Editor Window の Password Field ”
// Editor Script that creates a password field and lets you visualize what have you // typed in a label. class EditorGUIPasswordField extends EditorWindow { var text : String = "Some text here"; @MenuItem("Examples/Editor Password field usage") static function Init() { var window = GetWindow(EditorGUIPasswordField); window.Show(); } function OnGUI() { text = EditorGUI.PasswordField( Rect(3,3,position.width - 6, 20), "Type Something:", text); EditorGUI.LabelField( Rect(3,25,position.width - 5, 20), "Written Text:", text);
} }