スカイボックス
Skybox は、広大に広がる世界に見せるため、画面全体を覆うラッパーです。

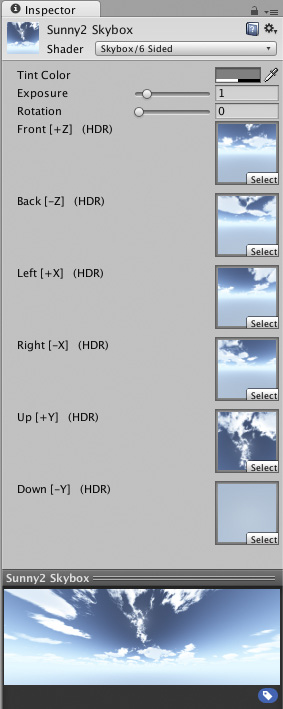
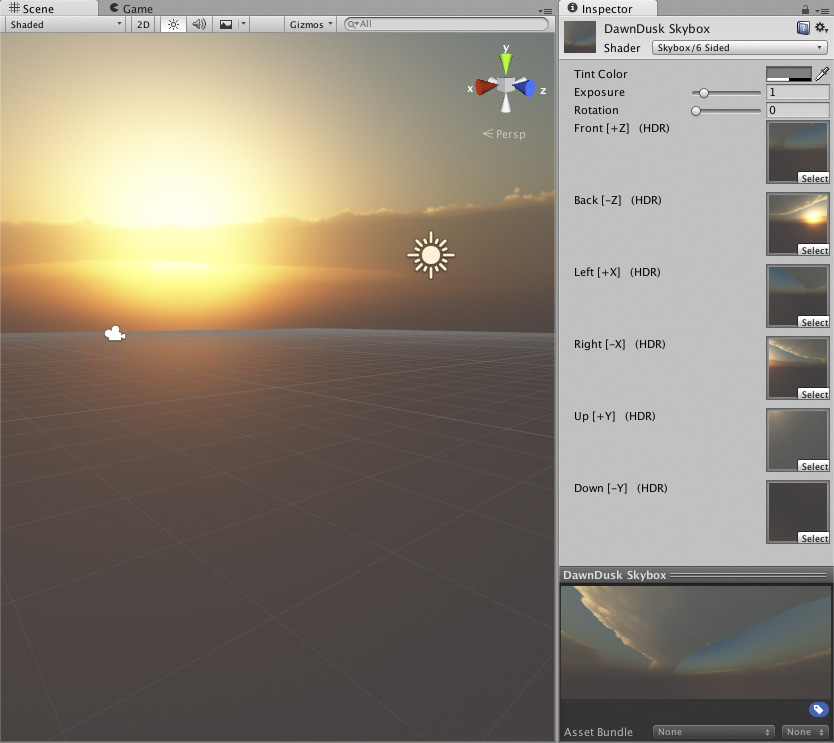
プロパティ
| プロパティ | 機能 |
|---|---|
| Tint Color | 色合い |
| Exposure | スカイボックスの明るさの調整 |
| Rotation | Y 軸の正の方向へ回転する角度 |
| Front, etc | スカイボックスはキューブのテクスチャも使用できます。それらのテクスチャを正しいスロットに割り当てるのが重要であることに注意してください。 |
詳細
スカイボックスは、地平線上の複雑な景色を印象深くするために、シーン全体の周囲に描画されます。スカイボックスは、すべての不透明オブジェクトが描画された後に、描画されます。スカイボックスのメッシュは、テクスチャ 6 枚で構成されたボックスか、テッセレーションされた球のどちらかで描画されます。
スカイボックスを実装するには、スカイボックスマテリアルを作成します。次に、シーンにスカイボックスを加えるには、Window > Rendering > Lighting Settings の順に選択し、作成したものを Scene タブのSkybox Material に指定します。
デフォルトのスカイボックスを上書きしたい場合は、Skybox Component をカメラに追加するのが便利です。例えば、2つのカメラを使ってスクリーンを分け、2番目のカメラに異なるスカイボックスを設定したい場合などです。スカイボックスコンポーネントをカメラに追加したい場合、カメラをクリックしてハイライトさせ、Component->Rendering->Skybox に行ってください。
スカイボックスを新規作成したい場合は、スカイボックスの作成方法 を参照してください。

ヒント
- カメラにスカイボックスを割り当てる場合は、そのカメラの Clear mode を Skybox に設定します。
- フォグの色をスカイボックスの色に合わせるとよいでしょう。フォグの色は、Lighting ウィンドウで設定できます。
Copyright © 2020 Unity Technologies. Publication 2019.3