USS セレクター
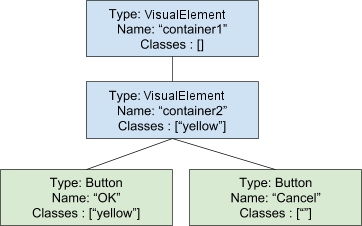
セレクターを説明するために、ここでは以下のビジュアルツリーの例を使用します。

単純セレクター
単純セレクターにはワイルドカードまたは、型、名前、クラス名の組み合わせを使用できます。以下は、上のビジュアルツリーの例に基づいた単純セレクターの例です。
#container1VisualElementVisualElement#container1VisualElement.yellowButton#OK.yellow:hover
型
TypeName {...}
C# の型に基づいて一致する要素を探すには、Type セレクターを使用します。例えば、Button は 2 つのボタンに一致します。
Type セレクターを使用する場合は、具体的なオブジェクトの型のみを指定します。TypeName に名前空間を加えないでください。
名前
#name {...}
VisualElement.name プロパティの値に基づいて一致する要素を探すには、Name セレクターを使用します。例えば、#Cancel はその名前に基づいて 2 番目のボタンに一致します。
要素名はパネル内で一意である必要があります。これは推奨であり必須ではありませんが、一意でない名前を使用すると予期しない一致が発生する可能性があります。
名前を要素に割り当てるときに # を加えないでください。
クラス
.class {...}
特定のクラスに一致する (そのクラスが割り当てられた) 要素を探すには、Class セレクターを使用します。
一致する要素を探すには、要素に割り当てられたすべてのクラスを指定する必要はありません。1 つのクラス名を指定すると、同じクラスが割り当てられた要素すべてを探します。例えば、.yellow は container2 という名前の要素と OK という名前のボタン要素に一致します。
1 つのセレクタで複数のクラスを指定する場合、要素を一致させるには、同じクラス名を割り当てる必要があります。
クラス名を要素に指定するときに . を加えないでください。
クラス名は数字で始めることはできません。
ワイルドカード
* { ... }
すべての要素に一致します。
疑似状態
:pseudo-state { ... }
要素が疑似状態になったときに要素を照合するには、pseudo-state を使用します。例えば、Button:hover は Button タイプの視覚要素に一致します。ただし、それはユーザーがビジュアル要素の上にカーソルを置いている場合のみです。
サポートされる擬似状態は以下の通りです。
-
hover: カーソルがビジュアル要素の上をホバリングしている。 -
active: ビジュアル要素が相互作用している。 -
inactive: ビジュアル要素はもはや相互作用していない。 -
focus: ビジュアル要素にフォーカスがある。 -
selected: 未対応 -
disabled: ビジュアル要素がenabled == falseに設定されている。 -
disabled: ビジュアル要素がenabled == falseに設定されている。 -
checked: ビジュアル要素がToggle要素であり、有効になっている。 -
root:ツリーの最上位のビジュアル要素
疑似状態は、他の単純なセレクターの後に指定します。疑似状態は拡張できません。あらかじめ定義された一群のサポートされている疑似状態しかありません。
複合セレクター
複合セレクターは、区切り記号を持つ単純セレクターの組み合わせです。複合セレクターにはセレクターリストも含まれています。セレクターリストは同じスタイルを多くの要素に簡単に適用することができます。
記号
UIElement は以下の記号をサポートします。
- スペースは要素のすべての子孫に一致します。
-
>は、前のセレクターに一致した要素の直接の子孫であるビジュアル要素に適用されます。
例えば以下の通りです。
-
#container1 .yellow: 内部の要素と最初のボタンの両方に一致します。 -
#container2 > .yellow: 内部の要素のみに一致します。
セレクターリスト
セレクターリストを使用して、同じスタイル定義を多くの要素に適用します。各セレクターはカンマで区切られ、単純セレクターまたは複合セレクターです。
例えば以下の通りです。
#container1, Button { padding-top:10 }
上記は以下と同じ
#container1 { padding-top: 10 } Button { padding-top: 10}
セレクターの優先順位
複数のセレクターが同じ要素に一致する場合は、最も特定性の高いセレクターが優先されます。単純セレクターの場合、基本的な特定性のルールは以下のとおりです。
- Name は Class より特定性が高い
- Class は Type より特定性が高い
- Type は * より特定性が高い
- ワイルドカード
*
同じスタイルシート内で 2 つのセレクターが等しい場合は、ファイル内でより後ろに表示されるセレクターが優先されます。
異なるファイルに関係するセレクターの特定性を決定するために、アルゴリズムは、最初に Unity が提供するデフォルトのスタイルシートよりもユーザー定義のスタイルシートのセレクターを優先します 。
スタイルアプリケーションのためにツリーをたどる優先順位を解決する 2 つ目の方法。深度と兄弟インデックスの優先順位がより高い要素に設定されたスタイルシートが優先されます。
!important キーワードは無視されることに注意してください。
最後に、C#で設定された値は常に最も特定性が高く、USS のいかなるスタイルもオーバーライド します。
- 2018–11–02 修正されたページ