- Unity User Manual (2019.3)
- Unity を使用する
- ゲームの作成
- Transform
Transform
Transform はゲームオブジェクトの位置・回転・スケール(拡大・縮小)と親子関係を保持するので非常に重要です。ゲームオブジェクトは常時 Transform コンポーネントにアタッチしているため、Transform コンポーネントをはずす事はできません、そして1つのゲームオブジェクトに対して1つしか存在できません。
Transform の編集
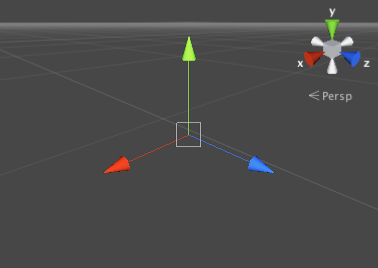
Transform は 3 次元空間であれば X ・ Y ・ Z 軸、2 次元空間であれば X ・ Y 軸を Unity 上で操作できます。これらの軸は赤は X、緑は Y、青は Z、でそれぞれ表現されています。( Scene ウィンドウを表示して確認するとわかりやすいです)

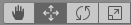
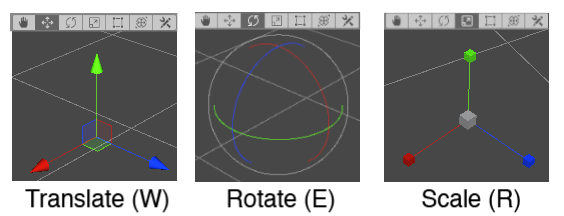
Transform はシーンビュー上で編集したり、Inspector 上でプロパティの値を変更することよって編集できます。シーンでは Move (移動)、Rotation (回転)、Scale (スケール) 等のツールを使用して Transform を変更することもできます。これらのツールは Unity エディターの左上に配置されています。

ツールはシーン内のすべてのオブジェクトで使用することができます。オブジェクトをクリックすると、ギズモが表示されます。ギズモの形は、選択したツールによります。

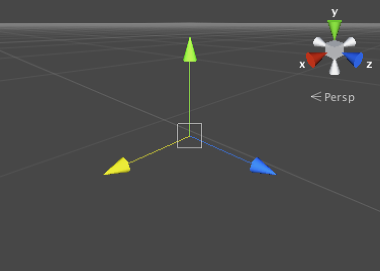
表示されているギズモの 3 軸のうち 1 つをクリックアンドドラッグすると、選択した軸が黄色になります。マウスをドラッグすると、選択した軸に沿ってオブジェクトが移動、回転、伸縮します。マウスボタンを離しても、軸は選択されたままです。

追加のオプションとして特定の平面への移動をロックするモードもあります。つまり、1 つの軸を固定しながら、残りの 2 つの軸をドラッグすることができます。Translate (移動) ギズモの中央付近にある 3 つの小さい色付き四角形は、各平面のロックをアクティブにします。色は、その四角形のクリックによってロックされる軸に対応します (例えば、ロックは青い四角形をクリックすると Z 軸をロック)。
親子関係
親子関係は unity 上で最も重要なコンセプトの 1 つです。ゲームオブジェクトが他のゲームオブジェクトの 親 であるとき 子 のゲームオブジェクトは親のゲームオブジェクトを基準として移動・回転・拡大縮小されます。親子関係はあなたの腕や体の関係のように考える事ができます、つまり体が動けば腕が移動すると言う事です。子オブジェクトもまた自分の子を持つことができます。それは手を腕の“子供”とし、手は複数の指を“子供”として持っているとみなすことができます。あらゆるゲームオブジェクトは複数の子オブジェクトを持つ事ができますが、親は 1 つのみです。親子関係にあるこれら複数の階層は、Transform の ヒエラルキー によって形成されています。ヒエラルキー上で最も上位にあるオブジェクトは ルート と呼ばれます。
Hierarchy ウィンドウ で任意のゲームオブジェクトを他のゲームオブジェクト上にドラッグすると親を作成できます。この操作によって 2 つのゲームオブジェクトを親子関係にできます。

インスペクター上に表示されているいろいろな子オブジェクトの Transform の値は親の Transform の値を基準として表示されていることに注意しなければいけません。これらの値は ローカル座標 と呼ばれています。体と腕の関係で例えるならば、歩くときに体の位置が移動してもあなたの腕が基準とする位置は同じであるということです。シーンの構成上、通常は、子オブジェクトに関してはローカル座標での作業で十分です。ただし、ゲームプレイでは、しばしばワールド空間や グローバル座標 で正確な位置を確認することが役立つこともあります。Transform コンポーネントのために API をスクリプトすると、ローカルとグローバルの位置、回転とスケールに別々のプロパティが設定され、また、どんな位置でもローカルとグローバル座標間で転換できます。
パフォーマンスの問題と不均等スケーリングの制約
不均等なスケーリングとは Transform 内の Scale が例えば xyz=(2, 4, 2) のような異なる値の事を言います。対照的に、均等なスケーリングとは xyz=(3, 3, 3) のような同じ値の事を言います。不均等なスケーリングは特定の場合に役立ちますが、均等なスケーリングでは発生しないいくつかの奇妙なことが発生します。
- 特定のコンポーネントでは不均等スケーリングを完全にサポートしていません。例えば、radius プロパティで定義された円や球の要素を持つコンポーネントがありますが、その中で、Sphere Collider (スフィアコライダー)、Capsule Collider (カプセルコライダー)、Light (ライト)、Audio Source (オーディオソース) が該当します。これらの場合、不均等スケーリングである楕円にしようとしても期待した通りにはならず、ただの円形になります。
- 子オブジェクトが不均等なスケールの親を持ち、親を基準として回転するとき歪んで表示されたり断片化される恐れがあります。コンポーネントの中には、単純な不均等スケーリングをサポートしているものもありますが、このように歪んでいるときは正確に作用しません。例えば歪んだ Box Collider (ボックスコライダー) は、レンダリングされたメッシュの形状と正確には一致しません。
- パフォーマンスについて述べると、不均等なスケールを親に持つ子オブジェクトは回転しても自動的にスケールの更新がされません。その結果、子オブジェクトの形状は最終的に更新された時点で突然表示が更新される場合があります。子オブジェクトが親から切り離された場合にも言えます。
スケールの重要性
Transform のスケールはあなたのモデリングアプリケーションでのメッシュの大きさとユニティでそのメッシュの大きさとの違いを決定します。ユニティ上でのメッシュサイズは( Transform のスケール)は、特に物理シミュレーションにとって大変重要です。デフォルトでは、物理エンジンはワールド空間上で 1 単位を 1 メートルに対応することを前提としています。オブジェクトが非常に大きい場合、それは「スローモーション」で落ちるように見えます。シミュレーションでは実際に正しいです、非常に大きなオブジェクトが遠方で落ちいてるように見えます。
オブジェクトのスケールに影響を与える 3 つの要因があります。
- 3D モデリングアプリケーションでのメッシュのサイズ
- オブジェクトの Import Settings の Mesh Scale Factor
- Transform コンポーネントの Scale 値
理想的には、Transform コンポーネントのオブジェクトの Scale を調整してはいけません。最良のオプションは、現実のスケールでモデルを作成して Transform のスケールを変更しない事です。次の最良のオプションは、個々のメッシュをインポートする際のスケールを Import Settings で調整することです。特定の最適化はインポートサイズに基づいて発生し、スケールを調整したオブジェクトのインスタンス化はパフォーマンスを低下させます。詳細については、Rigidbodyコンポーネントのリファレンスページのスケールの最適化に関するセクションを参照してください。
Transform に関する作業のヒント
- Transform の親子関係を扱う場合、子のオブジェクトを加える前に親の位置を <0,0,0> にすると便利です。これは、子オブジェクトに対するローカル座標とグローバル座標を同じにして、子が正しい位置にあることの確認が容易になります。
- 物理シミュレーションのために Rigidbody を使用している場合は、Rigidbody コンポーネントのページの Scale プロパティについて、必ず参照してください。
- Transform の軸 (および、その他の UI エレメント) の色を Preferencees (Unity > Preferences に移動して Colors & keys を選択) から変更できます。
- Scale を変更すると、子の Transform の位置も変更されます。例えば親を (0, 0, 0) にスケールすると、すべての子は親に相対的に (0, 0, 0) の位置になります。