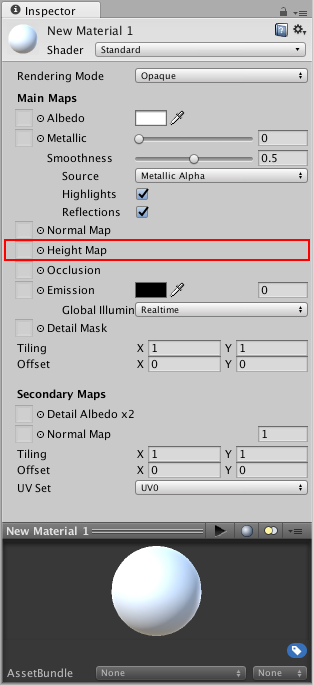
ハイトマップ

ハイトマッピング(視差マッピングとしても知られる)は法線マッピングと似た考え方ですが、技法的にはより複雑です。そして、より高負荷でもあります。ハイトマップは通常、法線マップとあわせて使用され、テクスチャマップで大きな凸凹や突起を描画しなくてはいけないモデル表面に、ディティールを追加するために使われます。
法線マッピングがテクスチャ表面を通過してくる光に変更を加えるだけなのに対し、視差・ハイトマッピングは一歩進んで、サーフェイスレベルでのオクルージョンエフェクトの類を実現するために、目に見えるテクスチャ表面の領域を実際にずらします。これは、近方(カメラ正対側)では、はっきりとした凹凸が誇張されて現れ、遠方(カメラ反対側)では省かれて、視界から消えたように見えるという事です。
この効果は、3D のジオメトリにとても説得力のある描写を与えますが、いまだオブジェクトメッシュのフラットなポリゴン表面の制限を受けています。つまり、表面の凹凸が互いに突き出したり遮蔽されたりして見えても、モデルの“輪郭”はまったく変わらない、という意味です。なぜなら、結局のところ、この効果はモデル表面に描画されるだけで、実際のジオメトリに変更を加える訳ではないからです。
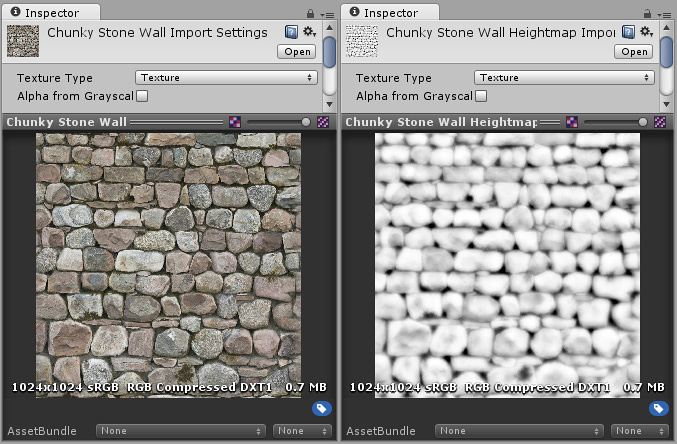
heightmap はグレースケール画像にする必要があり、テクスチャの白い領域は高いエリアを表し、黒は低いエリアを表します。ここに提示しているのは、アルベドマップと heightmap の典型的な組合せです。


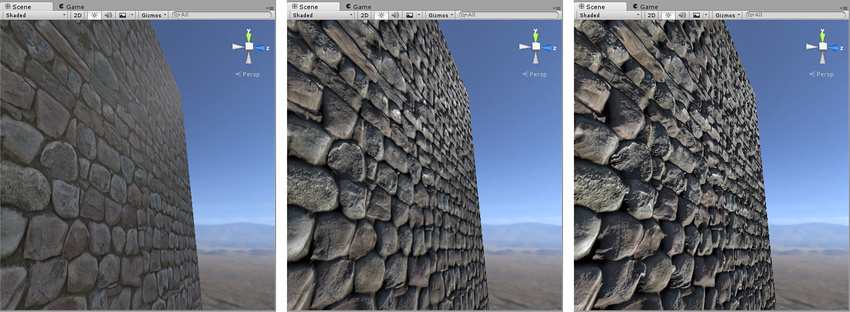
上の画像の左から右へ順に説明します。 1. アルベドのみアサインされた石塀のマテリアル。法線マップやハイトマップは使われていません。 2. 法線が適用された結果。サーフェイスの照らされ方は変化していますが、石同士が互いに遮蔽することはありません。 3. 法線マップとハイトマップが適用された最終結果。それぞれの石がサーフェイスから突き出しているように見え、手前の石が奥の石をオクルード(遮蔽)しています。
しばしば(常にではありませんが)、heightmap に使用されるグレースケール画像は occlusion マップに使用するにはよいイメージでもあります。occlusion マップの詳細については、次のセクションを参照してください。