- Unity マニュアル (2018.2)
- UI
- UI リファレンス
- Canvas コンポーネント
- Canvas Group
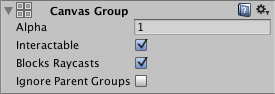
Canvas Group
Canvas Group は、個別に処理することなく一ヶ所から UI 要素のグループ全体における特定の機能を与えるのに用いることができます。Canvas Group のプロパティーは、そのコンポーネントがアタッチされているゲームオブジェクトだけでなく、すべての子要素に影響を与えます。

プロパティー
| プロパティー | 機能 |
|---|---|
| Alpha | このグループの UI 要素の不透明度 範囲は0から1で、0は完全に透明になり、1は完全に不透明です。要素はそれぞれの透明度を同様に保持しますので、Canvas Group の透明度と個々の UI 要素の透明度は互いに乗算されることに注意してください。 |
| Interactable | コンポーネントが入力を受け付けるかどうかを決定します。false に設定されている場合、入力などは無効になります。 |
| Block Raycasts | このコンポーネントを Raycast 用のコライダーとするかどうか Canvas にアタッチされた GraphicRaycaster コンポーネントの Raycast 関数を呼び出す必要があります。これは Physics.Raycast に 適用されません 。 |
| Ignore Parent Groups | このグループはゲームオブジェクトのヒエラルキーでさらに上にある Canvas Group コンポーネントの設定に影響されるようにするかどうか |
説明
Canvas Group の典型的な用途は以下のとおりです。
- ウィンドウのすべてのゲームオブジェクトに Canvas Group をアタッチすることで全体をフェードイン・フェードアウトするように、Alpha プロパティーを制御できます。
- Canvas Group を親ゲームオブジェクトにアタッチし、Interactable プロパティーを false に設定することで、全体が入力できない(“グレーアウトされた”)状態を作成します。
- UI 要素、やその親の一つに Canvas Group コンポーネントを配置し、Block Raycasts プロパティーを false に設定することでマウスイベントをブロックしない UI 要素を作成します。
Copyright © 2018 Unity Technologies. Publication 2018.2