- Unity マニュアル (2018.2)
- グラフィックス
- グラフィックスの概要
- ライティング
- グローバルイルミネーション
- グローバルイルミネーションの UV
- Maya から Unity へ UV をインポート
Maya から Unity へ UV をインポート
Maya は、ビジュアルエフェクトのアーティスト、モデル作成者、アニメーター (www.autodesk.co.uk 参照) のための効果的なモデリング、レンダリング、シミュレーション、テクスチャ編集、アニメーションのツールを備えた Autodesk の 3D コンピューターアニメーションソフトウェアです。 Unity 開発者は、それを高度なグラフィックス作業によく使用し、Unity に UV をインポートします。Maya から インポートするとき、Optimize Realtime UVs チェックボックスをオフにしても、UV はまったく同じというわけではないことに注意してください。ここでは、その理由を説明します。
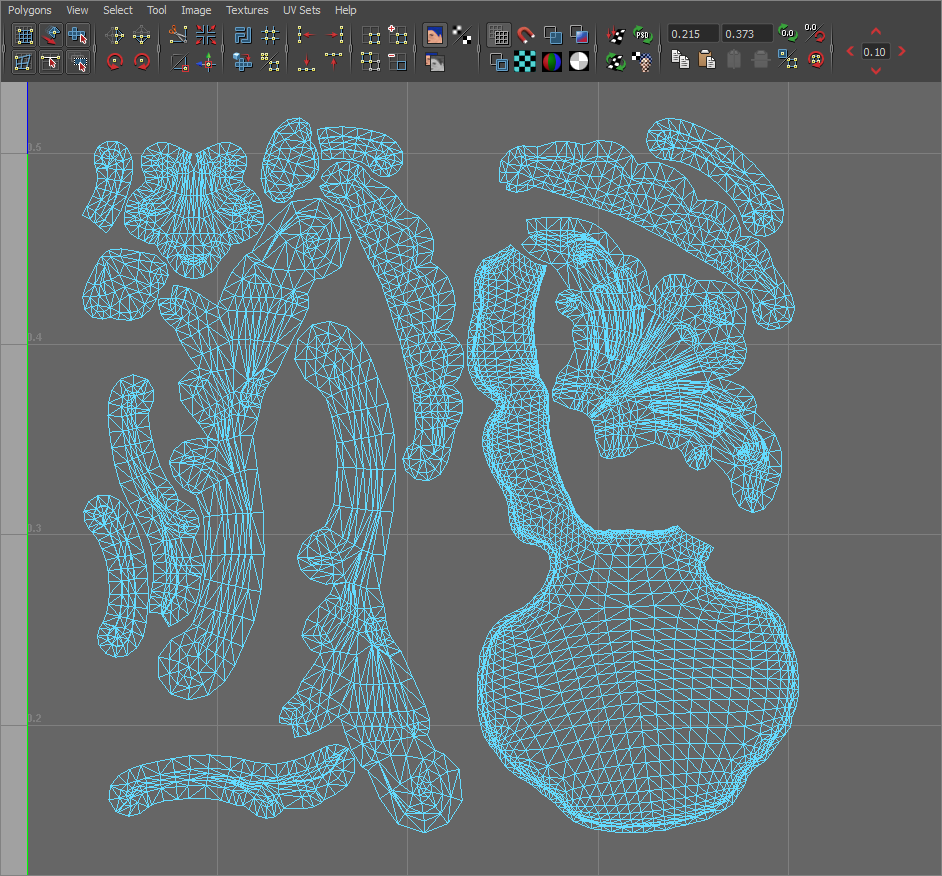
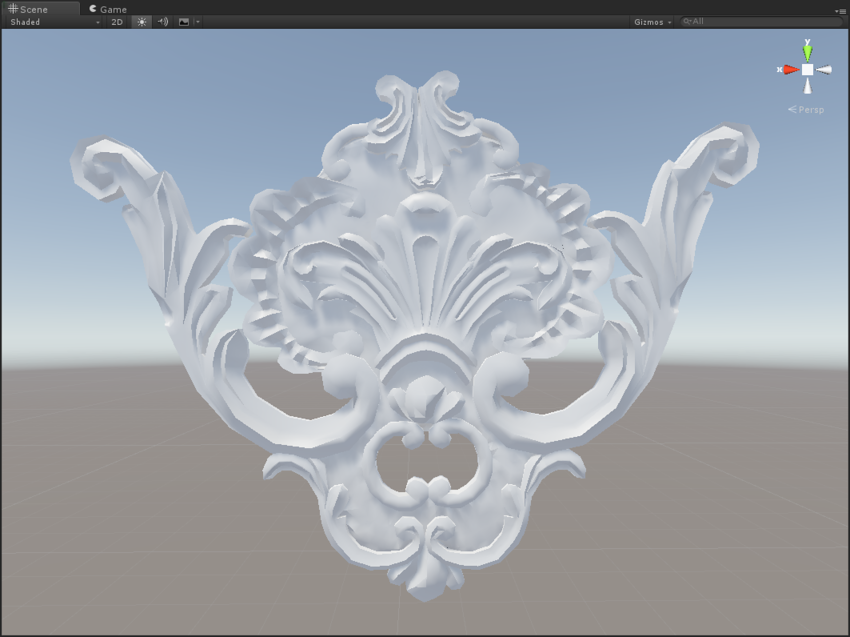
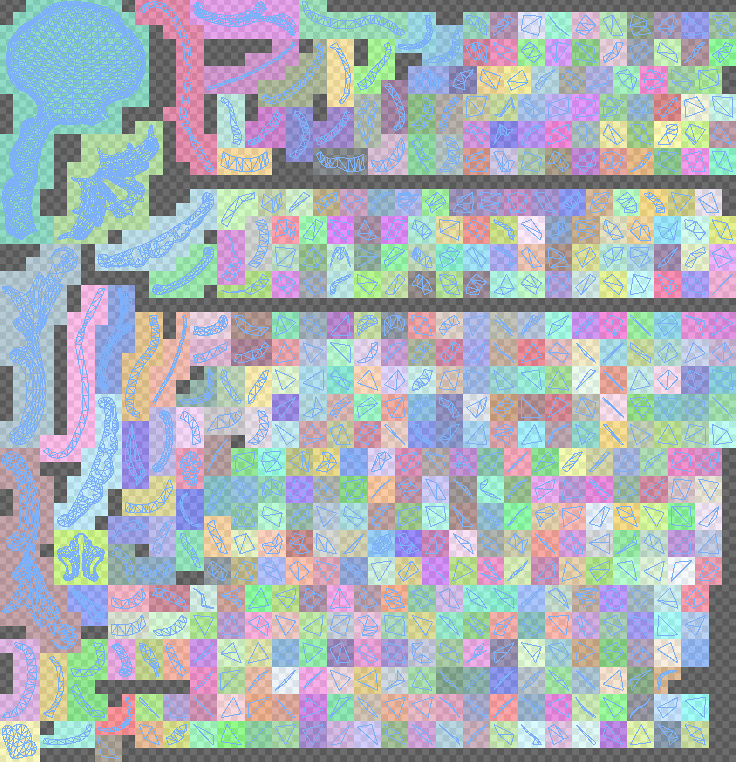
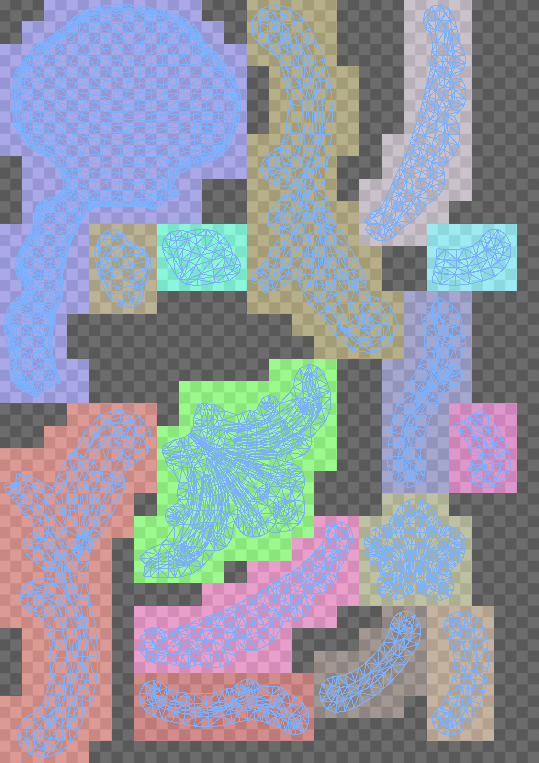
リアルタイム UV は Enlighten によって再度パックするため、UV チャートがどのように検出されるかを理解することは非常に重要です。デフォルトでは、チャートは接続した頂点のセットで定義されます。ただし、DCC ツール または Unity のメッシュインポーターは、メッシュのハードエッジがある場所に余分な頂点を作る可能性があります。これらの重複した頂点は UV に余分な島 (分離した群) を作成します。ただし、ライトマップをベイクする場合、このカットは通常、気づかれなくなります。なぜなら、UV は直接使用され再パックされないからです。下の画像はその例です。

スムージング角度が大きいとモデルの角ばったカットは保持されず、結果としてシェーディングと GI が異なって見えます。
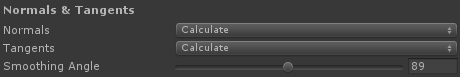
これに関連する メッシュインポーター の設定は、Normals, Tangents, Smoothing Angles です。

Normals を Calculate に設定すると、隣接する三角形の間の角度が Smoothing Angle の値を超えると切れ目が作られます。
これを避けるには、法線を作成しインポートすることを選択します (サーフェスの法線に関する詳細は、法線マップ を参照)。インポートした法線で良好な結果を得るには、ハードエッジに沿って手動でカットを作成し、DCC ツール がどのように重複する頂点を挿入しているかに注意する必要があります。そうでないと、GI と通常のシェーディングの両方が望ましくないライティングの影響を受ける場合があります。
例
40 度の Smoothing Angle でパックすると、モデルの角張りは維持され、追加のチャートが作成されます。


Smoothing Angle を 180 度に設定するとカットは作成されず、UV は Maya にあるときと同じです。唯一違うのは、パックするチャートだけです。


リアルタイム UV の最適化
Mesh Renderer には Optimize Realtime UVs というオプションがあります。

Optimize Realtime UVs によって Enlighten の UV 最適化機能が有効になります。このオプションを無効にすると、作成した UV を Enlighten に直接渡すことができなくなります。再パックはまだ適用されます。
この機能は、リアルタイム GI のチャート作成だけを最適化することを目的としています。ベイクした UV には影響しません。その目的は、UV アンラップを単純化することで、チャート数 (したがってテクセル数) を削減することです。これにより、モデル全体にわたってライティングをより安定させ、テクセル分布をより均等にし、小さな細部でテクセルの浪費を避けます。事前計算のフェーズにかかる時間は、フィードするテクセルの数に比例します。例えば、タイルごとに別々のチャートを持つ詳細なタイル張りの床では、不要に高いテクセル数が使用されます。しかし、それらを 1 つのチャートにまとめると、はるかに少ないテクセルで済みます。これは、リアルタイムのライトマップが間接ライティングのみを格納するため (つまり、シャープな直接の影がないことを意味します) 機能します。
このプロセスではモデルの頂点数を変更することはできないため、すでに分割されている UV を分けることはできません。これは結果のチャートのレイアウトが同じであることを意味します。しかし、間接ライティングに悪影響を及ぼす可能性の低い部分では、重なったり、マージしたりするチャートが発生する場合もあります。
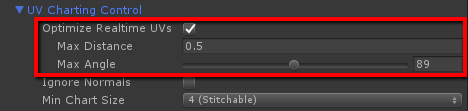
チャートがマージされる場合は、定義を設定します。
- Max Distance: チャート間のワールド空間距離がこの値より小さい場合は、チャートが簡易化されます。
- Max Angle: チャート間の角度がこの値より小さい場合は、チャートがマージされます。
これらの設定は、チャートが離れすぎている場合、または、だいたい異なる方向を指している場合に、それらをマージするのを避けることを目的としています。
リアルタイム UV の最適化例
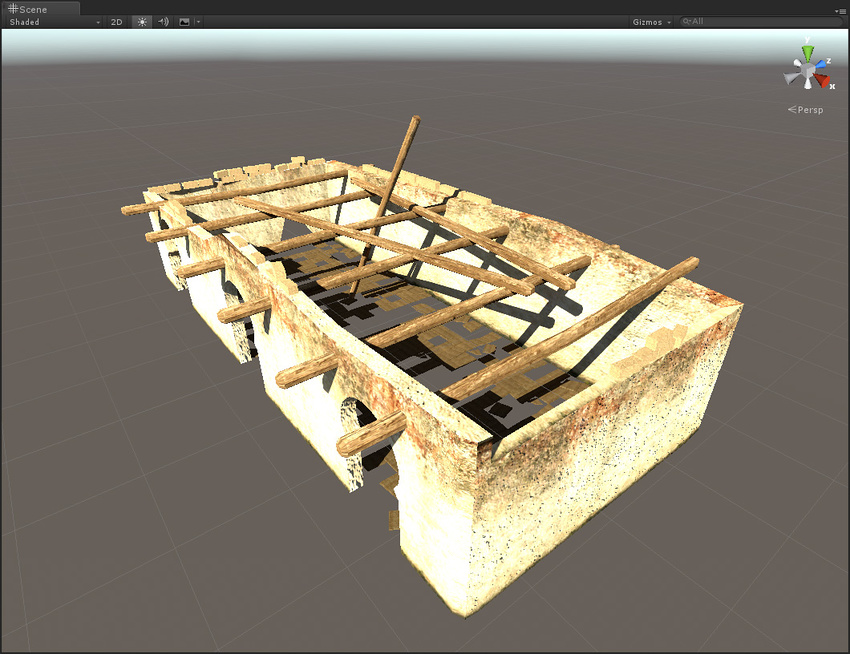
以下の例はアセットストアの Desert Ruins アセットを使用しています。

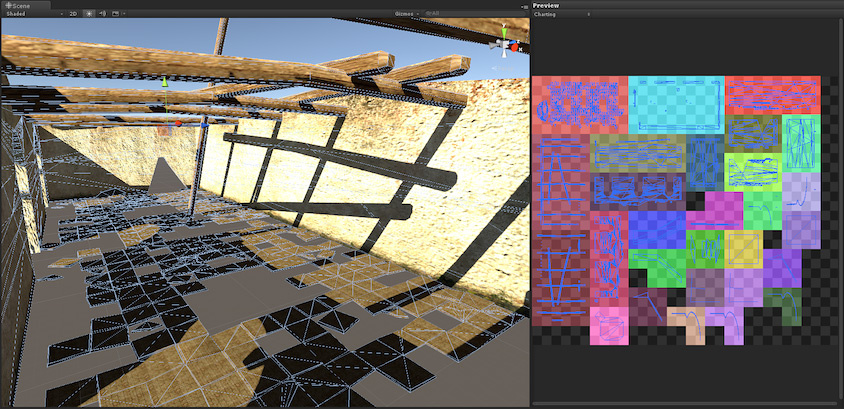
デフォルトのパラメーターを使用し、リアルタイムのライトマップ解像度はユニットごとに 1 テクセルです。モデルは約 9 ユニットです。下の画像は、Auto UV 機能を使用してこのモデルのために生成したリアルタイム UV を示しています。

床のタイルは、選択されたテクセル密度と強度に対する適当な解像度で 1 つのチャートにパックされています。

Auto UV 機能を使わずにパックすると、生成された UV はこのようになります。

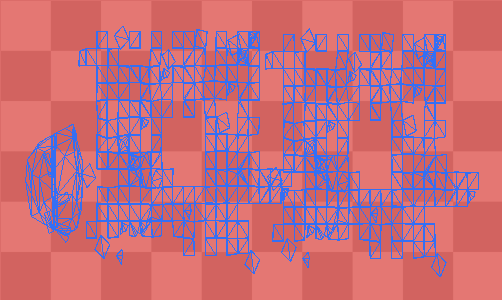
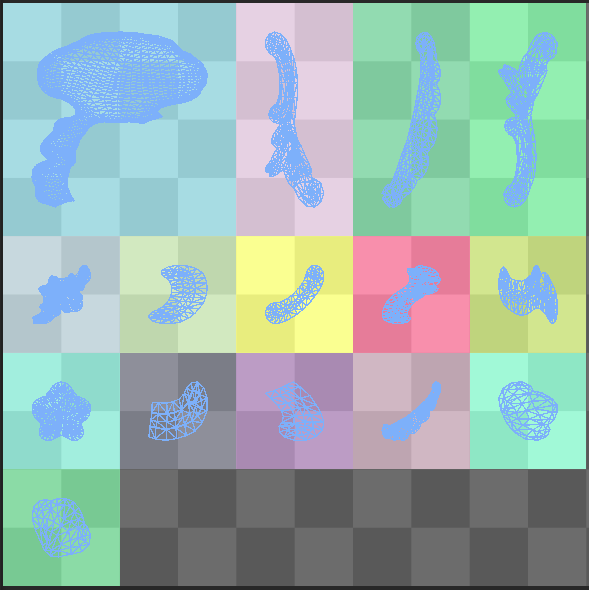
ここでは、多数の小さなチャートが生成されます。なぜなら、チャートが、モデルによって提供された UV 内で分割されるためです。Auto UVs を使用しないと、これらのチャートはまったくマージされません。そして、各 UV の島には、サイズに関係なく 4×4 ピクセルのブロックが割り当てられます。下の画像は、UV の小さい部分を示しています。

壁面にはまだ、かなりの 10x4 テクセルの解像度がありますが、小さなタイルはそれぞれ不均衡な 4x4 テクセルずつになっています。最小チャートサイズが 4x4 である理由はチャートに対して、4 つのすべての側面でステッチを行い、チャート全体を横切るライティングのグラデーションを得られるようにするためです。
追加のチャート最適化
さらに UV レイアウトのチャート化を最適化するために 2 つの追加オプションがあります。
- Ignore Normals
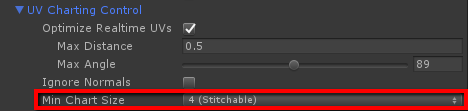
- Min Chart Size
Ignore Normals

Ignore Normals チェックボックスをオンにすると、法線の分割によって重複した頂点を持つチャートがまとめられます。頂点位置と頂点のライトマップの UV が同じでも、法線が異なると Enlighten でチャートの分割が発生する場合があります。細部に関しては、間接ライティングを示す複数の 4x4 テクセルチャートは多すぎて 、事前計算とベイクのパフォーマンスに影響します。 このような場合は、Ignore Normals を有効にします。
例
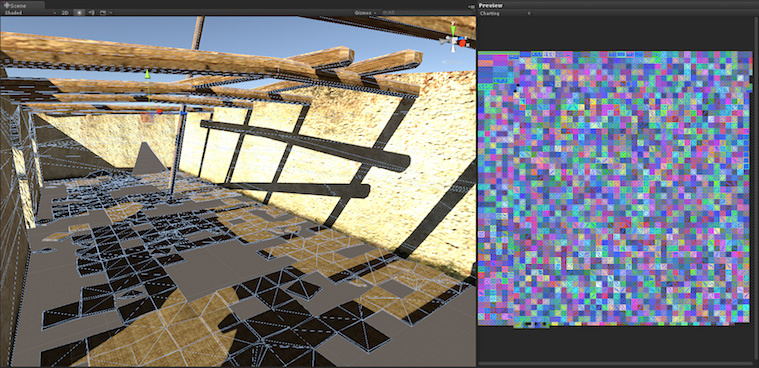
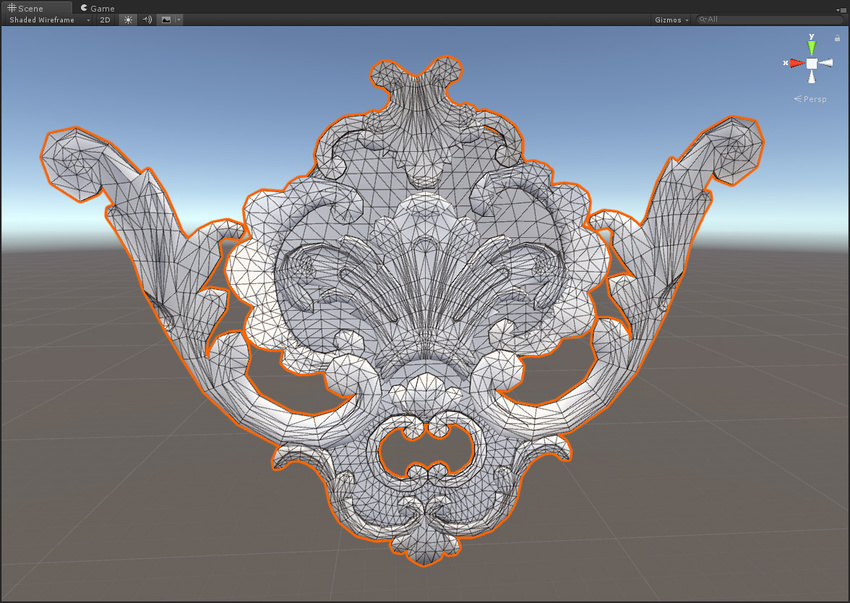
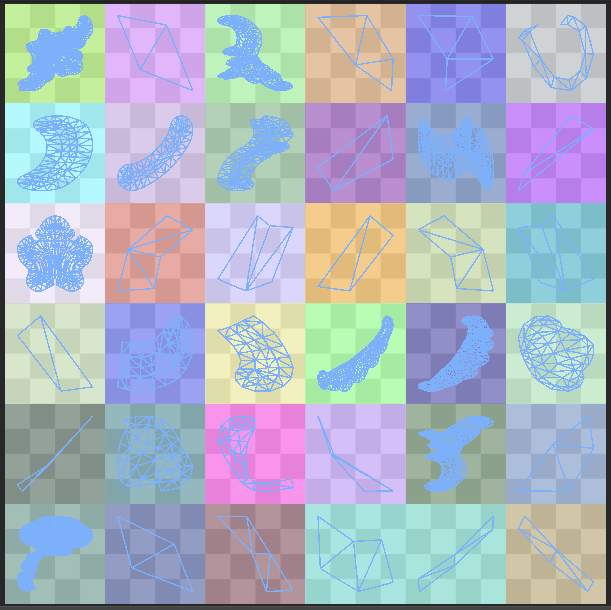
以下の例では、Optimize Realtime UVs を無効にして、Ignore Normals の効果を単独で示しています。

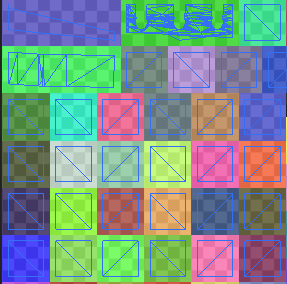
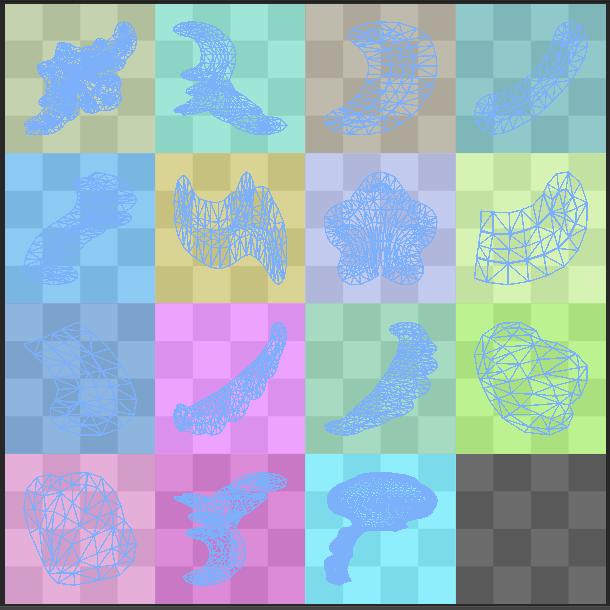
下の画像は、 Ignore Normals を無効にした結果です。その下の画像は、 Ignore Normals を有効にした結果です。


Ignore Normals を有効にすると、 24x24 Enlighten のアンラップは、このモデルの 16x16 アンラップに縮小されます。
Min Chart Size

Min Chart Size によって最小チャートサイズが 4x4 の制限が解除されます。ステッチは常にうまくいくわけではありませんが、詳細部分ではたいていは許容できる程度です。
例
この例では Min Chart Size は 2 (Minimum) に設定されています。

この Min Chart Size オプションと Ignore Normals を前出のモデルに適用すると、アンラップは 10x10 に縮小されます。
リアルタイム GI のためにステッチするチャートのエッジを取得する
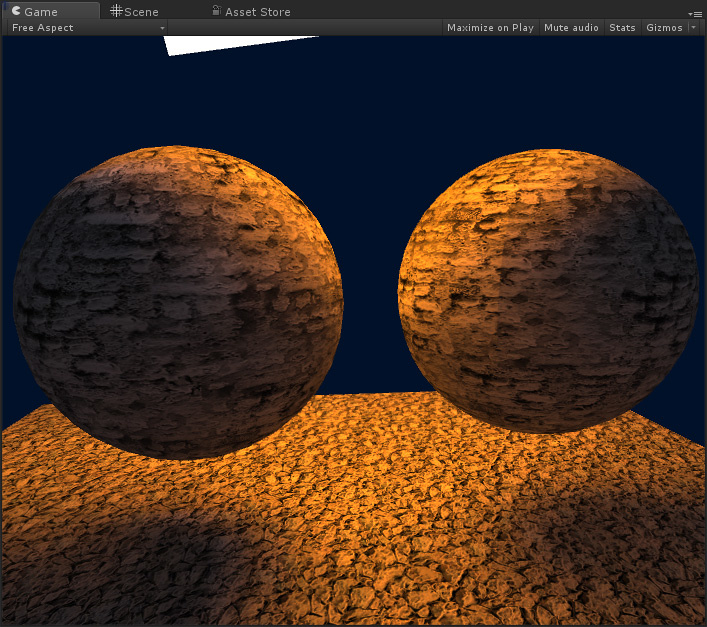
Realtime に設定されているライトマップは、チャートのステッチをサポートしています。 チャートのステッチは、異なるチャートの隣接するテクセルのライティングに一貫性のあることを保証します。これは、チャートの境界に沿って目に見える継ぎ目を避けるのに便利です。大きなテクセルサイズでは、継ぎ目の両側のライティングがかなり異なる場合があります。テクセルが隣接していないため、この差はフィルタリングによって自動的に滑らかにはできません。
この例では、右のスフィアはステッチされていないため、テクスチャになっても継ぎ目が見えます。

ステッチングはデフォルトでオンになっています。いくつかの望ましくない問題が発生していると思われる場合は、無効にできます。疑わしいインスタンスの Lightmap Parameters にアクセスし、Edge Stitching のチェックを外します。
チャートを滑らかにステッチするためには、エッジは以下の基準に従う必要があります。
- Preserve UVs を有効にする必要があります。そのため、チャートは Auto UV 機能によって簡易化されません。
- チャートは同じメッシュにある必要があります。
- エッジは頂点を共有する必要があります。
- エッジは UV 空間で平行、または、垂直でなければなりません。
- エッジは同じ数のテクセルを持っていなければなりません (これは通常、前述の 2 つの基準に準じます)。
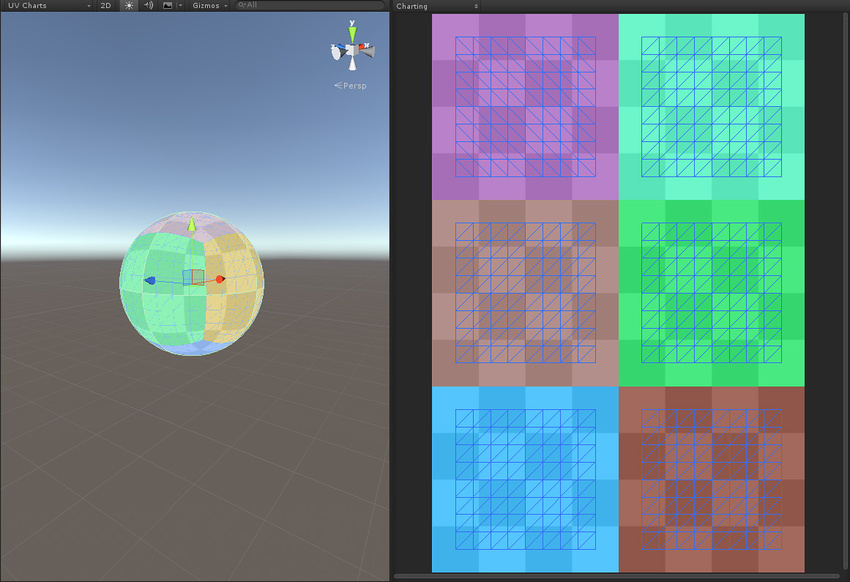
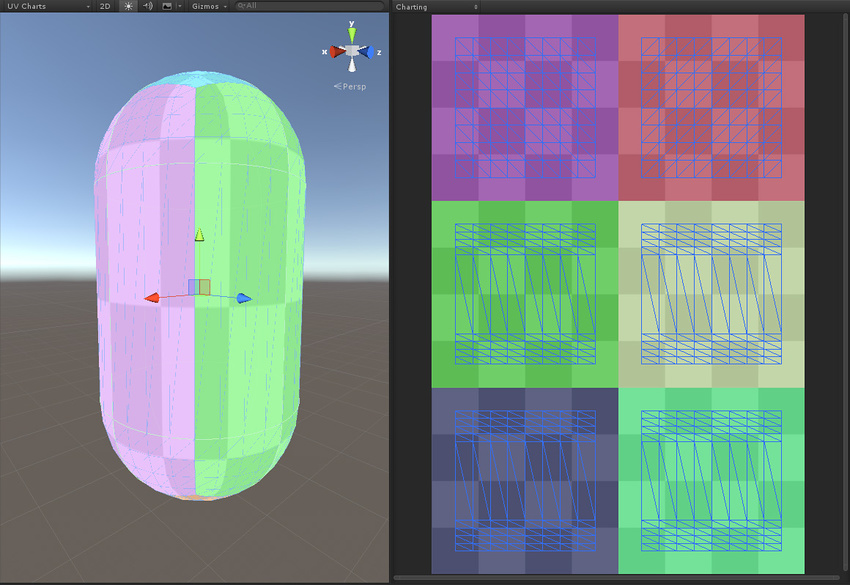
これは、Unity のビルトインのスフィア、カプセル、シリンダーがどのように作られているかを示しています。チャートの並び方に注目してください。


2017–07–04 限られた 編集レビュー でパブリッシュされたページ
2017–07–04 ドキュメンテーション更新のみ。Unity の機能に変更なし。