- Unity マニュアル (2018.2)
- Unity サービス
- IAP Promo
- IAP Promo Product Catalogs
IAP Promo Product Catalogs
Unity IAP は、ばやく簡単に Product Catalogs を作成、エクスポートするためのツールを提供します。Unity エディターの IAP Catalog ウィンドウを使用して Product のメタデータを入力してから、カタログを Developer Dashboard にエクスポートして各 Product のクリエイティブアセットを設定します。Dashboard に Product をエクスポートするには、IAP Catalog 機能を使用する必要があります。
Product Catalog の作成
Product を IAP Catalog ウィンドウに追加する
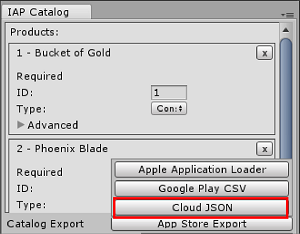
エディター内で Window > UnityIAP > IAP Catalog を選択し、IAP Catalog ウィンドウを開きます。このウィンドウには以前設定した Product の設定がすべてリストされていて、それぞれに以下の属性を定義できます。
- Name
- Product ID
- Type (IAP Promo は、現在 Consumable (消費型) と Non-consumable (非消費型) の Product Type をサポートしています)
- Price (アプリケーションが Google と Apple、両方のストアをサポートする場合は、それぞれの価格帯を分けて指定することを推奨します)
ノート: エクスポートするには、Product Catalog に少なくとも 1 つの Product が設定されている必要があります。Products を設定するための詳しい手順については Codeless IAP のドキュメントを参照してください。
以下のような Builder スクリプトを使用して Unity IAP の Product Catalog を設定することができます。
var builder = ConfigurationBuilder.Instance(StandardPurchasingModule.Instance());
builder.AddProduct(product_coins, ProductType.Consumable);
builder.AddProduct(product_hat, ProductType.NonConsumable);
builder.AddProduct(product_elite, ProductType.Subscription);
IAP Promo はエディターの IAP Catalog ウィンドウからエクスポートされた JSON ファイルのみをサポートしているため、 以下のように修正することを推奨します。
- Products を IAP Catalog ウィンドウにコピーアンドペーストします。
- 購入スクリプトの既存の
builder.AddProduct()コードを削除またはコメントアウトします。 - IAP を初期化する前に IAP Catalog ウィンドウから Product を取得するために以下のコードを追加します。
StandardPurchasingModule module = StandardPurchasingModule.Instance();
ProductCatalog catalog = ProductCatalog.LoadDefaultCatalog();
ConfigurationBuilder builder = ConfigurationBuilder.Instance(module);
IAPConfigurationHelper.PopulateConfigurationBuilder(ref builder, catalog);
UnityPurchasing.Initialize(this, builder);
Product Catalog のエクスポート
- IAP Catalog_ ウィンドウで App Store Export > Cloud JSON を選択し、Product Catalog のローカルコピーをエクスポートします。

Developer Dashboard でクリエイティブアセットを設定
Product Catalog を Developer Dashboard の Operate ページ で管理します。アクティブなプロジェクトが左上に表示されます。Product を管理するには、左のナビゲーションペインで Monetization > Define In-App Purchases を選択します。
手動で Product を取得したり、JSON ファイルをインポートすることによってまとめて複数を取得することもできます。
Product Catalog の作成
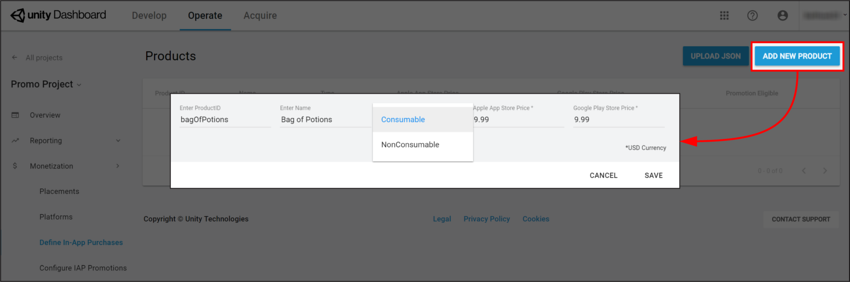
右上の ADD NEW PRODUCT ボタンをクリックして Product 設定ウィンドウを表示し、以下を入力します。
- Product ID(IAP コードで参照のため)
- Name
- Consumable または Non-Consumable
- Apple App Store Price (米ドル)
- Google Play Store Price (米ドル)

SAVE ボタンをクリックして、カタログに Product を保存します。
Product Catalog をインポート
Product Catalog を設定またはカタログに登録済みの Products を更新するには:
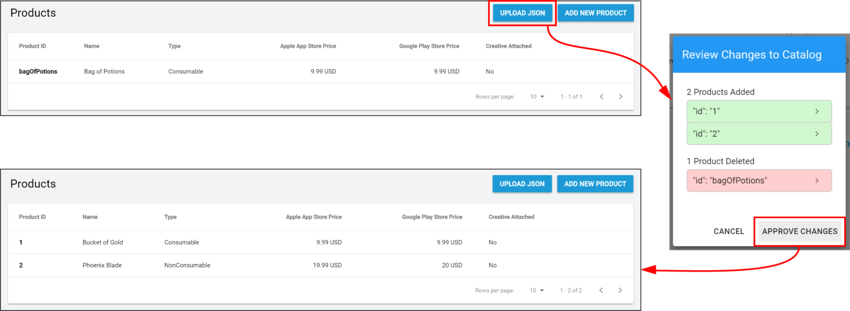
- UPLOAD JSON を選択します。
- [Unity エディターからエクスポートした(#CatalogWindow) JSON ファイルを選択します。すると、diff ログによって変更を承認するようプロンプトされます。ファイルの内容を確認し、APPROVE CHANGES を選択します。

インポートされた Products は Product Catalog のリストに表示されます。ただし、Promotions が可能となるためには、それぞれの Product が対応するクリエイティブアセットを持つ必要があります (そうでないと、表示する Placement がないということになります)。
クリエイティブアセットの指定
クリエイティブアセットを加えるには、次の手順を行います。
Product Catalog リストから Product を選択し、下にスクロールして Creative Uploads セクションを表示します。
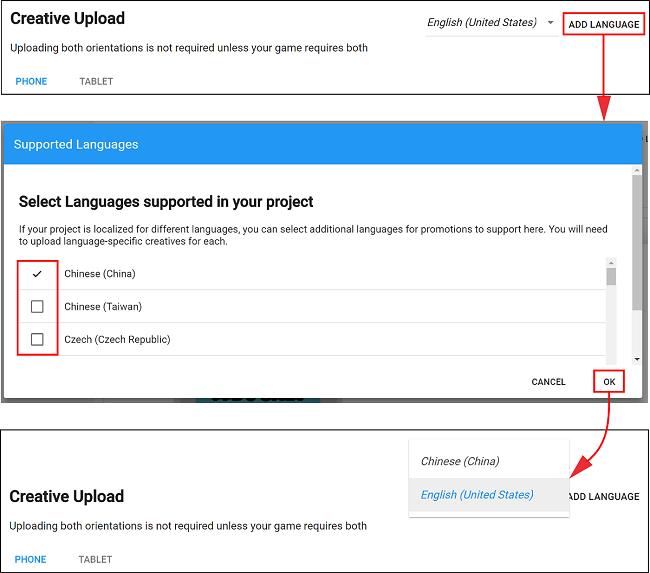
ノート: 各 Product の Product ID、Name、Price、Type が表示されますが、これらの属性はエディターの IAP Catalog ウィンドウからのみ編集できます。異なる地域の独自のクリエイティブアセットを指定するには、ADD LANGUAGE を選択し、加える言語にチェックを入れます。

ノート: ドロップダウンは、編集中の言語を示しています。追加した言語にクリエイティブアセットがない場合は、デフォルトで English (United States) のクリエイティブアセットを使用します。- 携帯やタブレットには、以下のガイドラインに従って Portrait (縦向き) または Landscape (横向き) のクリエイティブアセットをアップロードします。
- ファイルフォーマットが PNG か JPG であること
- それぞれの Product は Promotions として適用可能にするために、少なくとも 1 つの設定のクリエイティブアセットが必要です。顧客の体験を向上させるために、各デバイスとデバイスの向きに対して最適化されたクリエイティブアセットが提供されます。
- Phone クリエイティブアセットのサイズは、縦向きの場合は 580×1035 ピクセル、横向きの場合は 1035×580 ピクセルです。
- Tablet クリエイティブアセットのサイズは、縦向きの場合は 900×1200 ピクセル、横向きの場合は 1200×900 ピクセルです。
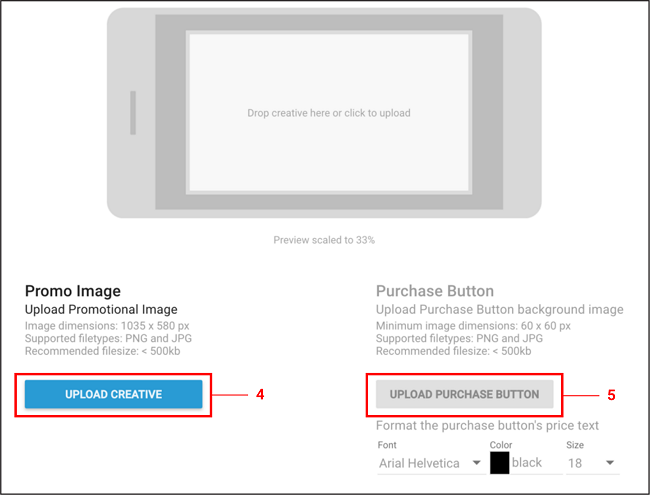
UPLOAD CREATIVE を選択し、クリエイティブアセットをアップロードします。プレビューは左側で確認できます。
- 以下のガイドラインに従って、UPLOAD PURCHASE BUTTON を選択し、クリエイティブアセットのインタラクティブボタンを設置します。
- まず、購入ボタンをアップロードする必要があります。
- ボタンアセットに最低限必要なサイズは 60×60 ピクセルです。
- プレビューウィンドウ内で購入ボタンをドラッグして配置できます。
- ボタンテキストのフォント、色、サイズを設定します。

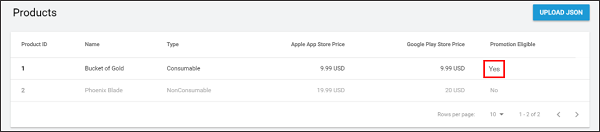
SAVE を選択します。Product Catalog ページへ戻ると、Product は Promotion Eligible になっています。

注意:該当するストア (Google Play や iTunes) で購入処理ができるように、Product Catalog をエクスポートして送信する必要があります。詳しくは Codeless IAP ドキュメントの Export セクションを参照してください。
- 2018–09–10 編集レビュー を行って修正されたページ