Handles.DrawSolidArc
マニュアルに切り替えるパラメーター
| center | 円の中心 |
| normal | 円の法線 |
| from | 中心を基準とした扇形を開始する円周上の方向です。 |
| angle | 扇形の角度 |
| radius | The radius of the circle 注意: 画面サイズに対して固定サイズのハンドルを持ちたい場合、 HandleUtility.GetHandleSize を使用します。 |
説明
3D 空間に扇形を描画します。

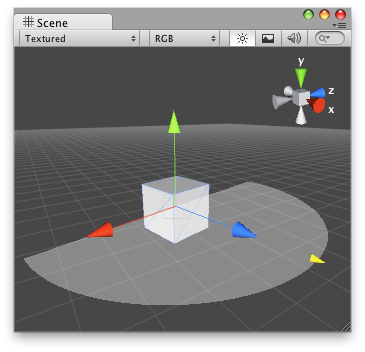
Solid Arc in the Scene View.
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc // that lets you modify the "shieldArea" var in the WireArcExample.js
@CustomEditor (SolidArcExample) class DrawSolidArc extends Editor { function OnSceneGUI () { Handles.color = Color(1,1,1,0.2); Handles.DrawSolidArc(target.transform.position, target.transform.up, -target.transform.right, 180, target.shieldArea); Handles.color = Color.white; target.shieldArea = Handles.ScaleValueHandle(target.shieldArea, target.transform.position + target.transform.forward*target.shieldArea, target.transform.rotation, 1, Handles.ConeHandleCap, 1); } }
このハンドルにアタッチしているスクリプト
// SolidArcExample.js
var shieldArea : float = 5;
Copyright © 2018 Unity Technologies. Publication 2018.1