- Unity マニュアル
- 2D
- スプライト
- Sprite Renderer
Sprite Renderer
Sprite Renderer コンポーネントは スプライト をレンダリングし、2D と 3D プロジェクト のシーンでそれらをどのように表示するかを制御します。
スプライトを作成すると (GameObject > 2D Object > Sprite)、Unity は自動的に、Sprite Renderer コンポーネントを持つゲームオブジェクトを作成します。Components メニュー (Component > Rendering > Sprite Renderer) を使って、既存のゲームオブジェクトに Sprite Renderer コンポーネントを加えることもできます。
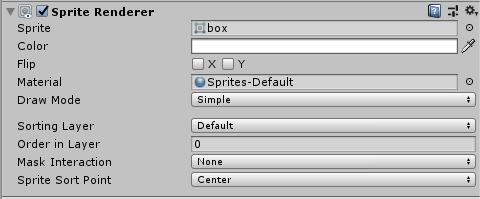
プロパティー

| プロパティー | 機能 |
|---|---|
| Sprite | どのスプライトテクスチャをレンダリングするかを定義します。右端の小さな丸いアイコンをクリックするとウィンドウが開き、使用可能なスプライトアセットのリストから選択することができます。 |
| Color | スプライトの頂点カラーを定義します。これを使って、スプライトの画像の着色や色の変更ができます。カラーピッカーを使用して、レンダリングされたスプライトテクスチャの頂点カラーを設定します。詳しくは、この表の下の Color セクションを参照してください。 |
| Flip | チェックした軸にそってスプライトテクスチャを反転します。ゲームオブジェクトの Transform 位置は反転しません。 |
| Material | スプライトテクスチャをレンダリングする マテリアル を定義します。 |
| Draw Mode | スプライトの寸法を変えるときにスプライトをどのようにスケールするかを設定します。ドロップダウンから以下のうち 1 つを選択します。 |
| Simple | 寸法を変えると画像が全方向にスケールされます。これがデフォルトの選択肢です。 |
| Sliced | スプライトが 9 スライス の場合はこれを選択します。 |
| Size (‘Sliced’ or ‘Tiled’) | スプライトの新しい Width と Height を入力して、正しく 9 スライスのスプライトをスケールします。また、Rect Transform を使って 9 スライスのプロパティーを適用しながらスプライトをスケールできます。 |
| Tiled | デフォルトでは、このモードはサイズを変えようとすると 9 スライスのスプライトをスケールせずに、その中央部分をタイルにします。スプライトのタイル挙動を制御するには、Tile Mode を使用します。 |
| Continuous | これがデフォルトの Tile Mode です。Continuous モードでは、スプライトのサイズが変更されると、中央部のタイルが均等に繰り返されます。 |
| Adaptive | Adaptive モードでは、スプライトのサイズが変更されると、Simple モードのようにスプライトテクスチャが引き伸ばされます。変更されたサイズのスケールが Stretch Value に達すると、中央部がタイルになり始めます。 |
| Stretch Value | スライダーを使って 0 から 1 の間で値を設定します。最大値は 1 で、元のスプライトのスケールの 2 倍を表します。 |
| Sorting Layer | スプライトの Sorting Layer を設定すると、レンダリングの優先順位を制御します。ドロップダウンで既存の Sorting Layer を選択するか、新しいものを作成します。 |
| Order In Layer | Sorting Layer 内のスプライトのレンダリング優先順位を設定します。 小さな数のスプライトが最初にレンダリングされ、大きな数のスプライトがそれらの上にレンダリングされます。 |
| Mask Interaction | Sprite Mask と相互作用する場合に、Sprite Renderer の挙動を設定します。後述の Mask Interaction セクションで、異なる設定例を参照してください。 |
| None | Sprite Renderer はシーン内の Sprite Mask と相互作用しません。これは、デフォルトの設定です。 |
| Visible Inside Mask | Sprite Mask が覆っている部分のスプライトは表示されますが、覆っていない部分は表示されません。 |
| Visible Outside Mask | Sprite Mask の外側は表示されますが、それが覆っている部分は表示されません。 |
| Sprite Sort Point | スプライトとカメラの距離を計算する場合は、Center (中央) か Pivot (ピボット) のいずれかを選択できます。詳細は Sprite Sort Point を参照してください。 |
詳しい説明
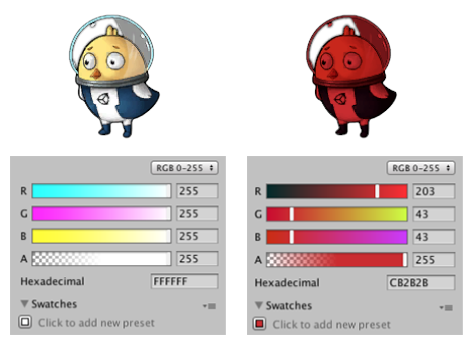
Color
下の画像は Sprite Renderer の Color で RGB 値を変更する効果を示しています。スプライトの不透明度を変更するには、Color プロパティーのアルファ (A) チャンネルの値を変更します。

Material
Unity のレンダリング方法を制御するには、マテリアルとシェーダー設定 を使用します。 これらの設定の詳細については、マテリアル、シェーダー、テクスチャ のページを参照してください。
新しく作成されたスプライトのデフォルトの Material は Sprites - Default です。 シーンのライトはこのデフォルトのスプライトには影響しません。 スプライトをライトに反応させるには、Material に Default - Diffuse を割り当てます。 これを行うには、Material フィールドの横にある小さな丸をクリックして Select Sprite ウィンドウを表示し、Default-Diffuse マテリアルを選択します。
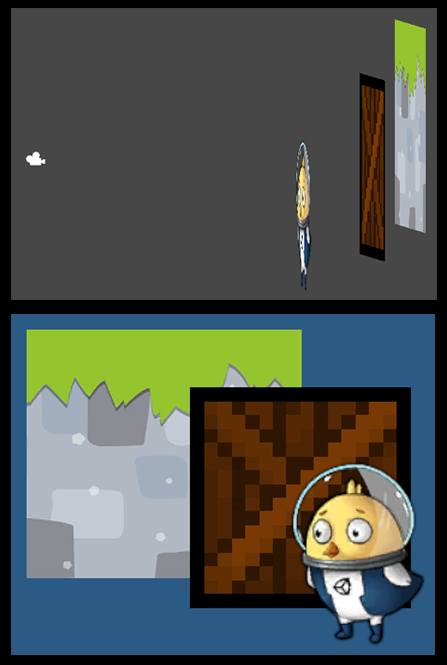
Mask Interaction
Mask Interaction は Sprite Renderer がどのように SpriteMasks と相互作用するかを制御します。ドロップダウンから Visible Inside Mask か Visible Outside Mask を選択します。
スプライトマスクと相互作用させるには、ドロップダウンから Visible Inside Mask か Visible Outside Mask を選択します。
![]()
![]()
Sprite Sort Point
このプロパティーは、Sprite Renderer の Draw Mode が Simple に設定されている場合にのみ利用可能です。
2D プロジェクトでは、メインカメラはデフォルトで Orthographic Projection (平行投影) モード に設定されています。 このモードでは、スプライトはカメラに向かって、カメラとの距離が長い順にレンダリングされます。

デフォルトでは、スプライトの Sort Point はその Center (中心) に設定されています。Unity はカメラの Transform 位置とスプライトの中心との間の距離を測定してそれらのレンダリング順序を決定します。
Center とは異なる Sort Point に設定するには、Pivot を選択します。Sprite Editor でスプライトの Pivot 位置を編集できます。