パラメーター
| startPosition | ベジェ曲線の始点 |
| endPosition | ベジェ曲線の終点 |
| startTangent | ベジェ曲線の接線の始点 |
| endTangent | ベジェ曲線の接線の終点 |
| color | ベジェ曲線に使用する色 |
| texture | ベジェ曲線を描画するために使用するテクスチャ |
| width | ベジェ曲線の幅 |
説明
Draw textured bezier line through start and end points with the given tangents. To get an anti-aliased effect use a texture that is 1x2 pixels with one transparent white pixel and one opaque white pixel. The bezier curve will be swept using this texture.
注意: 画面サイズに対して固定サイズのハンドルを持ちたい場合、 HandleUtility.GetHandleSize を使用します。
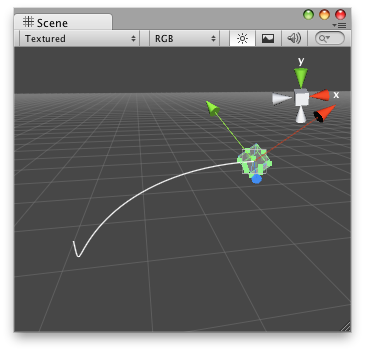
Bezier Line in the Scene View.
// Draws a red bezier curve from (0,0,0) to the transform's position
@CustomEditor (BezierScript) class DrawBezierHandle extends Editor {
function OnSceneGUI() { var width : float = HandleUtility.GetHandleSize(Vector3.zero) * 0.1; Handles.DrawBezier(target.transform.position, Vector3.zero, Vector3.up, -Vector3.up, Color.red, null, width); } }
このハンドルにアタッチしているスクリプト
//BezierScript.js
Debug.Log("I have a bezier curve handle attached!");
Copyright © 2018 Unity Technologies. Publication 2017.3