- Unity マニュアル (2017.3)
- UI
- UI リファレンス
- インタラクションコンポーネント
- Scroll Rect
Scroll Rect
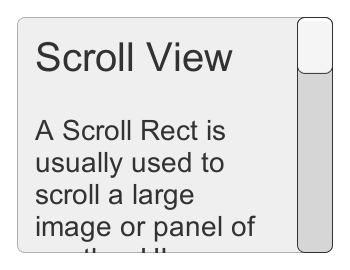
Scroll Rect は小さい領域に、多くのスペースを使用するコンテンツを表示する必要がある場合に使用することができます。Scroll Rect はこのコンテンツ中をスクロールする機能を提供します。
普通 Scroll Rect は、目に見える Scroll Rect 内のスクロール可能なコンテンツのみを表示するスクロールビューを作成するために Mask と組み合わせるものです。また、1 つか 2 つ、水平や垂直方向にスクロールするためにドラッグできる Scrollbar と追加で組み合わせることもできます。


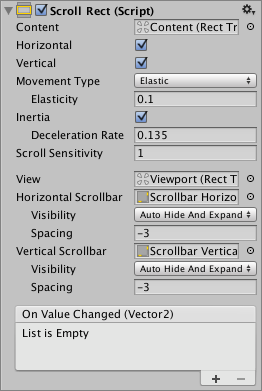
プロパティー
| プロパティー | 機能 |
|---|---|
| Content | 例えば大きな画像など、スクロールする UI 要素の RectTransform への参照です |
| Horizontal | 水平方向へのスクロールを有効にするかどうか |
| Vertical | 垂直方向へのスクロールを有効にするかどうか |
| Movement Type | Unrestricted(無制限), Elastic(弾性), Clamped(制限付き) コンテンツを Scroll Rect の範囲内に強制的に収める場合には Elastic か Clamped を使用してください。Elastic モードはコンテンツが Scroll Rect の端に到達した際にバウンドさせます。 |
| Elasticity | Elastic モードで使用されるバウンド量 |
| Inertia | Inertia (慣性)が設定されている場合、コンテンツはドラッグの後ポインターが離されたときに移動し続けます Inertia が設定されていない場合は、コンテンツはドラッグされているときだけ動きます。 |
| Deceleration Rate | Inertia が設定されている場合、コンテンツがどのくらい早く動作を止めるかは Deceleration Rate で決まります 値が 0 であれば動作は即座に止まり、1 であれば速度がまったく落ちないことを意味します。 |
| Scroll Sensitivity | ホイールのスクロールとパッドのスクロールイベントに対する感度。 |
| Viewport | 親 Rect Transform コンテンツのビューポイント Rect Transform への参照 |
| Horizontal Scrollbar | オプションの水平のスクロールバー要素への参照 |
| Visibility | スクロールバーが必要ではない場合、バーを自動的に非表示するかどうか さらに任意でビューポイントを適切に拡大するオプションがあります。 |
| Spacing | スクロールバーとビューポート間の空白スペース |
| Vertical Scrollbar | オプションの垂直のスクロールバー要素への参照 |
| Visibility | スクロールバーが必要ではない場合、バーを自動的に非表示するかどうか さらに任意でビューポイントを適切に拡大するオプションがあります。 |
| Spacing | スクロールバーとビューポート間の空白スペース |
イベント
| プロパティー | 機能 |
|---|---|
| On Value Changed | Scroll Rect のスクロール位置が変更されたときに呼び出される UnityEvent イベントは ‘Vector2’ 型のダイナミック引数として現在のスクロール位置を送信することができます。 |
説明
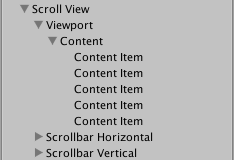
スクロールビューで重要な要素は、ビューポイント, スクロールするコンテンツ、そして任意に1つか2つ設定する スクロールバーです。
- ルートにある GameObject に Scroll Rect コンポーネントがあります。
- ビューポイントに、Maskコンポーネントがあります。ビューポートは、ルートにある GameObject あるいはルートとなる子のそれぞれのゲームオブジェクトのいずれかです。自動でスクロールバーが非表示になる場合、それは子オブジェクトです。ビューポイントの Rect Transform は、Scroll Rect のビューポイントプロパティーで参照する必要があります。
- すべてのスクロールするコンテンツは、ビューポイントに対して子(単一コンテンツの子のゲームオブジェクト)でなければいけません。Rect Transform のコンテンツは、Scroll Rect の コンテンツ プロパティーで参照する必要があります。
- スクロールバー - 使用している場合、ルート GameObject に対する子オブジェクトです。スクロールバーの設定についての詳細は Scrollbar を参照してください。スクロールビューでスクロールバーを設定する情報については、以下のセクション スクロールバーの設定 を参照してください。
この画像は、ビューポートがスクロールビューの子である設定を示します。これは GameObject > UI > Scroll View のメニューオプションを使用するとき使われるデフォルトです。

コンテンツをスクロールするために、入力はコンテンツ自身からではなく、ScrollRect の範囲内から受け取らなくてはなりません。
無制限の (Unrestricted) スクロール動作を使用する際には、コンテンツの制御を失う可能性があることに注意してください。弾性 (Elastic) か制限付き (Clamped) の動作を使用する際にはコンテンツが ScrollRect の範囲内から始まるように配置するのが最善策です。そうしない場合、RectTransform がその境界内にコンテンツを移動させようとする、といった好ましくない挙動が起こるかもしれません。
Scrollbar のセットアップ
必要に応じて、Scroll Rect は水平や垂直の Scrollbar と連結することができます。各 Scrollbar は一般的に、ヒエラルキーで Scrollview と同じ階層に配置され、存在する場合は Scroll Rect の Horizontal Scrollbar と Vertical Scrollbar プロパティーにそれぞれドラッグする必要があります。Horizontal Scrollbar の Direction プロパティーは Left To Right に、Vertical Scrolbar は Bottom To Top に設定する必要があることに注意してください。
スクロールバーがビューポートより小さいのでスクロールする必要がないコンテンツの場合、任意でスクロールバーを非表示にして、隠すことが可能です。自動で非表示になるのはプレイモードでのみ発生することに注意してください。エディットモードではスクロールバーが常に表示されます。これは、そうあるべきでないのに余計なものとしてシーンにマーキングするのを防ぎ、スクロールバーが表示されているときでさえ余裕がある比率でコンテンツをオーサリングするのに役立ちます。
両方、一方のスクロールバーの振る舞いをAuto Hide And Expand Viewに設定した場合、スクロールバーにそれ以外の方法で余分なスペースが取れるようにするために、スクロールバーが隠されたとき自動的にビューポートが拡大されるようにします。このセットアップでは、表示の位置と大きさが Scroll Rect で動き、水平スクロールバー だけでなく 垂直スクロールバーの高さも動かせます。さらに、このセットアップでビューポートと同様にスクロールバーは、Scroll Rect のルートの GameObject の子でなければいけません。
ヒント
- コンテンツの RectTransform のピボットとアンカーは、スクロールビュー内でコンテンツが拡大や縮小をした場合どのように整列されるかを決定するために使用することができます。コンテンツを上部に整列させる必要があれば、親のアンカーを top に設定し、ピボットを上部に設定します。
- コンテンツに合わせてその Rect Transform を自動的にサイズ変更させる方法については コンテンツのサイズに合わせた UI 要素を作るを参照してください。