Smoothness

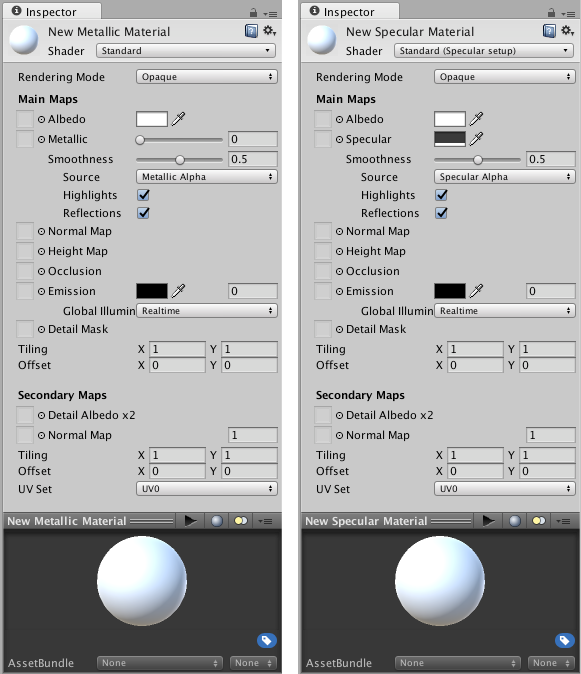
Smoothness のコンセプトは、 Specular のワークフローと Metallic のワークフロー両方で使われており、どちらもほとんど同じ方法で機能しています。デフォルトでは、 Metallic や Specular のテクスチャマップの割り当てなしに、マテリアルの Smoothness はスライダーで制御できます。このスライダーで 「微細なサーフェスの詳細」や、サーフェスの滑らかさを制御できます。
どちらのシェーダーモードも上の方に表示されています。なぜなら、もし Metallic や Specular のパラメーターにテクスチャマップを使う事を選択した場合、smoothness の値も、同じマップを参照するからです。詳細は、ページ内で説明します。
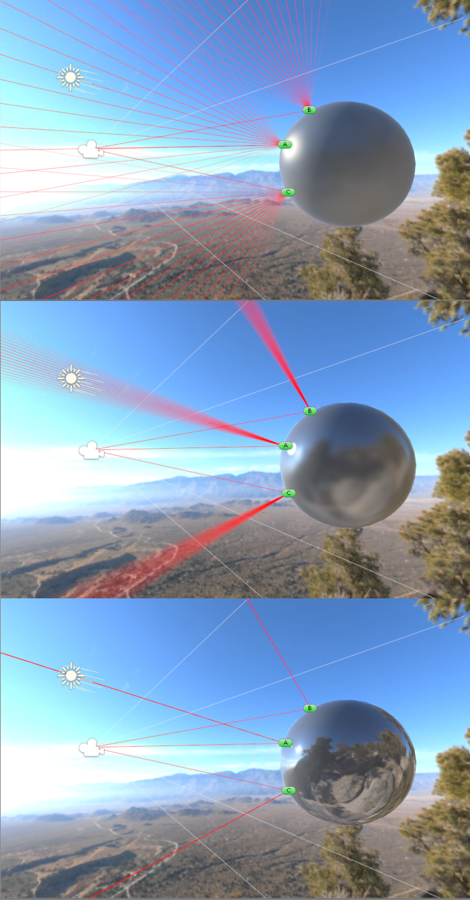
どんなに近づいても「微細なサーフェスの詳細」を Unity 上で直接見る事はできません。これは、ライティングの計算で使われる概念です。ただし、直接見る代わりに、「微細なサーフェスの詳細」の効果は光がオブジェクトに反射したときに拡散する光の量として表されます。滑らかなサーフェスでは、すべての光のレイは予測可能な一定の方向に反射します。極端な話、完全に滑らかなサーフェスは、光を鏡のように反射します。滑らかでないサーフェスでは、反射した光は広範囲に広がります (光が微細なサーフェスの凸凹に当たるため)。そのため、リフレクションはさらにぼやけて、サーフェス全体に拡散します。
滑らかなサーフェイスでは、微細な表面の凹凸が非常に低いか、まったくない事になるので、光は均一な方向にはね返り、はっきりした反射を生成します。荒いサーフェイスでは、微細な表面の凹凸に大きな起伏ができるため、反射光は広範囲に広がります。平均されて、はっきりした反射のない拡散反射色を生成します。

Smoothness が低く設定されている場合、光は、表面上の各ポイントにおいて、より広いエリアから反射されます。これは、マイクロサーフェスの状態が凸凹で光が拡散されるためです。反対に Smoothness の値が高い場合、表面上の各ポイントにおいて、光はより狭く焦点の絞られたエリアから反射されます。結果、オブジェクトの周囲環境がよりはっきりと映り込むことになります。
Smoothness テクスチャマップの使用
他の多くのパラメーター同様、スライダーの 1 つの値を使用する代わりにテクスチャマップを割り当てることができます。これにより、マテリアルのサーフェスのスペキュラーライトのリフレクションの強さや色をより自在に制御できるようになります。
スライダーの代わりにマップを使用すると、 サーフェスにさまざまなレベルの Smoothness を持つマテリアルを作成することができます (通常はアルベド テクスチャで表示されるものに一致するように設定されます)。
| プロパティー | 機能 |
|---|---|
| Smoothness Source | smoothness 値を保存するテクスチャチャンネルを選択します。 |
| Specular/Metallic Alpha | サーフェス上の各ポイントの smoothness 値は、単一の値なので、テクスチャ画像のチャンネルの 1 つのみが、そのデータに必要となります。そのため、 smoothness のデータは、 Metallic か Specular テクスチャマップ (それら 2 つのモードのうち、どちらか使っている方) に使用しているのと同じテクスチャ画像のアルファチャンネルに保存されることを前提としています。 |
| Albedo Alpha | これによって、テクスチャの全体数を減らすことができます。または、Smoothness と Specular/Metallic に異なる解像度を使用することができます。 |
| Highlights | これをチェックすると、ハイライトを無効にします。これは、モバイルのためのオプションのパフォーマンス最適化で、スタンダードシェーダーからハイライトの計算を取り除きます。これが見た目にどのような影響を与えるかは、Specular/Metallic と Smoothness の値次第です。 |
| Reflections | これをチェックすると、環境リフレクションを無効にします。これは、モバイルのためのオプションのパフォーマンス最適化で、スタンダードシェーダーからハイライトの計算を取り除きます。環境マップをサンプリングする代わりに、近似が使用されます。これが見た目にどのような影響を与えるかは、Smoothness 次第です。 |
より滑らかなサーフェスはより多く反射し、より焦点の小さな、集中したスペキュラーハイライトになります。あまり滑らかでないサーフェスはあまり反射しません。そのスペキュラーハイライトは目立だたず、サーフェスのより広い範囲に広がります。アルベドマップ内のコンテンツに specular と smoothness マップを一致させることで、非常にリアルなテクスチャを作成できます。