- Unity マニュアル (2017.3)
- UI
- UI の使い方
- 複数の解像度のための UI 設計
複数の解像度のための UI 設計
現代のゲームやアプリケーションは、多くの場合、異なる画面解像度を幅広くサポートする必要があり、特に UI のレイアウトはそれに適応できるようにする必要があります。Unity の UI システムは、この目的のためのさまざまなツールを含み、さまざまな方法で組み込むことができます。
この使い方の中で、簡単なケーススタディを使用し、見て、それとの関連で異なるツールを比較します。今回のケーススタディでは、画面の隅に 3 つのボタンがあり、さまざまな解像度にこのレイアウトを適応させることを目標にしています。

この方法で 4 つの画面解像度を検討してみましょう。: Phone HD ポートレート( 640 × 960 )とランドスケープ( 960 × 640 )、Phone SD ( 320 × 480 )とランドスケープ( 480 × 320 )。このレイアウトは、Phone HD ポートレート解像度で最初のセットアップです。
アンカーを使用して、異なるアスペクト比に適応
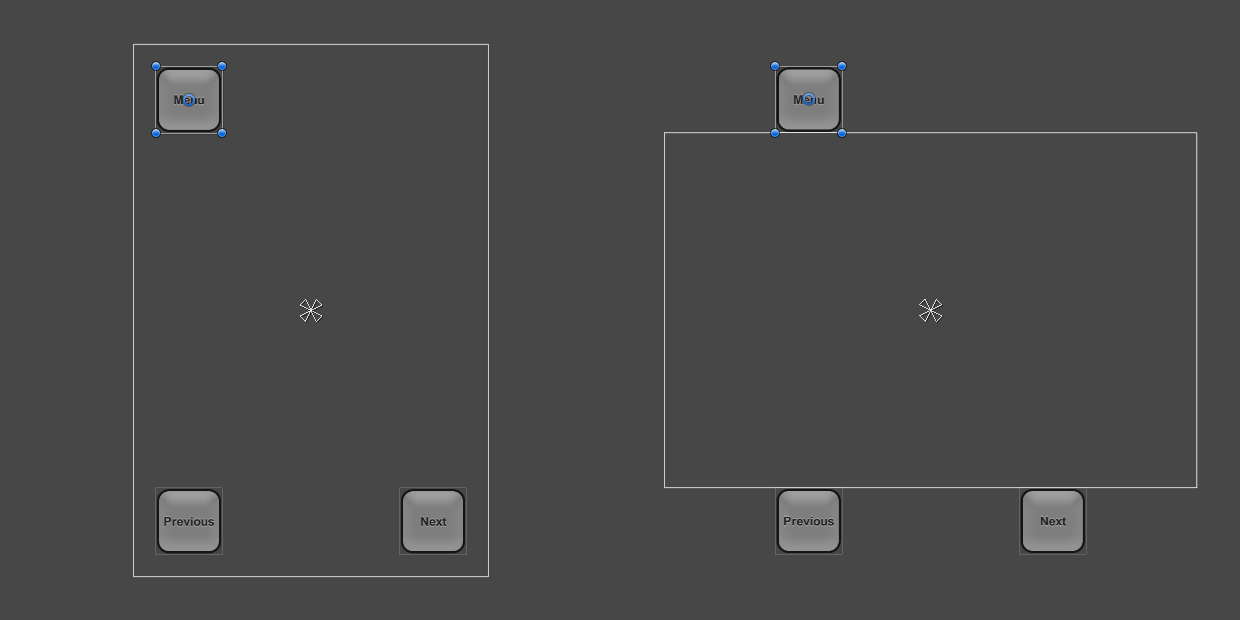
UI 要素は親矩形の中心にデフォルトで固定されてます。これは中心からオフセットを一定に保っていることを意味します。
解像度をこのセットアップでランドスケープの縦横比に変更すると、ボタンは、もはや画面の矩形の内側にないかもしれません。

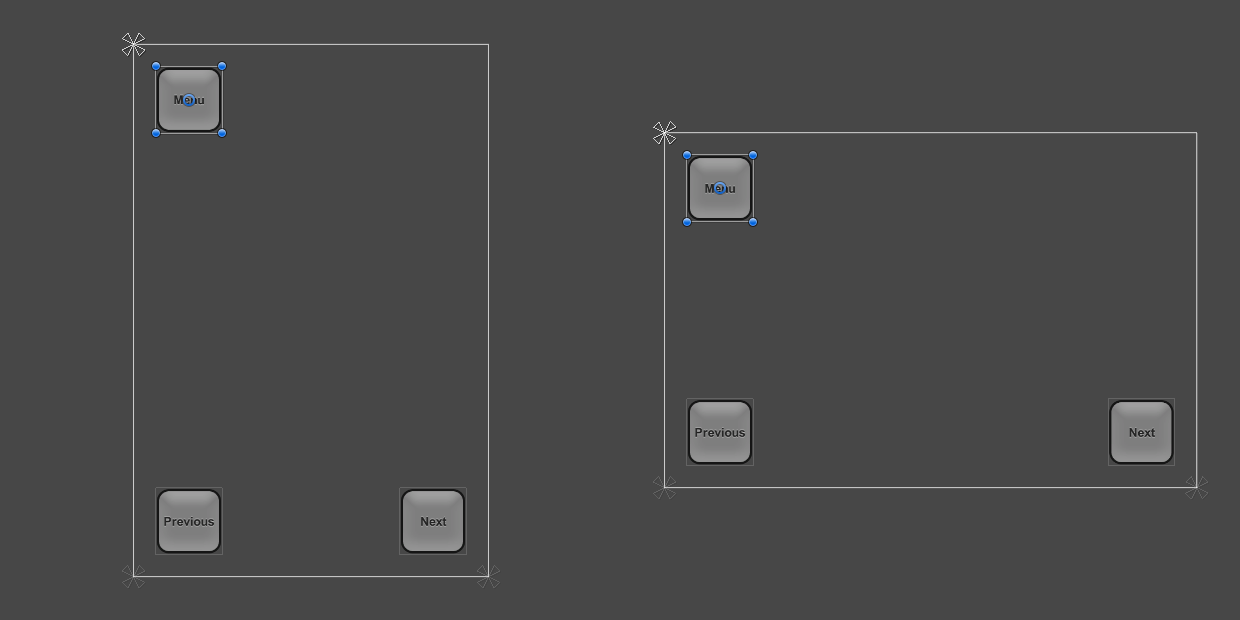
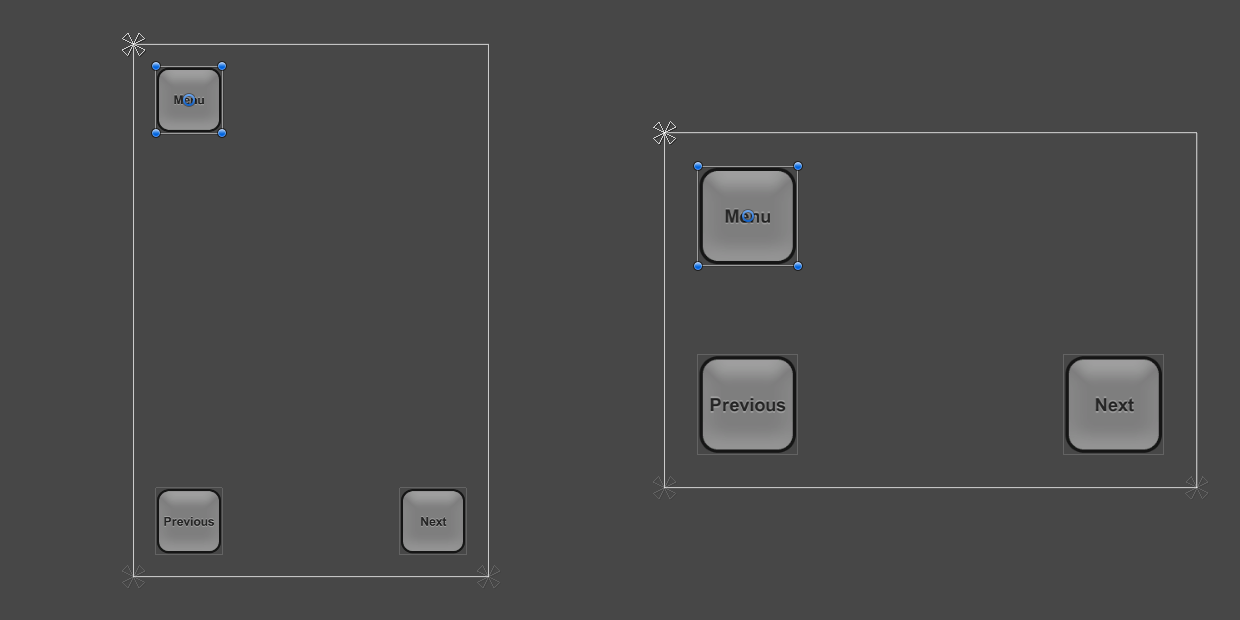
スクリーンの内側にボタンを維持する一つの方法は、ボタンの位置を画面のそれぞれのコーナーに接続されるようにレイアウトを変更することです。左上のボタンのアンカーは、インスペクターのアンカープリセットドロップダウンを使用するか、またはシーンビューの中で三角アンカーハンドルをドラッグすることで左上隅に設定することができます。現在の画面解像度がゲームのビューに設定されている間は、ボタンの配置が正しく見えるように最初に設計されたレイアウトで行うのが最善です。(アンカーの詳細については、基本的なレイアウトページを参照してください。)同様に、左下、右下のボタンのアンカーはそれぞれ、左下隅と右下隅に設定することができます。
ボタンがそれぞれの四隅に固定された後、異なるアスペクト比の解像度を変更する場合、ボタンは四隅に追従します。

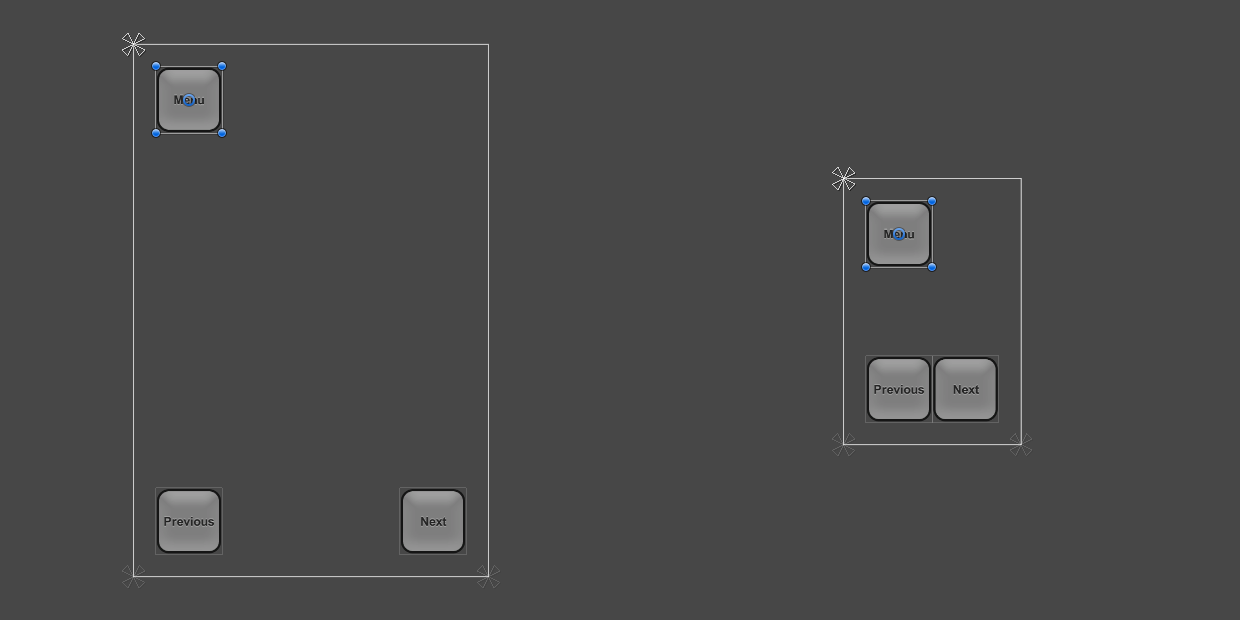
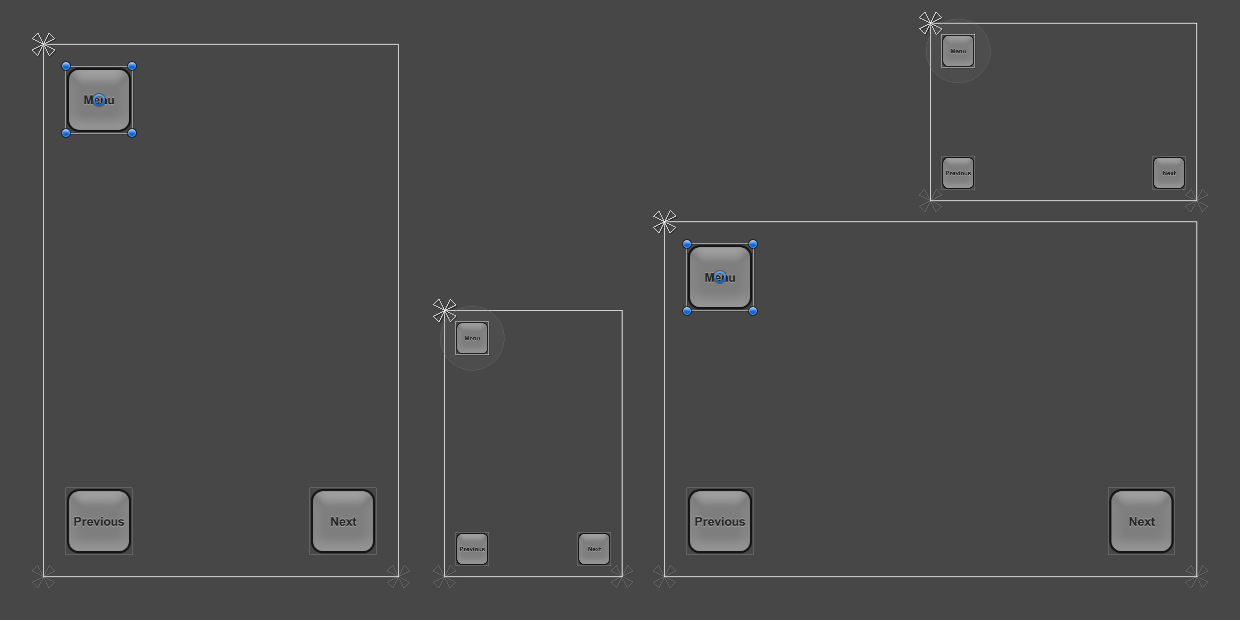
画面サイズを大きい解像度または小さい解像度に変更すると、ボタンもそれぞれのコーナーに固定されたままになります。しかし、ピクセル単位で指定されるように、ボタンは元のサイズを維持しているため、画面に対する割合が変わることがあります。これは、あなたの望むレイアウトを方法に応じて異なる解像度の画面で動作させるためには望ましくない場合もあります。

この方法の中で、Phone SD のポートレートやランドスケープの小さい解像度では物理的に小さくなっている画面に対応していないことを私たちはわかっています。むしろ、低い画素密度の画面にちょうどよいです。これらの低画素の画面上のボタンは、高密度の画面上より大きく表示されません。同じサイズで表示されます。
これは画面が小さくなると、ボタンも同じように小さくなることを意味し、ボタンの大きさは画面サイズにしたがって拡大縮小されます。 Canvas Scaler コンポーネントはこれに関するヘルパーコンポーネントとなります。
画面サイズとのスケーリング
Canvas Scaler コンポーネントは、ルート Canvas に追加することができます。その上の Canvas コンポーネントと一緒のゲームオブジェクトや、その子のすべての UI 要素にも追加できます。また、 GameObject メニューで新規の Canvas を作成する場合は、デフォルトで追加されます。
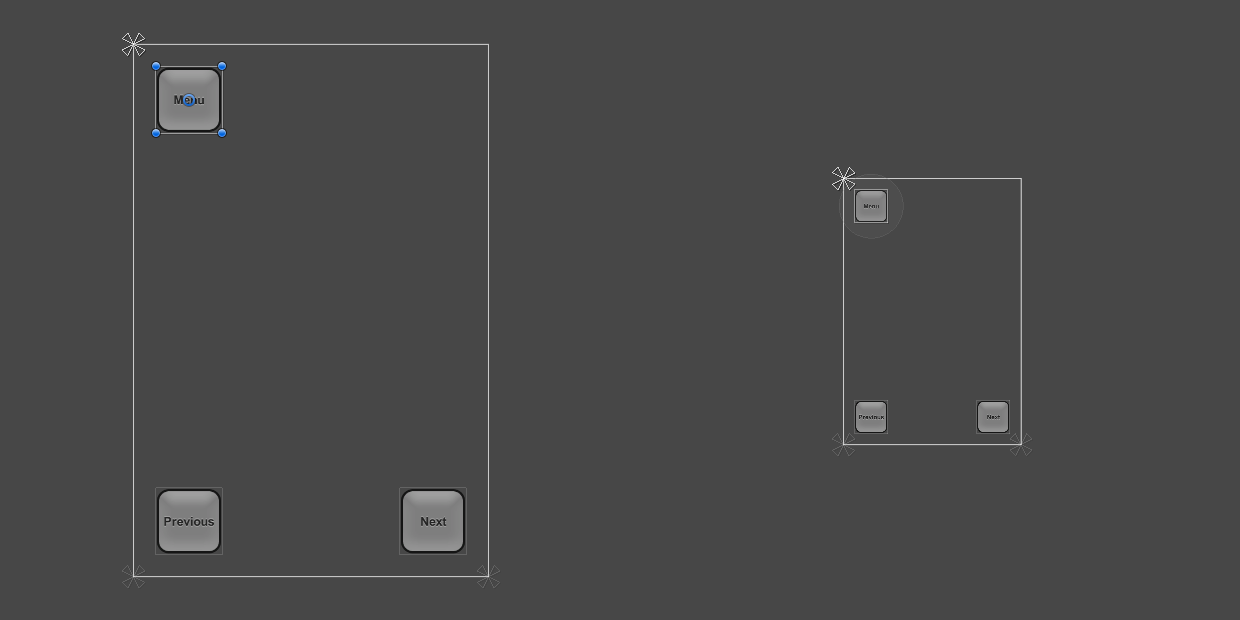
Canvas Scaler コンポーネントで、 Scale With Screen Size にその UI Scale Mode を設定することができます。このスケールモードを使用すると、リファレンスとして使用する解像度を指定することができます。現在の画面解像度が、この基準解像度よりも小さいか大きい場合、キャンバスのスケール係数は、それに応じて設定されます。したがって、すべての UI 要素は画面解像度と一緒にスケールアップまたはダウンされます。
このケースでは、Canvas Scaler で 640 × 960 の Phone HD の横長の解像度に設定してください。さて、画面解像度を 320 × 480 の Phone SD の縦長の解像度に設定する際、フル解像度と同じ比で表示されますので、全体のレイアウトが縮小されます。ボタンの大きさ、画面の端への距離、ボタングラフィックス、およびテキスト要素等のすべてがスケールダウンされます。つまり、画素密度が低くなることだけを除いて、レイアウトが Phone SD の縦長の解像度であっても、Phone HD の横長の解像度と同様に表示されるということです。

注意: Canvas Scaler コンポーネントを追加した後、レイアウトが他のアスペクト比でどのように見えるかを確認することが重要です。Phone HD ランドスケープ解像度に戻す設定することで、必要以上にボタンが大きく表示されていることがわかります。

ランドスケープの縦横比が大きいボタンの理由は、Canvas Scaler の設定に由来します。デフォルトでは、幅またはCanvas Scalerの幅と現在の解像度とを比較し、その結果、すべてのデータをスケーリングするスケールファクタとして使用されます。現在の 960 × 640 ランドスケープの解像度は 640 × 960 のポートレート Canvas Scaler と比較すると 1.5 倍大きい幅を持っているので、レイアウトも 1.5 倍にスケールアップされます。
そのコンポーネントは、 Match と呼ばれるプロパティーを持ち、0 (幅)、1 (高さ)またはその間の値にできます。デフォルトでは、Canvas Scaler の幅と現在の画面の幅とを比較する 0 に設定しています。
Match プロパティーが代わりに 0.5 に設定されている場合、基準幅に対する現在の幅と基準高さに対する現在の高さの両方を比較し、両者の間での倍率を選択します。この場合、ランドスケープの解像度は 1.5 倍広いが、1.5 倍短く、この二つのファクタで、最終的なスケールファクタ「 1 」を生成します。これは、ボタンが元のサイズを維持することを意味します。
この時点で、レイアウトは適切なアンカーの組み合わせとキャンバス上の Canvas Scaler コンポーネントを使用して、4 つすべての画面解像度をサポートしていることになります。

異なる画面サイズに関する UI 要素を拡張するさまざまな方法の詳細については、Canvas Scalerのリファレンスページを参照してください。