public static void DrawAAPolyLine
(params Vector3[] points);
public static void DrawAAPolyLine
(float width,
params Vector3[] points);
public static void DrawAAPolyLine
(float width,
int actualNumberOfPoints,
params Vector3[] points);
パラメーター
| lineTex | レンダリングに使用する AA テクスチャ。アンチエイリアスのかかったエフェクトを作るために透明な白のピクセルと不透明な白のピクセルの 1 x 2 テクスチャを使用します。 |
| width | The width of the line. Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles. |
| points | ラインを構築するためのポイントのリスト |
説明
位置の配列と幅で指定したアンチエイリアスのかかった線を描きます。
注意: 画面サイズに対して固定サイズのハンドルを持ちたい場合、 HandleUtility.GetHandleSize を使用します。
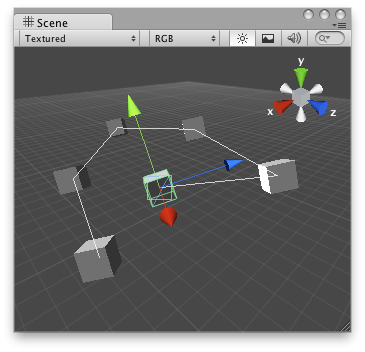
Anti-Aliased line in the Scene View.
// Draw lines to the connected game objects that a script has.
// if the target object doesnt have any game objects attached
// then it draws a line from the Last checked object to 0,0,0
@CustomEditor (ConnectedAAPolyLine)
class ConnectedAAPolyLineHandle extends Editor {
var positions : Vector3[];
function OnSceneGUI () {
if(target.polyLineObjs.Length > 0)
positions = new Vector3[target.polyLinesObjs.Length];
for(var i = 0; i < target.polyLineObjs.Length; i++)
if(target.polyLineObjs[i])
positions[i] = target.polyLineObjs[i].transform.position;
else
positions[i] = Vector3.zero;
Handles.DrawAAPolyLine(positions);
}
}
このハンドルにアタッチしているスクリプト
//ConnectedAAPolyLine.js
var polyLineObjs : GameObject[];
Copyright © 2017 Unity Technologies. Publication 2017.2