public static float VerticalScrollbar
(float value,
float size,
float topValue,
float bottomValue,
params GUILayoutOption[] options);
public static float VerticalScrollbar
(float value,
float size,
float topValue,
float bottomValue,
GUIStyle style,
params GUILayoutOption[] options);
パラメーター
| value | 最小値と最大値の間にある値 |
| size | つまみのサイズ |
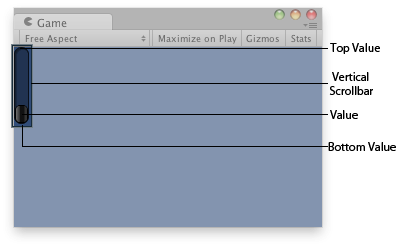
| topValue | スクロールバーの上端の値 |
| bottomValue | スクロールバーの下端の値 |
| style | スクロールバーの背景に使用するスタイル。省略された場合は、現在の GUISkin にある horizontalScrollbar スタイルを使用します。 |
| options | 特別なレイアウトプロパティーのオプションリスト。ここに渡された値で style で定義された設定を上書きします。 |
戻り値
float 変更された /value/。これはユーザーによってスクロールバーをドラッグ、またはバーの矢印をクリックして変更したときに変更されます。
説明
垂直のスクロールバー
スクロールバーコントロールはバーの"つまみ"をドラッグして位置を表す float 値を返します。他の GUI 要素をスクロールの位置に合わせるために使用することができます。しかし、大抵はスクロールビューのコントロールを使用することで簡単に扱うことができます。
Vertical Scrollbar in the Game View.
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public float vSbarValue; void OnGUI() { vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0F, 10.0F, 0.0F); } }
スクロールボタンの端のバーのスタイルは現在のスタイルに"upbutton" や "downbutton" を追加することによって取得できます。スクロールバーのつまみ(ドラッグする部分)はスタイル名に"thumb"を追加することで取得できます。
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
// MyVerticalScrollbarupbutton - Name of style used for the up button.
// MyVerticalScrollbardownbutton - Name of style used for the down button.
// MyVerticalScrollbarthumb - Name of style used for the draggable thumb.
function OnGUI() {
scrollPos = GUILayout.HorizontalScrollbar (scrollPos, 1, 0, 100, "MyVerticalScrollbar");
}
関連項目: BeginScrollView, HorizontalScrollbar.
Copyright © 2017 Unity Technologies. Publication 2017.2