- Unity User Manual (2017.2)
- プラットフォーム別情報
- Android
- Android の 2D テクスチャ オーバーライド
Android の 2D テクスチャ オーバーライド
このページでは、特に Android に関して、テクスチャ オーバライド の詳細を説明しています。テクスチャオーバーライドの一般的な説明は、こちらを参照してください。
このページの情報は読者が DXT と ETC のテクスチャ圧縮、OpenGL ES と Android 開発の実用的な知識を持っているという前提に基づいています。
テクスチャ圧縮と OpenGL ES に関する詳細な情報は以下のページを参照してください。

| Format | 説明 |
|---|---|
| RGB Compressed DXT1 | 圧縮 RGB テクスチャ。 Nvidia Tegra が対応。4 ビット/ピクセル (256x256 のテクスチャで 32 KB)。 |
| RGBA Compressed DXT5 | Compressed RGBA texture. Supported by NVIDIA Tegra. 6 bits per pixel (64 KB for a 256x256 texture). |
| RGB Crunched DXT1 | Compressed RGB Texture. Supported by NVIDIA Tegra. Crunch is a lossy compression format on top of DXT Texture compression. Textures are decompressed to DXT by the CPU and then uploaded to the GPU at runtime. Crunch produces smaller Textures than by regular DXT1 compression, but with lower quality. Crunch Textures can take a long time to compress, but decompression at runtime is very fast. 4 bits per pixel (output size varies depending on the Texture - from 1 KB for a 256x256 Texture). |
| RGBA Crunched DXT5 | Compressed RGBA Texture. Supported by NVIDIA Tegra. Crunch is a lossy compression format on top of DXT Texture compression. Textures are decompressed to DXT on the CPU and then uploaded to the GPU at runtime. Crunch compression can be used to produce significantly smaller Textures than by regular DXT5 compression, but with lower quality. Crunch Textures can take a long time to compress, but decompression at runtime is very fast. 6 bits per pixel (output size varies depending on the Texture - from 1 KB for a 256x256 Texture). |
| RGB Compressed ETC 4 bits | Compressed RGB Texture. This is the default Texture format for Android projects in Unity. ETC1 is a part of OpenGL ES 2.0 and is supported by all OpenGL ES 2.0 GPUs. It does not support alpha. 4 bits per pixel (32 KB for a 256x256 Texture) |
| RGB Compressed ETC2 4 bits | Compressed RGB Texture. ETC2 is a part of OpenGL ES 3.0 and is supported by all OpenGL ES 3.0 GPUs. 4 bits per pixel (32 KB for a 256x256 Texture) |
| RGB + 1-bit Alpha Compressed ETC2 4 bits | Compressed RGB Texture with 1-bit punchthrough alpha. ETC2 is a part of OpenGL ES 3.0 and is supported by all OpenGL ES 3.0 GPUs. 4 bits per pixel (32 KB for a 256x256 Texture) |
| RGBA Compressed ETC2 8 bits | 圧縮 RGBA テクスチャ。 全ての OpenGL ES 3.0 GPU が対応。8 ビット/ピクセル (256x256 のテクスチャーで 62 KB)。 |
| RGB Compressed PVRTC 2 bits | 圧縮 RGB テクスチャ。 Imagination PowerVR GPU が対応。2 ビット/ピクセル (256x256 のテクスチャで 16 KB)。 |
| RGBA Compressed PVRTC 2 bits | 圧縮 RGBA テクスチャ。Imagination PowerVR GPU が対応。2 ビット/ピクセル (256x256 のテクスチャで 16 KB)。 |
| RGB Compressed PVRTC 4 bits | 圧縮 RGB テクスチャ。 Imagination PowerVR GPU が対応。4 ビット/ピクセル (256x256 のテクスチャで 32 KB)。 |
| RGBA Compressed PVRTC 4 bits | 圧縮 RGBA テクスチャ。Imagination PowerVR GPU が対応。4 ビット/ピクセル (256x256 のテクスチャで 32 KB)。 |
| RGB Compressed ATC 4 bits | 圧縮 RGB テクスチャ。Qualcomm Snapdragon が対応。4 ビット/ピクセル (256x256 のテクスチャで 32 KB)。 |
| RGBA Compressed ATC 8 bits | 圧縮 RGBA テクスチャ。Qualcomm Snapdragon が対応。8 ビット/ピクセル (256x256 のテクスチャで 64 KB)。 |
| RGB Compressed ASTC 4x4 block RGB Compressed ASTC 5x5 block RGB Compressed ASTC 6x6 block RGB Compressed ASTC 8x8 block RGB Compressed ASTC 10x10 block RGB Compressed ASTC 12x12 block |
圧縮 RGB テクスチャ。OpenGL ES 3.2、OpenGL ES 3.1+AEP GPU のすべてと、OpenGL ES 3.0 GPU の一部が対応。この圧縮形式は固定の 128 ビットブロックサイズを使用します。ピクセルブロックサイズ (4x4 から 12x12) によって、各ピクセルに 8 から 0.89 ビットを利用します。圧縮テクスチャのサイズは256x256 のテクスチャで 64KB (4x4 ブロック、最高品質) から、256x256 のテクスチャで 7.6KB (12x12 ブロック、最高圧縮率) 。 |
| RGBA Compressed ASTC 4x4 block RGBA Compressed ASTC 5x5 block RGBA Compressed ASTC 6x6 block RGBA Compressed ASTC 8x8 block RGBA Compressed ASTC 10x10 block RGBA Compressed ASTC 12x12 block |
圧縮 RGBA テクスチャ。OpenGL ES 3.2、OpenGL ES 3.1+AEP GPU のすべてと、OpenGL ES 3.0 GPU の一部が対応。この圧縮形式は固定の 128 ビットブロックサイズを使用します。ピクセルブロックサイズ (4x4 から 12x12) によって、各ピクセルに 8 から 0.89 ビットを利用します。圧縮テクスチャのサイズは256x256 のテクスチャで 64 KB (4x4 ブロック、最高品質) から、256x256 のテクスチャで 7.6 KB (12x12 ブロック、最高圧縮率) 。 |
| RGB 16 bit | アルファなしの 65000 色。圧縮された形式よりもメモリを消費しますが、UI やグラデーションのないくっきりとしたテクスチャにより適しています。256x256 のテクスチャで 128 KB。 |
| RGB 24 bit | アルファ なしのトゥルーカラー。256x256 テクスチャで 192 KB。 |
| Alpha 8 bit | カラーなしの高品質アルファチャンネル。256x256 テクスチャで 64 KB。 |
| RGBA 16 bit | 低品質のトゥルーカラー。アルファチャンネルありのデフォルトのテクスチャ圧縮。256x256 テクスチャで 12 KB。 |
| RGBA 32 bit | アルファチャンネルありのトゥルーカラー。アルファチャンネルありのテクスチャ圧縮では最高品質。256x256 テクスチャで 256 KB。 |
| Compression quality | パフォーマンスを最速にしたい場合は Fast、画像を最高質にしたい場合は Best、その 2 つの中間を取りたい場合は Normal を選択します。 |
使用しているテクスチャ圧縮形式に対応していないデバイスにアプリケーションをインストールする場合、Unity は、アプリケーションの実行時にテクスチャを RGBA 32 に解凍し、圧縮されたテクスチャと共にデバイスのメモリに保存します。これは、Unity がテクスチャを解凍し、使用するテクスチャの 2 つのバージョン (圧縮と非圧縮) を保存する必要があるため、ロード時間が長くなりメモリ使用率が高くなる原因となります。これは読み込み時間の増加とメモリ使用量の増加につながります。これは特に古い、遅いデバイスでのレンダリングパフォーマンスに大きな影響を与える場合があります。
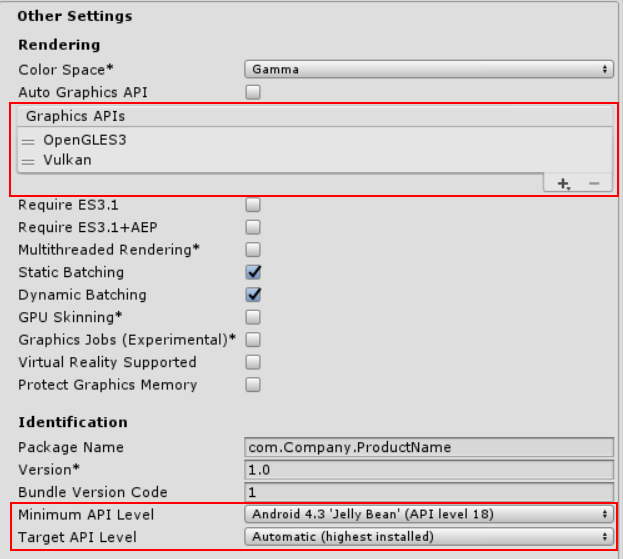
Nvidia Tegra のような特定のハードウェア向けである場合以外は ETC2 圧縮を使用します。ETC2 圧縮はアルファチャンネルがある場合でも無い場合でも、対応します。そして、すべての OpenGL ES 3 デバイスにサポートされています。ソフトウェアの解凍を避けるには、Player Settings の Graphics API リストから OpenGL ES 2 を削除して、最低のグラフィックス API を OpenGL ES 3 に設定し、Minimum API Level を 18 以上に設定します。

OpenGL ES 2 と OpenGL ES 3 デバイスをターゲットにするには、最初に上記のように OpenGL ES 3 をターゲットとする APK を構築し、次に PyerSettings ウィンドウの Graphics API セクションで OpenGL ES 2 と Vulcan を削除して OpenGL ES 2 をターゲットとする APK を構築します。それから、これら両方のAPK を Google Play Store にパブリッシュできます。ユーザーがアプリケーションをダウンロードすると、Google Play Store は自動的にデバイスに最も適切な APK をインストールします。 複数の APK ファイルのパブリッシングの詳細については、Android Developer ドキュメントの Publishing Multiple APKs と Google Play Store APK filtering を参照してください。
OpenGL ES 2 をターゲットとする APK を構築するときは、ETC1 テクスチャ圧縮を使用します。
OpenGL ES2 をターゲットとした APK のテクスチャ圧縮形式は ETC1 です。パッキングタグを指定することによって アトラス に配置され、Android 用のビルドである場合は、Unity は アルファ付きのテクスチャに ETC1 を使用できます。これを選択するには、テクスチャの Compress using ETC1 チェックボックスにチェックを入れます。内部で Unity は、結果として得られるアトラスを 2 つのテクスチャに分割し、それぞれにアルファを付けずにレンダリングパイプラインの最後でそれらを結合します。
どうしてもテクスチャにアルファチャンネルを保存したい場合は、RGBA16 ビットがすべてのハードウェアベンダーによってサポートされている圧縮形式です。
2017–08–30 編集レビュー を行って修正されたページ
Unity 2017.1 のアップデート機能