Parámetros
| label | Etiqueta para la propiedad. |
| prop | La propiedad a editar. |
| position | Posición y tamaño del control deslizante de rango. |
Descripción
Dibuja un control deslizante de rango para una propiedad shader de rango.
Para crear un editor de materiales personalizado, primero debe crear la clase de editor personalizado y guardarla en la carpeta Assets/Editor, y luego hacer referencia al nombre de la clase en su shader. Por ejemplo:
CustomEditor "MaterialRangePropertyExample"
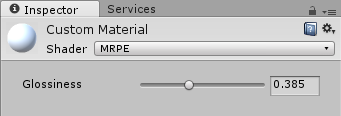
A continuación se muestra un ejemplo que muestra un control deslizante de Rango, que afecta a la propiedad Glossiness del shader:
using UnityEngine; using UnityEditor;
public class MaterialRangePropertyExample : MaterialEditor { public override void OnInspectorGUI( ) { serializedObject.Update( ); SerializedProperty matShader = serializedObject.FindProperty( "m_Shader" );
if( !isVisible ) return;
Material mat = target as Material; MaterialProperty Glossiness = GetMaterialProperty( new Object[] { mat }, "_Glossiness" );
if( Glossiness == null ) return;
EditorGUI.BeginChangeCheck( );
RangeProperty( Glossiness, "Glossiness" );
if( EditorGUI.EndChangeCheck( ) ) PropertiesChanged( ); } }
A continuación se muestra un ejemplo similar, utilizando el parámetro Rect para posicionar y dimensionar el control deslizante dentro del panel del editor de materiales personalizado:
using UnityEngine; using UnityEditor;
public class MaterialRangePropertyWithRectExample : MaterialEditor { public override void OnInspectorGUI( ) { serializedObject.Update( ); SerializedProperty matShader = serializedObject.FindProperty( "m_Shader" );
if( !isVisible ) return;
Material mat = target as Material; MaterialProperty Glossiness = GetMaterialProperty( new Object[] { mat }, "_Glossiness" );
if( Glossiness == null ) return;
EditorGUI.BeginChangeCheck( );
RangeProperty( new Rect( 20, 60, 300, 20 ), Glossiness, "Glossiness" );
if( EditorGUI.EndChangeCheck( ) ) PropertiesChanged( ); } }
Esto es lo que parece en el panel del editor de ejemplo:
Example material editor in Inspector.
Copyright © 2018 Unity Technologies. Publication 2017.3