- Unity User Manual (5.6)
- UI
- UI 参考
- 自动布局
- 布局元素 (Layout Element)
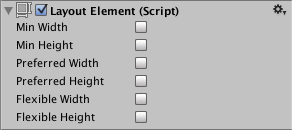
布局元素 (Layout Element)
属性

| 属性: | 功能: |
|---|---|
| Min Width | 此布局元素应具有的最小宽度。 |
| Min Height | 此布局元素应具有的最小高度。 |
| Preferred Width | 在分配额外可用宽度之前,此布局元素应具有的偏好宽度。 |
| Preferred Height | 在分配额外可用高度之前,此布局元素应具有的偏好高度。 |
| Flexible Width | 此布局元素应相对于其同级而填充的额外可用宽度的相对量。 |
| Flexible Height | 此布局元素应相对于其同级而填充的额外可用高度的相对量。 |
描述
如果要覆盖布局元素的最小大小、偏好大小或灵活大小,可通过向游戏对象添加布局元素组件来实现。
当布局控制器为布局元素分配宽度或高度时,按以下方式使用相应属性:
- 首先分配最小大小。
- 如果有足够的可用空间,则分配偏好大小。
- 如果有额外的可用空间,则分配灵活大小。
使用布局元素组件可以覆盖一个或多个布局属性的值。启用要覆盖的属性的复选框,然后指定要用于覆盖的值。
最小大小和偏好大小以常规单位定义,而灵活大小以相对单位定义。如果任何布局元素的灵活大小大于零,则意味着将填充所有可用空间。同级的相对灵活大小值决定了每个同级填充的可用空间的比例。最常见的情况是,灵活宽度和高度仅设置为 0 或 1。
在某些情况下,同时指定偏好大小和灵活大小是有意义的。仅在完全分配所有偏好大小后才分配灵活大小。因此,指定了灵活大小但未指定偏好大小的布局元素将保持其最小大小,直到其他布局元素已扩展到完整偏好大小为止,仅在此后才基于额外的可用空间开始扩展。通过同时指定灵活大小,可以避免这种情况,元素可与具有偏好大小的其他布局元素一起扩展到偏好大小,然后在分配完所有灵活大小后进一步扩展。
Copyright © 2017 Unity Technologies. Publication 5.6