描述
处理程序,用于在层级视图中的对象或对象组发生更改时发送的消息。
触发此消息的操作包括在当前层级视图中创建对象以及对其进行重命名、重定父级或销毁,以及加载、卸载、重命名或重新排序已加载的场景。请注意,系统不会为响应这些操作而立即发送该消息,而是会在下一次更新编辑器应用程序期间发送。
对已设置 HideFlags.HideInHierarchy 的对象执行的操作不会发送此消息,但更改 Object.hideFlags 则会发送此消息。
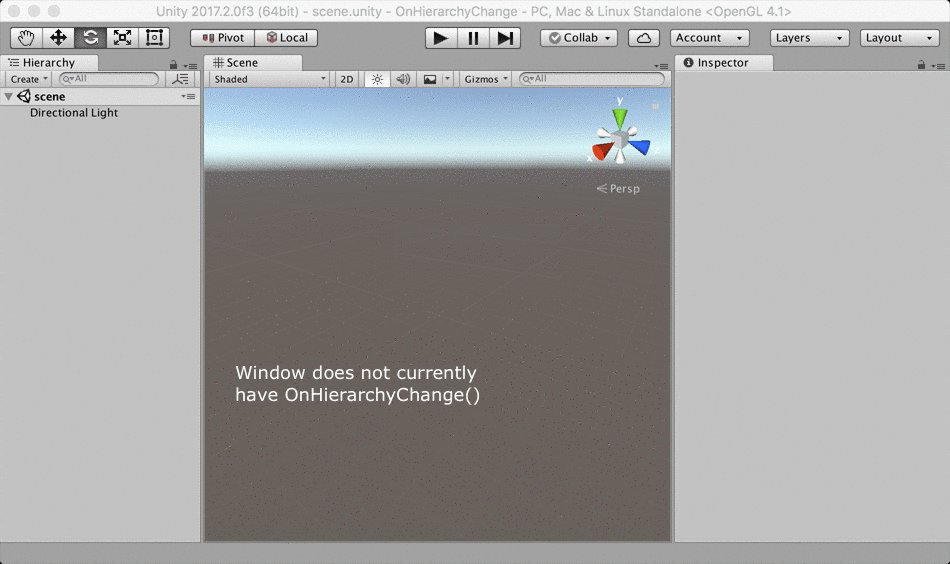
OnHierarchyChange() 已添加到 Unity Editor。安装完成后,
对象即成为场景和 Inspector 中的监视对象。OnHierarchyChange()
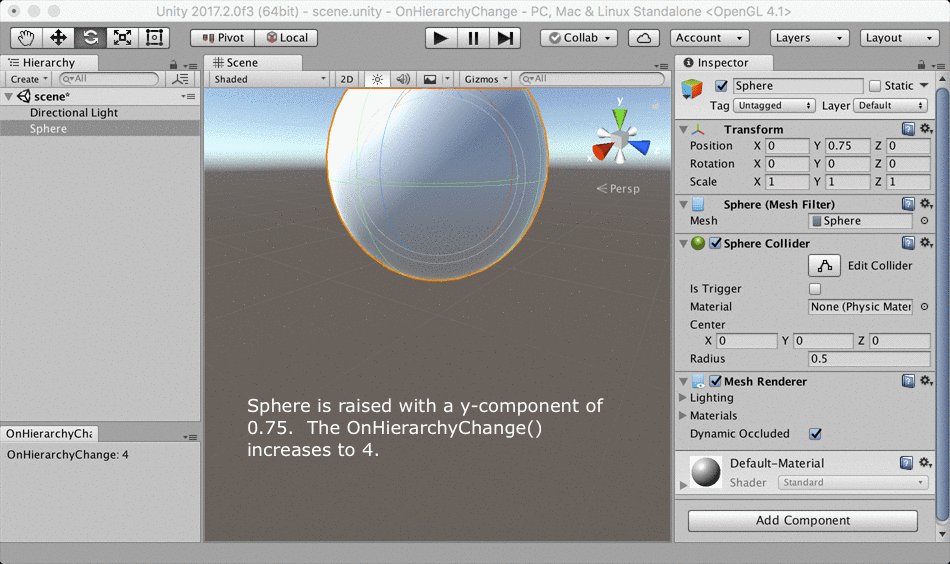
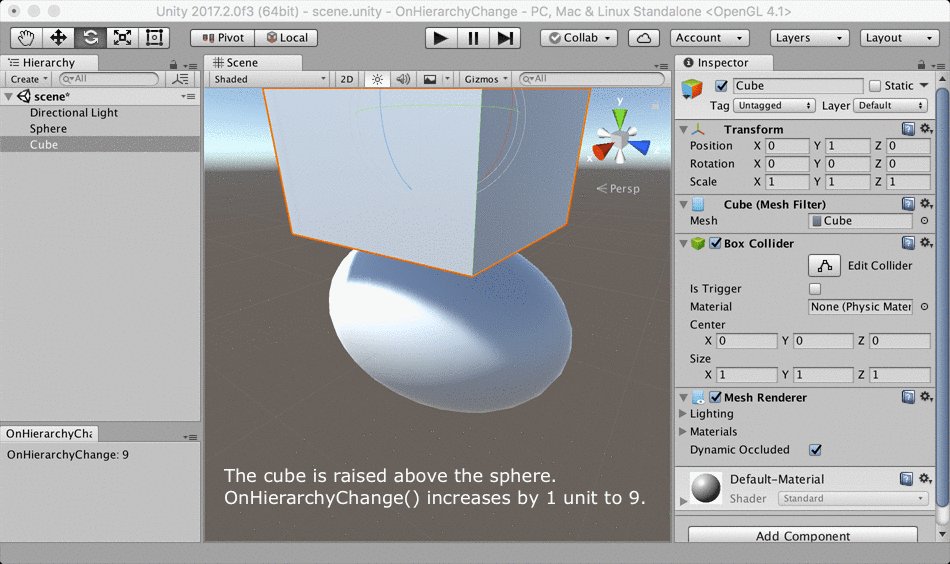
可观察到以下操作:将新的游戏对象添加到场景中,
或者在 Inspector 中更改游戏对象的位置。
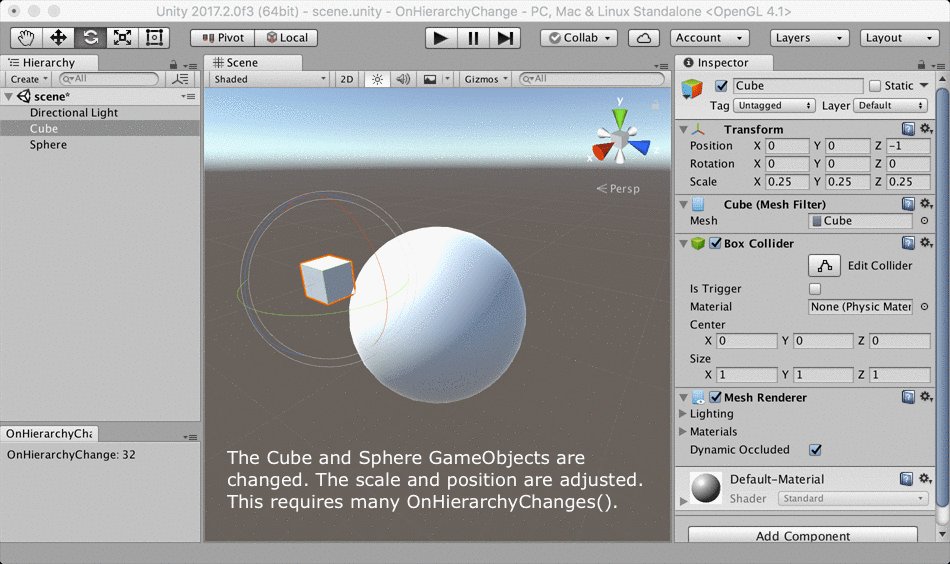
还可以看到对旋转和缩放所做的类似更改。 \
显示 OnHierarchyChange 使用方式的动画。
\
显示 OnHierarchyChange 使用方式的动画。
另请参阅:EditorApplication.hierarchyChange
以下示例脚本创建了一个 EditorWindow,可在层级视图发生更改时监控对象数量并进行更新。将该数据复制到名为 HierarchyMonitorWindow.cs 的文件中,然后将文件放在名为 Editor 的文件夹中。
using UnityEditor; using UnityEngine; using UnityEngine.UIElements; class HierarchyMonitorWindow : EditorWindow { [MenuItem("Examples/Hierarchy Monitor")] static void CreateWindow() { EditorWindow.GetWindow<HierarchyMonitorWindow>(); } [SerializeField] int m_NumberVisible; void OnEnable() { titleContent.text = "Hierarchy Monitor"; // Manually call the event handler when the window is first loaded so its contents are up-to-date. OnHierarchyChange(); } void OnHierarchyChange() { var all = Resources.FindObjectsOfTypeAll(typeof(GameObject)); m_NumberVisible = CountVisibleObjects(all); var label = rootVisualElement.Q<Label>(); if (label != null) label.text = $"There are currently {m_NumberVisible} GameObjects visible in the hierarchy."; } int CountVisibleObjects(Object[] objects) { int count = 0; foreach (var obj in objects) { var gameObject = obj as GameObject; if (gameObject != null && (gameObject.hideFlags & HideFlags.HideInHierarchy) != HideFlags.HideInHierarchy) { count++; } } return count; } void CreateGUI() { var label = new Label($"There are currently {m_NumberVisible} GameObjects visible in the hierarchy."); rootVisualElement.Add(label); } }
另一个简单示例。
using UnityEngine; using UnityEditor; using UnityEngine.UIElements; public class OnHierarchyChangeExample : EditorWindow { static int count = 0; [MenuItem("Examples/OnHierarchyChange Example")] static void Init() { OnHierarchyChangeExample window = (OnHierarchyChangeExample)GetWindow(typeof(OnHierarchyChangeExample)); window.Show(); } void OnHierarchyChange() { count += 1; } void CreateGUI() { var label = new Label(); rootVisualElement.Add(label); label.schedule.Execute(() => { label.text = $"OnHierarchyChange: {count}"; }).Every(10); } }
Copyright © 2022 Unity Technologies. Publication 2023.2