- Unity 用户手册 2020.3 (LTS)
- 创建用户界面 (UI)
- Unity UI
- UI 参考
- 自动布局
- 水平布局组 (Horizontal Layout Group)
水平布局组 (Horizontal Layout Group)
水平布局组组件将其子布局元素并排放置在一起。子布局元素的宽度根据以下规则由各自的最小宽度、偏好宽度和灵活宽度决定:
- 所有子布局元素的最小宽度相加,并加上它们之间的间距。得到的结果便是水平布局组的最小宽度。
- 所有子布局元素的偏好宽度相加,并加上它们之间的间距。得到的结果便是水平布局组的偏好宽度。
- 如果水平布局组处于其最小宽度或更小值,则所有子布局元素也将具有最小宽度。
- 水平布局组越接近其偏好宽度,每个子布局元素也越接近偏好宽度。
- 如果水平布局组宽度大于其偏好宽度,则会根据各子布局元素的灵活宽度按比例为子布局元素分配额外的可用空间。
有关最小宽度、偏好宽度和灵活宽度的详细信息,请访问自动布局文档。
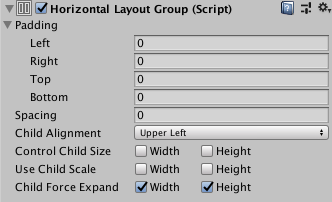
属性

| 属性: | 功能: |
|---|---|
| Padding | 布局组边缘内的填充。 |
| Spacing | 布局元素之间的间距。 |
| Child Alignment | 用于子布局元素的对齐方式(如果这些元素未填满可用空间)。 |
| Control Child Size | 布局组是否控制其子布局元素的宽度和高度。 |
| Use Child Scale | 在为元素调整大小和进行布局时,布局组是否考虑其子布局元素的缩放。 Width 和 Height 对应于每个子布局元素的 Rect Transform 组件中的 Scale > X 和 Scale > Y 值。 |
| Child Force Expand | 是否要强制子布局元素扩展以填充额外的可用空间。 |
版权所有 © 2021 Unity Technologies. Publication 2020.3