public static int IntSlider
(Rect position,
string label,
int value,
int leftValue,
int rightValue);
public static int IntSlider
(Rect position,
GUIContent label,
int value,
int leftValue,
int rightValue);
参数
| position | 屏幕上用于滑动条的矩形。 |
| label | (可选)滑动条前的标签。 |
| value | 滑动条显示的值。该值决定可拖动滑块的位置。 |
| leftValue | 滑动条左端的值。 |
| rightValue | 滑动条右端的值。 |
返回
int 用户设置的值。
描述
创建一个滑动条,用户可以进行拖动以在最小值和最大值之间更改整数值。

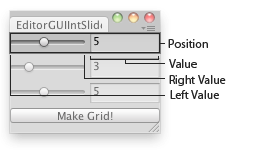
Int Slider in an Editor Window.
// Simple editor script that lets you clone your object in a grid
class EditorGUIIntSlider extends EditorWindow { var cloneTimesX : int = 1; var cloneTimesY : int = 1; var cloneTimesZ : int = 1; var spacing : int = 2;
@MenuItem("Examples/Editor GUI int slider usage") static function Init() { var window = GetWindow(EditorGUIIntSlider); window.position = Rect(0,0,150, 95); window.Show(); }
function OnGUI() { cloneTimesX = EditorGUI.IntSlider(Rect(0,0,position.width, 20), cloneTimesX, 1, 10); cloneTimesY = EditorGUI.IntSlider(Rect(0,25,position.width, 20), cloneTimesY, 1, 10); cloneTimesZ = EditorGUI.IntSlider(Rect(0,50,position.width, 20), cloneTimesZ, 1, 10);
if(GUI.Button(Rect(0,75,position.width,15),"Make Grid!")) CloneSelected(); }
function CloneSelected() { if(!Selection.activeGameObject) { Debug.LogError("Select a GameObject first"); return; } for(var i = 0; i < cloneTimesX; i++) for(var j = 0; j < cloneTimesY; j++) for(var k = 0; k < cloneTimesZ; k++) Instantiate(Selection.activeGameObject, Vector3(i,j,k)*spacing, Selection.activeGameObject.transform.rotation); }
}
public static void IntSlider
(Rect position,
SerializedProperty property,
int leftValue,
int rightValue);
public static void IntSlider
(Rect position,
SerializedProperty property,
int leftValue,
int rightValue,
string label);
public static void IntSlider
(Rect position,
SerializedProperty property,
int leftValue,
int rightValue,
GUIContent label);
参数
| position | 屏幕上用于滑动条的矩形。 |
| label | (可选)滑动条前的标签。 |
| property | 滑动条显示的值。该值决定可拖动滑块的位置。 |
| leftValue | 滑动条左端的值。 |
| rightValue | 滑动条右端的值。 |
描述
创建一个滑动条,用户可以进行拖动以在最小值和最大值之间更改值。
Copyright © 2018 Unity Technologies. Publication 2017.4