Create a tabbed menu
Version: 2023.2+
Tabbed menus are widely used in video games and application UI to organize and present content. Tab and TabView are powerful controls that simplify the process of creating tabbed menus.
Example overview
This example demonstrates how to create tabbed menus in a sample sceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary and a custom Editor window. The menu has three tabs. Each tab presents certain content. When you select a tab, the content associated with that tab displays. The example also uses view data keys to preserve the tab orders for the Editor window.

You can find the completed files that this example creates in this GitHub repository.
Prerequisites
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create a TabView
Create a UI Document and add a TabView to it.
Create a project in Unity with any template.
In the
Assetsfolder, create a UI Document namedTabbedMenu.uxml.Double-click
TabbedMenu.uxmlto open it in the UI Builder.Drag a TabView from the Library to the Hierarchy panel.
-
In the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary panel of the TabView, do the following:- Set View Data Key to
TabbedMenu. - Select the Reorderable checkbox.
- Set View Data Key to
Add tabs and tab content
Add three tabs to the TabView. For each tab, add a label as its child element which displays the tab content.
Under TabView, add three Tabs.
-
In the Inspector panel of each Tab, set Label to the following values:
-
Londonfor the first Tab -
Parisfor the second Tab -
Ottawafor the third Tab
-
-
Set View Data Key to the following values:
-
LondonTabfor the first Tab -
ParisTabfor the second Tab -
OttawaTabfor the third Tab
-
In the Hierarchy panel, under each Tab, add a Label.
-
In the Inspector panel of each Label, Set Text to the following values:
-
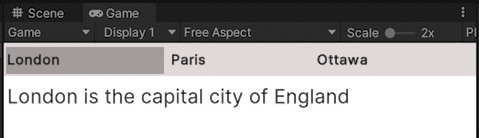
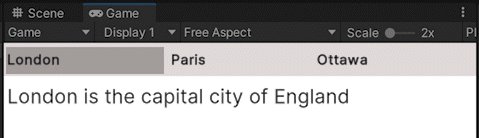
London is the capital city of Englandfor the first Label -
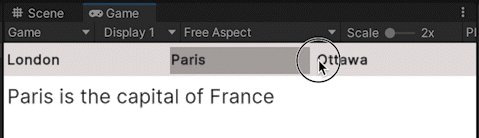
Paris is the capital of Francefor the second Label -
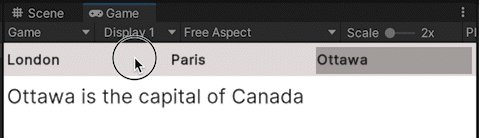
Ottawa is the capital of Canadafor the third Label
-
Define the tabbed menu styles
Define the layout for tabs and tab content using USS. You can style the tabs and the tab content the way you like. This example adds a background color for the selected tab and hides the tab header underline.
In the
Assetsfolder, create a stylesheet namedTabbedMenu.uss.-
Open
TabbedMenu.ussand add the following styling rules:/* Style for tabs */ .unity-tab__header { background-color: rgb(229, 223, 223); -unity-font-style: bold; font-size: 14px; } /* Adds background color for the selected tab */ .unity-tab__header:checked { background-color: rgb(173, 166, 166); } /* Style for tabContent */ .tab-content { background-color: rgb(255, 255, 255); font-size: 20px; } /* By default, each tab header has an underline. This hides the header underline */ .unity-tab__header-underline { opacity: 0; /* or rgba(0, 0, 0, 0); */ } Double-click
TabbedMenu.uxmlto open it in UI Builder.In the StyleSheets panel, select + > Add Existing USS.
Select the USS file that you created earlier.
Apply
.tab-contentto each Label under Tab.
The finished TabbedMenu.uxml looks like the following:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance"
engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd"
editor-extension-mode="False">
/* Your src might look different. If you save your UXML in UI Builder, USS file is referenced by the file location, fileID and guid. */
<Style src="TabbedMenu.uss" />
<ui:TabView reorderable="true" view-data-key="TabbedMenu">
<ui:Tab label="London" view-data-key="LondonTab">
<ui:Label text="London is the capital city of England" class="tab-content"/>
</ui:Tab>
<ui:Tab label="Paris" view-data-key="ParisTab">
<ui:Label text="Paris is the capital of France" class="tab-content"/>
</ui:Tab>
<ui:Tab label="Ottawa" view-data-key="OttawaTab">
<ui:Label text="Ottawa is the capital of Canada" class="tab-content"/>
</ui:Tab>
</ui:TabView>
</ui:UXML>
Use the tabbed menu in a game
Create a UIDocument GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary in the SampleScene and add the UI Document as the source asset. Create a MonoBehaviour script that attaches the tabbed menu to the game.
In the SampleScene, select GameObject > UI Toolkit > UI Document.
-
In the
Assetsfolder, create a C# script namedTabbedMenu.cswith the following content:using UnityEngine; using UnityEngine.UIElements; //Inherits from class `MonoBehaviour`. This makes it attachable to a game object as a component. public class TabbedMenu : MonoBehaviour { private void OnEnable() { UIDocument menu = GetComponent<UIDocument>(); VisualElement root = menu.rootVisualElement; } } Select UIDocument in the SampleScene.
In the Inspector window, select TabbedMenu.uxml from the Source Asset list.
Select
TabbedMenu.csfrom the Add Component list.Enter Play mode.
Select different tabs to see different contents.
Drag the tabs to reorder them.
Use the tabbed menu in an Editor window
Create a custom Editor window and add the tabbed menu to it. You can drag the tabs to reorder them. The tab orders are saved when you close and reopen the Editor window.
In the
Assetsfolder, create a folder namedEditor.-
In the
Editorfolder, create a C# script namedTabbedMenuEditorWindow.cswith the following content:using UnityEditor; using UnityEngine; using UnityEngine.UIElements; public class TabbedMenuEditorWindow : EditorWindow { [MenuItem("Window/Tabbed Menu")] public static void ShowExample() { TabbedMenuEditorWindow wnd = GetWindow<TabbedMenuEditorWindow>(); wnd.titleContent = new GUIContent("Tabbed Menu"); } public void OnEnable() { VisualElement root = rootVisualElement; // Import UXML var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/TabbedMenu.uxml"); VisualElement tabbedMenuUXML = visualTree.Instantiate(); root.Add(tabbedMenuUXML); } } In the Editor, select Window > Tabbed Menu.
Select different tabs to see different contents.
Drag the tabs to reorder them.
Close the Editor window and reopen it. The tabs orders are saved.